Tackk is one of those web applications that when I first heard about it and tried it out I was nearly offended about how easy it was to start creating content.
In fact, there was no buffer between me and my first engagement and the publication layer at all – you instantly get hit with a demo area and are asked to start playing around.
But I realized that this was a brilliant way of getting new users to understand explicitly how the software works and how it can help them start building a simple page of interactive content.
What the heck, I dove in deeper and was impressed at what the Tackk team was able to come up with. What follows is my literal walk-through of the application for the first time and my impressions and thoughts:
You’re instantly asked to start messing around with their interactive publishing layer without even having an account – in fact, you can publish something without registration, which really lowers the bar for first time engagement. There’s something neat about this – really neat.
I went ahead and created an account for kicks:

Quick, painless, and no “confirmation” required. Not bad.
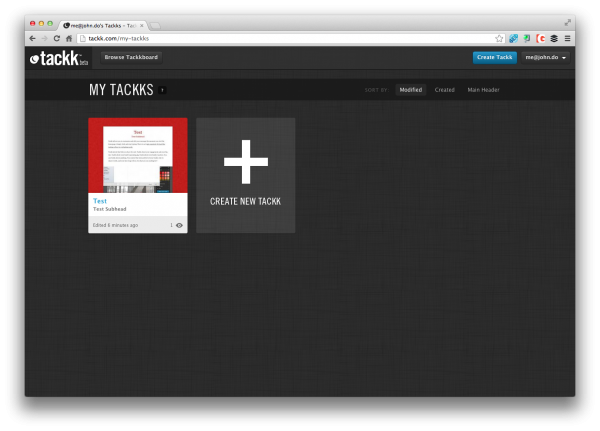
I jumped right into the back-end and was greeted with my first “draft” that I had created even without an account. Awesome!
I decided to create a new one and start working on it, testing out all the available features:
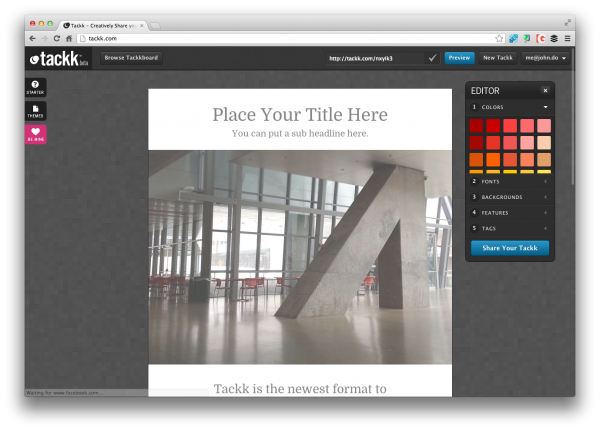
Quickly you’re faced with your canvas. Nope, you can’t add a sidebar or change the overall form of the content area but you can manipulate everything else on the canvas.
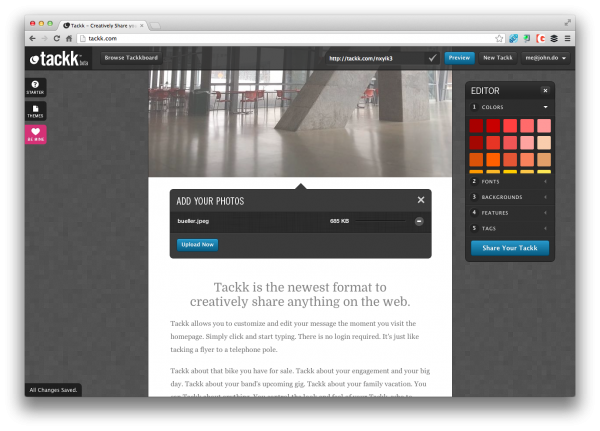
Starting with the title and sub headline I worked my way down the page systematically even trying to add a photo which was incredibly simple:
Easy and editing the copy of the text was just as easy. There are a number of design and typographic elements available to you at the editor right on the copy-level and on the floating black Editor options on the right.

I could edit alignment, size, underline, bold, italics, and add links. Management of links, who would have thought?

You have some content elements as well as you walk yourself down the content:

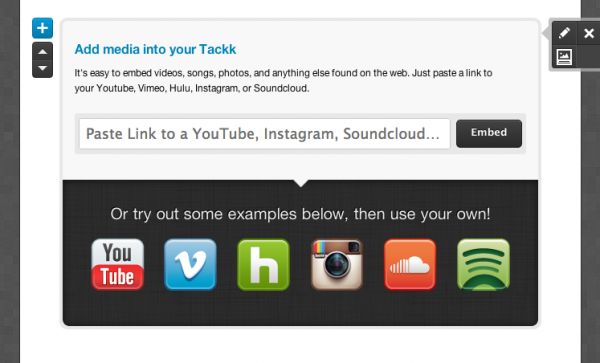
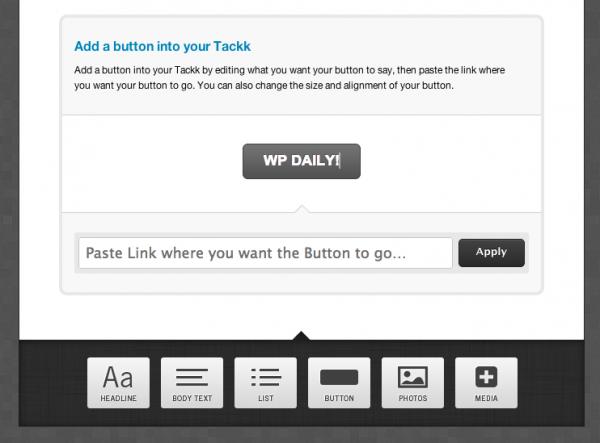
Add a headline, body text, a list of sorts, a button, more photos and even media. I tried every single one:


And then I toggled a few of the options on the right side:

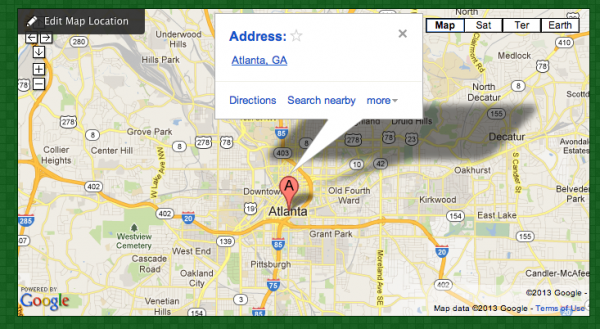
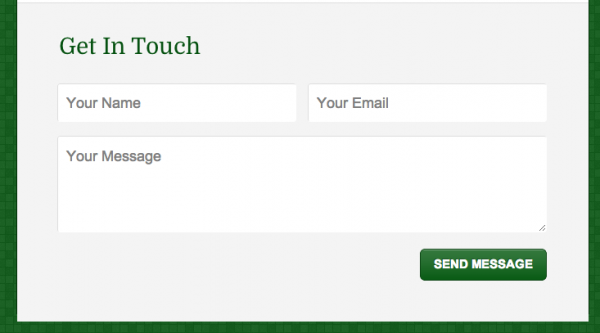
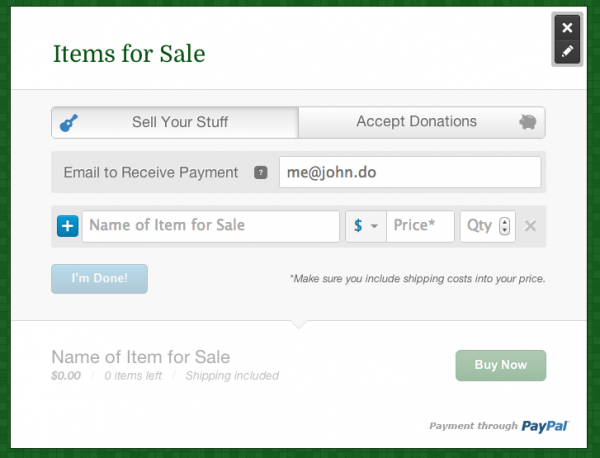
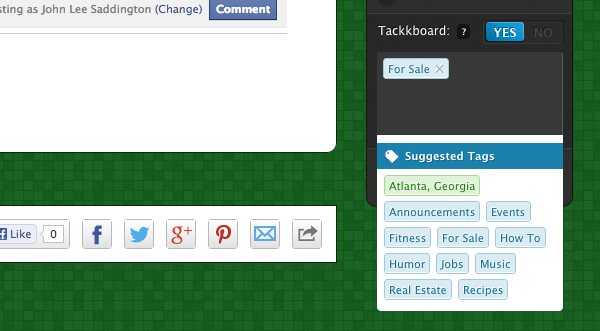
You can change a lot of features! Here are the maps, contact us form, as well as an option to put something up for sale:




I was beginning to understand the attraction to such an simple execution of building a dynamic page and my mind started creating practical use-cases where something like Tackk could really work.
For example, I want to create a quick one-page site for:
- Save the Date announcement… any random announcement for that matter.
- Moving out sale on items.
- A local meetup with directions and description. Potluck?
- A quick signup for for any event.
- A temporary business page while you build out the real more robust version.
- Etc.
Ah. I see. I see!
I previewed my creation, which you can see directly here.
When I test it myself some of the elements don’t show because I’m still in “edit” mode:

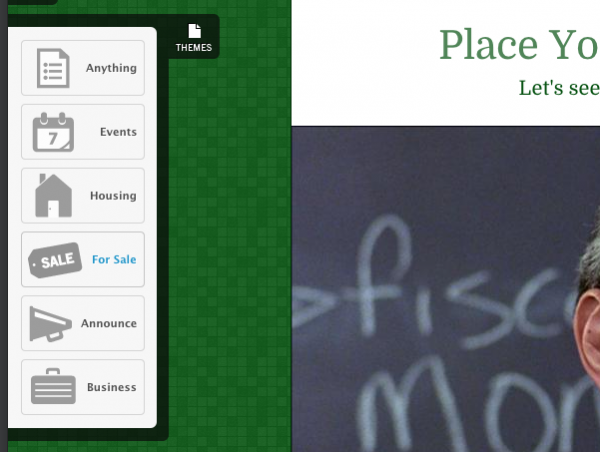
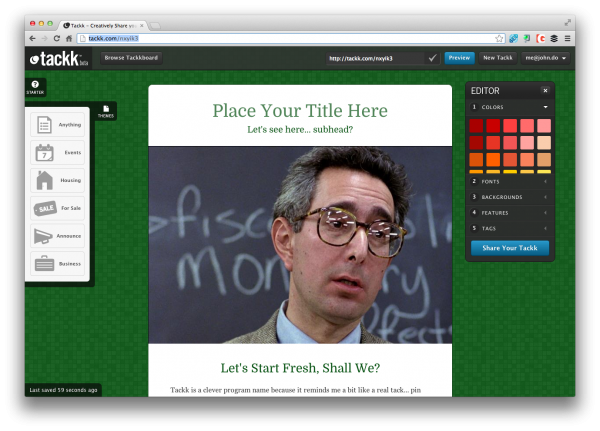
Finally, I looked at the left-side of the screen and saw a bunch of formulated templates, which interestingly enough touched upon some of the ideas I had for the use of Tackk:

It’s interesting because I had come up with some of those ideas on my own, without the prompting of the Tackk system.
Curiously powerful, right?
Overall I am very impressed with what the Tackk team came up with and their implementation and execution. This is something that is vastly more simple than starting even a WordPress-powered site for some of the simple needs that you or even your clients may need.
Seriously – consider if you needed a business website with a Google Map for directions with some eCommerce integration for selling a product. You’d have to find some plugins, might even have to custom develop some other features as well as muck around with the design a bit. With Tackk you can have all of that (in their controlled boundaries) in a few seconds.
Really makes you wonder about the complexity of WordPress in some areas of the app.
Check it out if you have a moment and I would love your thoughts as well. It’s applications like Tackk that impress me and help a lot of us continue to push the boundaries of interactive design and application development with WordPress.







4 Comments
Join the conversation