Site speed is an important factor in boosting usability, improving bounce rates, increasing conversions, and ranking higher on search engines. However, above all else, your website’s speed is highly dependent on the quality and location of your web host.
Content Delivery Networks (CDNs) are one solution that can instantly improve the loading speed of your sites. Unfortunately, due to their perceived complexity, many people have no idea where to begin. By understanding the basics of CDNs and learning how to add them to your WordPress website, you can benefit from the speed improvements that come with them.
In this article, we’ll first introduce CDNs and how they work. Then we’ll show you how to implement one on your own WordPress website in three steps. Let’s get started!
Table of Contents
- What Are Content Delivery Networks (CDNs) & How Do They Work
- Benefits of Using a CDN
- How to Implement a Content Delivery Network For Your Agency’s WordPress Website (In 3 Steps)
- Conclusion
What Are Content Delivery Networks (CDNs) & How Do They Work

Simply put, a CDN is a collection of hosting servers based all over the world. Duplicates of your website’s files and data are shared throughout the network so that each physical server has a copy. Then, when somebody clicks to request a page from your website, the CDN can find the physical server nearest to them, which helps to speed up loading times.
Benefits of a CDN
CDNs have several advantages for the enterprising site owner. First, your website will speed up significantly because it is being loaded from a cache nearest to each person requesting it. Second, because content is being loaded between multiple servers, your website will be more resilient to traffic spikes. Both of these benefits can prevent you from losing potential sales due to slow loading times or crashed websites.
When researching CDNs, it’s important to learn about the various types and which are relevant to you. Here’s a brief overview:
- Content Service Protocols. These are hosted and managed networks designed for serving website content. The CDN services mentioned in this article are all examples of content service protocols.
- Peer-to-Peer (P2P) Networks. These networks are set up between personal computers and aren’t useful for hosting your website. A well-known example of a P2P network is BitTorrent.
- Private Networks. Alternatively, you can create your own CDN. This would mean you create and manage your own cluster of servers worldwide for a private network to serve your website files.
In general, when discussing CDNs for websites, people are referring to content service protocols. Let’s take a look at how to actually implement a CDN on your website.
How to Implement a Content Delivery Network For Your Agency’s WordPress Website (In 3 Steps)
Setting up a CDN can be a relatively easy process. In most situations, you can stick to the simplest settings and tailor things to suit your specific needs. However, if you have a unique WordPress installation or other custom needs, you may have to contact your CDN provider for additional assistance.
Before you begin adding a CDN to your website, bear in mind that you’ll need administrative access to your WordPress dashboard, and a way to purchase and implement a CDN. Let’s get you up and running!
Step 1: Choose and Register With a CDN Provider

The first step in setting up a CDN is choosing the right provider. There are many available solutions, both free and premium. This means finding a suitable option will be much easier, although you’ll need to do your research and proceed carefully. There are two primary ways of thinking when it comes to choosing your CDN provider:
- Select a web hosting company that offers a CDN as an integrated part of their services, such as WP Engine.
- Choose a third-party and manually configure the connection between your regular web host and your CDN.
If you choose the former, you’ll simply need to update your account settings to ensure it is enabled for your site. However, for the latter, you’ll need to initially choose your CDN provider, then follow the rest of the steps to complete the integration yourself.
There are many well-renowned CDN providers to choose from. Cloudflare is very popular, in part due to their free (yet powerful) tier. However, other highly recommended services include MaxCDN, Amazon CloudFront, Amazon S3, and CoralCDN.
Once you’re set up with a CDN service, you can move onto setting it up on your WordPress website.
Step 2: Prepare Your WordPress Website
Thankfully, using WordPress makes integration with a CDN relatively easy. While you’re often able to manually set up your CDN (and depending on your provider, the process is slightly different), there are two powerhouse plugins that can help you get WordPress ready in a few simple steps. The simplest option is WP Super Cache:

This plugin already speeds up your website significantly by serving cached static HTML files wherever possible. This reduces the stress on your server to render full WordPress pages on every request. It also integrates with any CDN by requesting website files directly from it instead of the domain.

However, for a more advanced option, consider W3 Total Cache. This plugin offers more finely-tuned control over your caching and CDN settings, and while it provides similar benefits as WP Super Cache, there are more options to help you tweak your solution to your exact needs.
After choosing the right plugin for you, install and activate it on your WordPress website. Next, you’ll be able to connect the dots between WordPress and your new CDN.
Step 3: Connect Your Chosen CDN to WordPress
Connecting your chosen CDN to WordPress will depend on which tools you’ve chosen so far. The first step is to check for any activation steps necessary with your CDN provider. For example, Cloudflare offers very specific instructions and a custom (optional) plugin to ensure your files are synced correctly. If you’re not sure where to start, contact the technical support team of your new CDN provider to help you.
Once your files are being synced by the CDN provider, you need to set up your WordPress site to actually call the CDN instead of the regular server files. This is where plugins like WP Super Cache and W3 Total Cache come in.
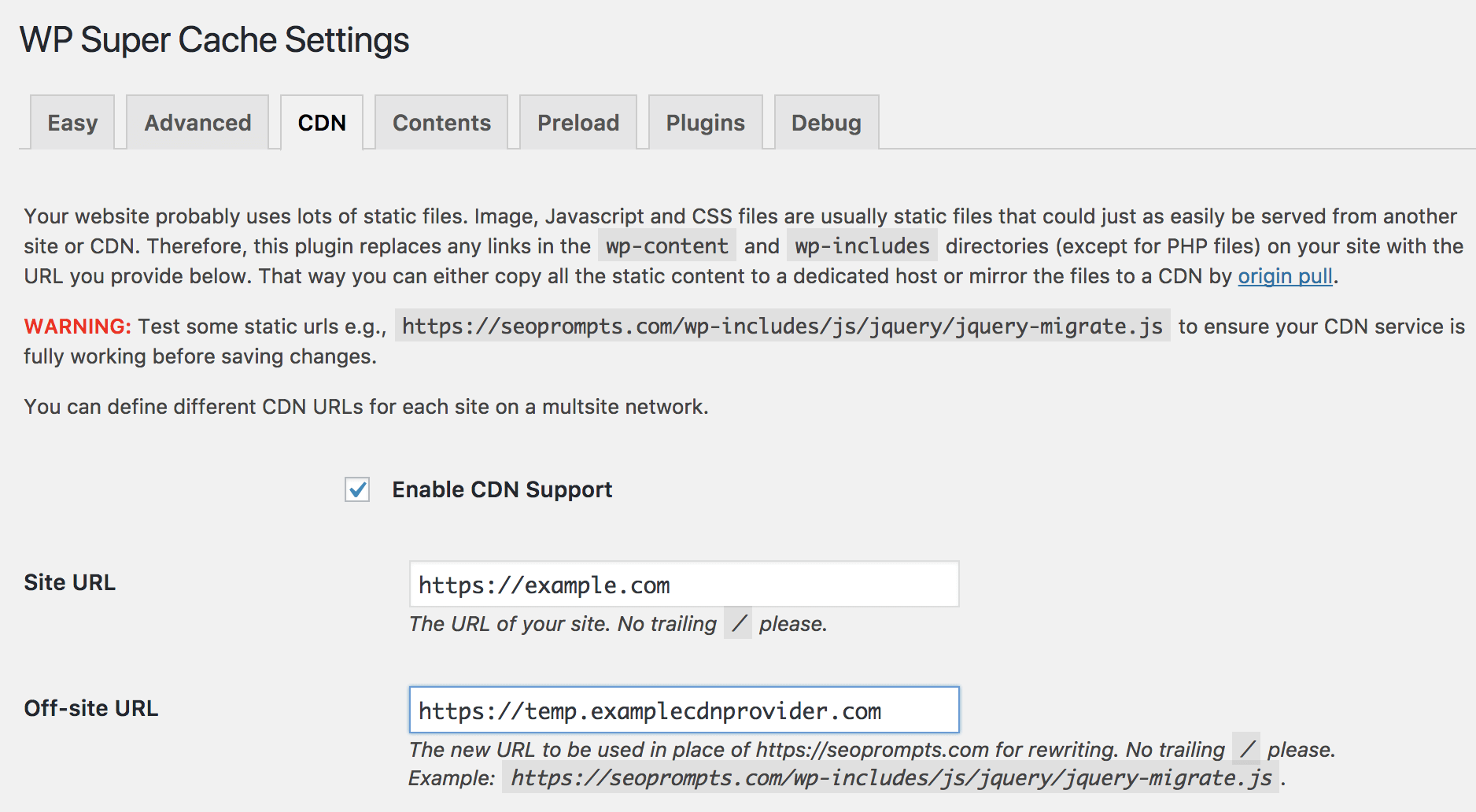
Using WP Super Cache as an example, first visit Settings > WP Super Cache in your WordPress dashboard. Under the CDN tab, check the Enable CDN Support box. Finally, paste in the URL provided by your chosen CDN to the Off-site URL text input area, and save your changes:

Enabling your CDN in W3 Total Cache is a little more complex. While W3 Total Cache supports MaxCDN out of the box, you may need a supporting plugin for other providers. You’ll find basic DNS settings under Performance > CDN within WordPress, but we recommend you speak with your CDN provider about the optimal settings for their service.
If you want to try it yourself, detailed instructions are provided in the official FAQ for a number of CDN providers. You can also find even more support under Performance > FAQ.
Conclusion
Content Delivery Networks are a powerful way to speed up your website, given that they enable visitors to view your website quickly, wherever they are in the world. It is also easier than you might think to set up a CDN on your WordPress website. In short, having a faster website can improve performance and help you reach your conversion goals.
In this article, you’ve learned about what CDNs are and how they work. We’ve also offered three steps for adding a CDN to your WordPress website:
- First, choose and register with a CDN provider such as WP Engine.
- Next, install a plugin that can connect WordPress to your CDN.
- Finally, configure your plugin to sync with your CDN.
What questions do you have about using CDNs with your WordPress website? Ask your questions in the comments section below!
Image credit: Thomas Kvistholt.

11 Comments