It’s safe to assume that every new year will bring major advancements in web development. Not only that, but the various platforms, languages, and other cogs that make up the web are also constantly evolving. Keeping on top of these developments can be a potential time sink.
For example, you may be wondering where WordPress is headed, as well as curious about the more global trends on the horizon. To anticipate these trends, you’ll need to consider factors such as how users browse the web today, what protocols are most popular, and the types of designs that are most appealing to visitors.
In this article, we’ll focus on what’s to come in 2018. We’ll discuss the move to one-page static websites, the rise of push notifications, the decline of Flash in favor of HTML5, and much more. Let’s get started!
1. An Increase in One-Page Website Designs

For the uninitiated, there are two main types of websites: multi-page affairs, and one-page setups. The traditional approach to building a website is to put each topic on its own page. This makes sense for the majority of websites. However, given the evolution of the way people read the web, there is a strong case to be made for cutting down content to a bare minimum, in order to improve conversion rates.
An ever increasing number of users favor browsing the net on their mobile devices as opposed to their desktop computers. Therefore, web design approaches that favor ease-of-scrolling – while also ensuring that navigation hyperlinks don’t introduce usability issues – are increasingly coming to the fore.
This means that individual pages are out, and concise, scrollable sections are in – i.e. one-page web designs. Ultimately, you’ll want to structure a one-page site similarly to a landing page, although there’s more scope for creative ‘ordering’. While you’ll still probably want to add a Call To Action (CTA) at the very top and a contact form at the bottom, your information will typically be arranged based on how your sales funnel is built.
2. The Decline of the Flash Protocol

It’s been a long and infuriating ride, but we’re finally rid of Flash: a Search Engine Optimization (SEO) killer that many computers struggle to run. This Adobe-developed standard protocol has been a staple for at least 15 years and has been frequently used when sites needed to display animations. However, once Google decided to cut its ties with Flash in favor of the quicker and leaner HTML5, there was essentially no going back.
At its core, HTML5 is a web development language (as you’re no doubt aware). However, it also gives you the ability to create high-quality animations with ease. This change means that your animations can now be optimized for search engines, run on a vast majority of computers, and provide many other benefits that Flash didn’t.
Your first step for updating your animations with HTML5 should be to port over any preexisting Flash elements, and Adobe themselves have offered a tool for the job in Animate CC. We’d also recommend leaning on sites such as Stack Overflow heavily if you’re unsure how to proceed, as many have already made the switch and are willing to help you do the same. Finally, Google has its Web Designer tool, which enables you to create high-quality HTML5 ads from a user-friendly interface.
3. A Focus on Mobile-First Design Philosophy (Again)

Designing with mobile devices in mind is nothing new. It’s been a major design philosophy for a number of years now, and has only become more prominent as browsing via smart devices has increased. Up until 2018, however, the focus has been primarily on making sure desktop-centric websites look good on smaller screens.
However, given that the balance has tipped with regard to browsing numbers, many developers and designers are looking at creating websites for mobile first and foremost, with desktops becoming a secondary consideration.
To ride the wave of this design trend, you’ll need to take other concepts–such as one-page design and progressive web apps–and apply them to future projects. Our advice is to assimilate all of the information you can on the differences between adaptive, responsive, and mobile-first design. This should help focus your efforts when creating something perfectly suited to smaller screens.
4. The Increasing Importance of Push Notifications

Push notifications are definitely becoming more prominent, and there are many sites that now incorporate them into their designs. Essentially, push notifications provide a way for sites to notify you when new content is available, without requiring you to check your email or browse to the site in question. They’re a great passive engagement tool that can help you bolster traffic without doing a lot of outreach, especially when they’re activated for mobile devices.
To get started with push notifications, you could sign up for a dedicated service such as PushCrew. However, given that WordPress has a plugin for everything, you won’t be surprised to learn that there are simpler alternatives. For example, OneSignal is currently a leading solution for WordPress sites, with a very user-friendly interface. If you’re interested in learning more about push notifications, we previously dedicated a whole article to them, covering both what to use them for and how to set them up.
5. The Prominence of Modular Page Creation

Page builders are nothing new when it comes to WordPress. There are several top-notch solutions that can help practically anyone create a good-looking layout. These include plugins such as Elementor, Beaver Builder, WPBakery Page Builder, and many more.
Page builders work by enabling you to drag and drop modules onto your page. This enables design customization while requiring no coding knowledge whatsoever. They’re very popular, and not just within the WordPress community. With the rise of other website builders (such as Squarespace and Wix) that have dedicated page creation tools, WordPress needs to adapt if it wants to keep up.
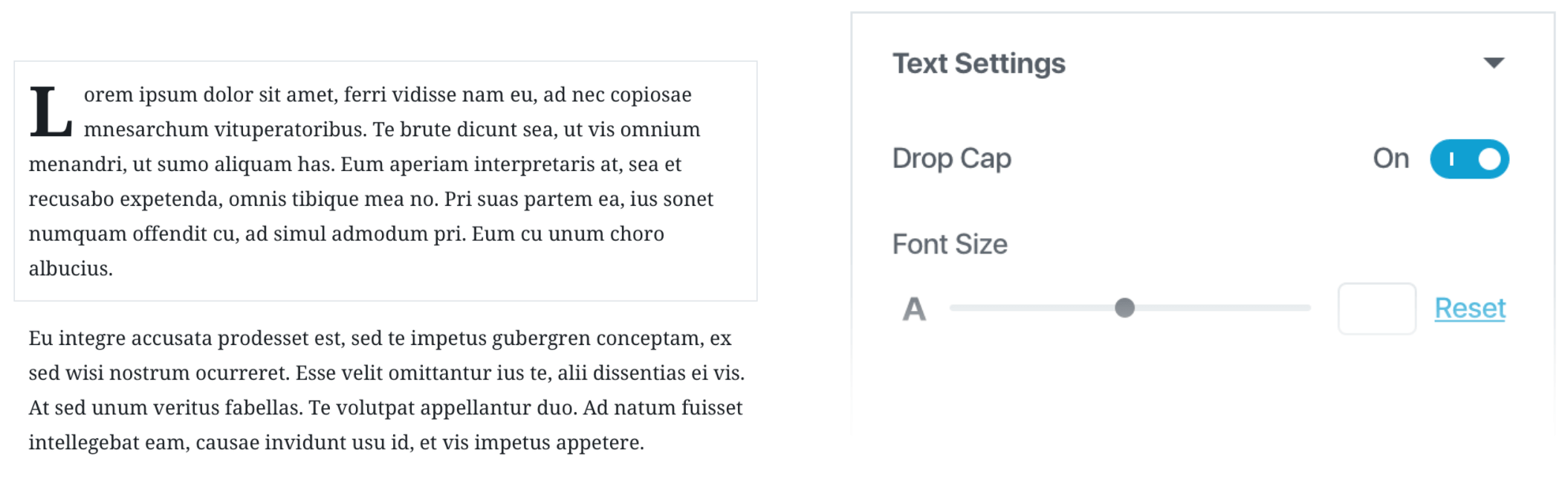
That’s where Gutenberg comes into the picture. So far, Gutenberg has been much maligned, which is a little unfair given that it’s still being developed. It’s a way for WordPress users to create a website quickly by dragging elements (or ‘blocks’) to desired locations. Regardless of the criticisms, it’s going to be the future of WordPress, enabling non-technical users to create websites with ease. This kind of simplified drag-and-drop page building is a trend to remain well aware of in 2018.
6. A Rise in the Popularity of Progressive Web Apps

The penultimate trend we’re going to look at is progressive web apps. These are standard web apps consisting of regular web pages, which are designed to look like native mobile applications. The goal of using them is to combine the benefits of both desktop and mobile devices while negating the drawbacks.
Google does a good job of laying out the fundamentals you need to understand about these apps. Ultimately, progressive web apps offer a lot of benefits in terms of speed, security, usability, and offline access. What’s more, while regular web apps require a middleman in the form of an app store, progressive web apps don’t.
This is admittedly a higher-level concept, and implementing it is not a simple task for beginner developers. However, if you’re keen to get started, we’ve covered how to build progressive web apps within WordPress using AngularJS and Ionic 1.x in a previous article.
7. The Perpetual Dominance of JavaScript

Finally, we come to a subject that has dominated the WordPress landscape for the past couple of years. For a long time, JavaScript was a secondary consideration for many WordPress developers, who remained rooted in PHP until Matt Mullenweg advised everyone to “Learn JavaScript deeply” at the 2015 State of the Word.
JavaScript is a language that will have more relevance as the WordPress REST API develops, and it’s something you can see in action in WordPress.com’s Calypso application. If you aren’t comfortable with JavaScript yet, it’s important to start learning now.
Fortunately, we’ve covered this topic extensively. Here are just a few articles on the subject to get you started:
- Everything You Need to Know About JavaScript and WordPress
- How to Learn JavaScript as a WordPress Developer
- Want to Learn JavaScript Deeply? Choose the Right Framework For You
- 7 Essential JavaScript Libraries to Take Your Skillset to the Next Level
Sufyan bin Uzayr also wrote a great piece for CodeinWP that covers some of the same concepts, and it’s worth checking out if you want some further reading on JavaScript.
Conclusion
With the mind-boggling array of platforms, coding languages, frameworks, and other elements that make up the web, keeping apprised of new developments can be daunting. After all, researching each one takes up valuable time that you could spend working on other projects. On the other hand, understanding what’s new and influential can help you better address your clients’ needs.
For example, developing a one-page website that works well on mobile – and has an associated app – is going to be a client requirement sooner rather than later. Empowering the client by giving them an easily customizable layout will also be important – much more so than upselling your own care packages will be.
Is there an important web development trend we’ve missed? Let us know about it in the comments section below!
Featured image: oscarwcastillo.

26 Comments