History logs and ‘rollbacks’ are useful developments in the history of computing. While there’s something to be said for their contributions to decision paralysis, you’re also afforded a sandbox for making constant improvements to your site and portfolio.
For example, you can iterate over and eradicate a number of common web design portfolio mistakes, such as poor social proof elements and outdated samples. Given the near-limitless scope for doing this, carrying out little tweaks here and there is an easy way to improve your odds of success.
In this post, we’ll look at why you’d want to consider how your portfolio slots into your overall presentation. Then we’ll explore five web design portfolio mistakes – and explain how you can right the ship if you’re committing them!
The Role of a Web Design Portfolio

On the surface, a web design portfolio has a very clear purpose. In a nutshell, it’s a sample of your work that you use to win more business. However, you can break this simple definition down further to tease out some other roles your portfolio can play:
- It can function as a virtual ‘calling card’.
- You can enhance your fundamental branding.
- Given the right elements, you can expand your reach via viral posts on social media.
Plus, these are only the most top-level situations in which your portfolio is useful. The sky’s the limit when it comes to how yours fits into your overall presentation. Up next, we’ll talk about how you can take full advantage of this key tool.
5 Common Web Design Portfolio Mistakes (And How to Fix Them)
While these aren’t the only mistakes you can make, they’re certainly high on the list. As such, ridding your portfolio of these issues can improve it many times over. Let’s take a look at five key mistakes you’ll want to avoid.
1. Not Keeping Your Work Current and Relevant
Having a clearly outdated portfolio can result in a host of negative assumptions and perceptions from your visitors. For example, they may think:
- Your newer work is not up to scratch compared with your older work.
- There’s been no new work coming your way.
- You’ve been applying inconsistent effort across the various projects you undertake.
- You simply don’t care about the projects you currently work on.
What’s more, visitors who return to your portfolio and see the same old samples will quickly realize that keeping an eye on your work is a waste of time.
To address this problem, you’ll simply need to dedicate an hour or two each month to assessing and refreshing your portfolio. For example, you can block out time around a monthly regular task (such as invoicing). Then, look at the projects you’ve finished over the past month, and weigh up whether they’re worthy of your portfolio.

Next, take the ‘winners’ and compare them to other pieces in your portfolio – preferably the oldest, but you could also look at the least impressive samples of your work. Either way, you’ll be able to replace any entries that aren’t showing off the full extent of what you can do.
2. Showing Little Variety in Your Design Skills
There are plenty of classic web design elements that many designers prefer to avoid – take sliders as a classic example. However, many of those features remain popular, so are still worth considering for inclusion in your portfolio.
In other words, you may understandably only want to showcase web designs elements you enjoy, but that may not be what potential customers need to see in order to make a hiring decision.
Let’s focus again on sliders. You may decide that while you do implement them, they won’t feature in work samples, in order to discourage clients from asking about them.

However, for a client who wants to use sliders and can’t be swayed, your portfolio isn’t going to help them get a sense for your abilities and skills in that area.
Therefore, you’ll want to consider two aspects: the clients you work for, and the final projects you deliver. Thinking about both will give you a clearer idea of what your clients actually look for in your work, and help you make your samples more diverse.
3. Not Including Proof of Your Success
Third on our list of common web design portfolio mistakes is a particularly easy error to make. However, it could help or hinder your prospects of winning new work.
It helps to think of your portfolio as a business-generating tool, rather than just a creative showcase. This means that everything within it should be geared towards gaining customers, rather than simply promoting approval of your work.
Social proof is a great way of showing potential clients that you’re a standout candidate for their next projects. After all, nothing says that you’re a quality option quite like other businesses offering a thumbs-up.

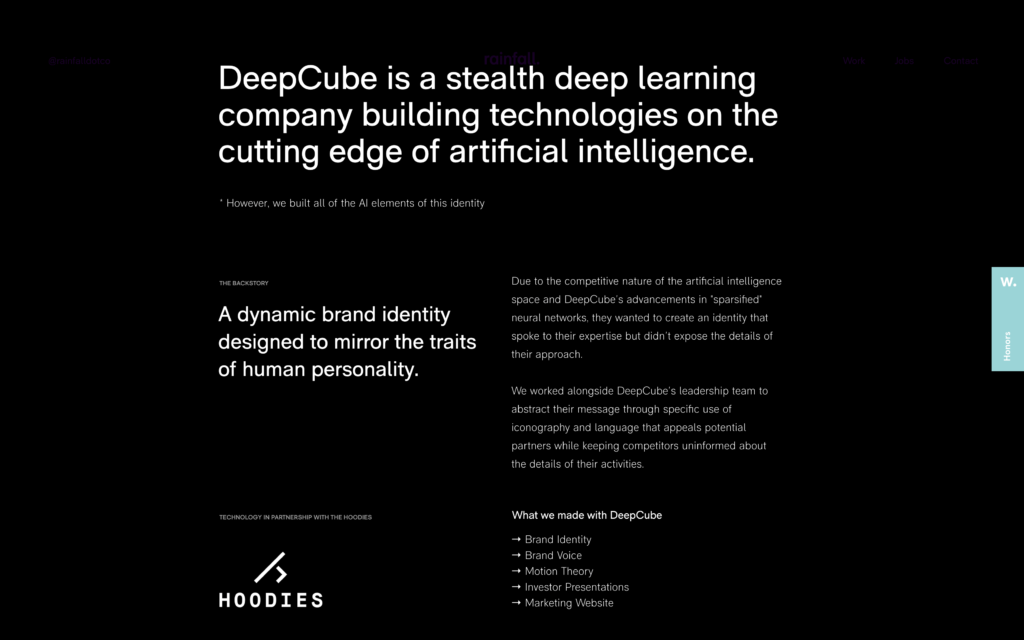
As for how to implement social proof in your own portfolio, case studies are an excellent start. They give a potential client a glimpse at various aspects of your work: the day-to-day process, how you tackle a project, the care and attention to detail you give, and much more.
Testimonials are also useful, but they can be seen by some as a marketing ploy. After all, many people are wary of overwhelmingly positive feedback for a business on its own website. Still, as part of a complete social proof package, they can work wonders.
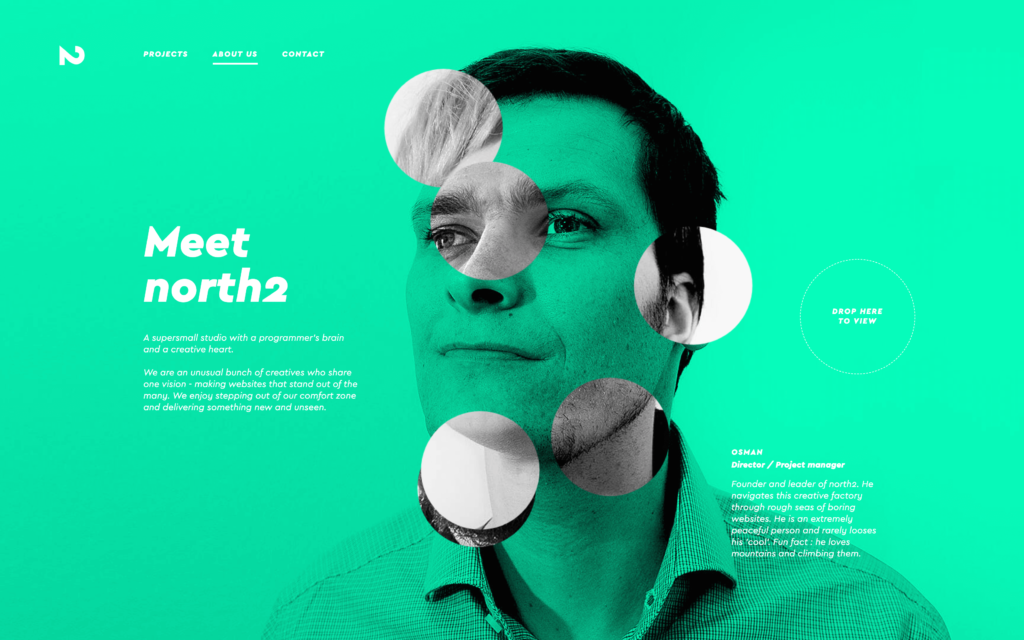
4. Including Vague Descriptions of You and Your Business
When you’re dealing with online customers, the little nuances you get when meeting face to face aren’t present. In most situations, body language and the way a person speaks are crucial for determining whether to continue building a relationship. Of course, when you’re online, you don’t necessarily get that opportunity.
Instead, you have to do as much as you can with the tools you have available. Social proof goes a long way, but having a well-written About section or page is key as well.

There are two elements to look at when it comes to describing your business: text and images. While a complete tutorial on these elements is beyond the scope of this article, here are a few tips to get you started:
- Text. Take 250 words to tell visitors who you are, what you do, how long you’ve been active, where you’re based (and whether it matters), and why you’re doing this work. Split across three paragraphs or so, this should be plenty to humanize your business.
- Images. Grab a friend with a phone, put on a smart-casual shirt, and find a clean wall with a color matching your portfolio’s current scheme. Get them to frame your head and shoulders with enough surrounding space, then turn yourself 45 degrees and smile at the camera for the shot. This will provide you with a simple and direct headshot for your portfolio.
If you’d like to do even better, you can think about employing a professional writer and photographer. They may be able to offer some further insight on how to improve your online branding and presentation.
5. Offering Dead or Otherwise Broken Navigation
Finally, let’s discuss a purely technical aspect of your portfolio. Strong navigation is vital for any website, and making sure yours is watertight will end up being a litmus test for your due care and attention to projects.

For instance, links that fall 404 leagues under the sea (or link to old pages), are going to turn away visitors, who won’t think about giving you their business. Running a plugin such as Broken Link Checker once a month can save you a lot of lost visitors.
Also, take this opportunity to look at the other technical aspects of your portfolio. The best way to encourage them to give you a chance is by providing them with top-notch user experience.
Conclusion
A strong portfolio isn’t set in stone but evolves over time. Making sure yours is effective and can win business and expand your reach – making a regular review well worth a little of your time.
This post has looked at five web design portfolio mistakes, how to spot them, and (more importantly) how to fix them. You’ll want to:
- Keep your work samples current and relevant.
- Display variety in your design skills.
- Offer case studies and proof of success.
- Describe yourself and your business clearly.
- Provide effective and clear navigation.
Have you made any of these mistakes with your portfolio? Share your stories in the comments section below!

No Comments