Every webpage can be broken down into sections. Each contains specific elements, such as forms, buttons, paragraphs, and more. With WordPress, you can easily add those elements anywhere you want using blocks. However, building entire sections of a page is still time-consuming.
Using block templates, you can save yourself some time by copying entire section layouts directly into the WordPress editor. For example, you can import a hero section and then customize its component elements to make it your own.
With templates, the Block Editor aims to help you build complex websites even faster. In this article, we’ll explain how they work and go over a few tips to help you get the most out of them. Let’s go!
An Introduction to Block Templates
As the name implies, block templates are entire section layouts you can import into the WordPress editor. The idea is you can use these templates to help you recreate common website layouts and then customize them to meet the need of your site:

If you’ve ever used a page builder before, then this concept should be familiar. Those tools often enable you to import entire page layouts to use as your site’s foundation. The only difference, in this case, is you can achieve a similar result without relying on third-party plugins.
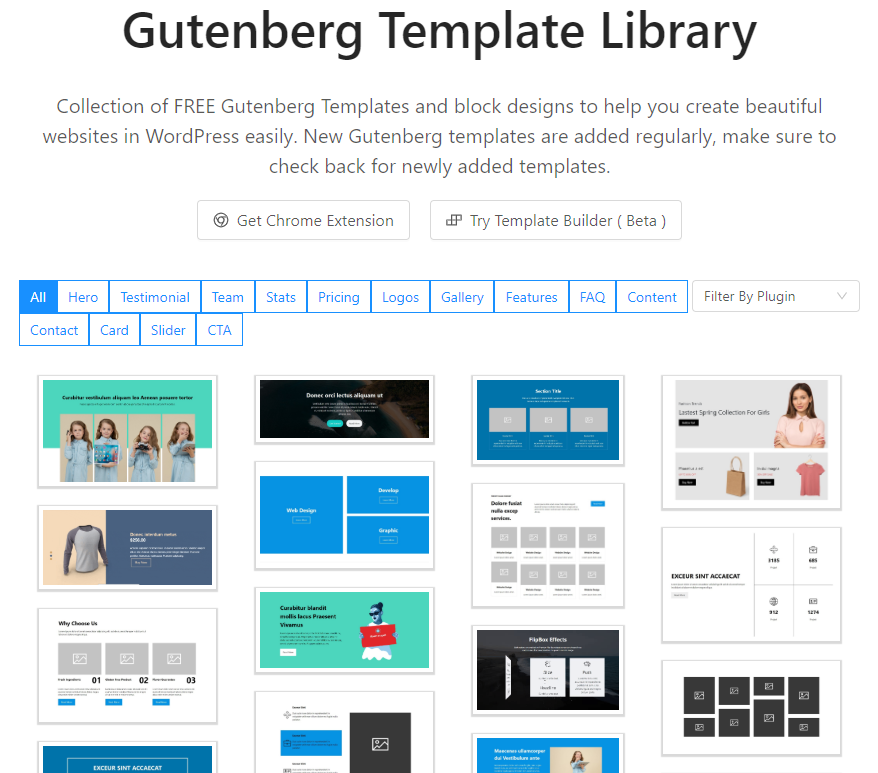
Block templates have been around for a while. However, they’re becoming more and more popular lately, in part thanks to projects such as the Gutenberg Template Library:

This is a free collection of over 100 block templates you can use in WordPress without having to set up any additional plugins. They include options for layouts such as hero sections, image accordions, and more. In practice, you can put together an entire website using only templates from this library.
If you want to test block templates for yourself, there are three ways you can go about it:
- Use a plugin such as Getwid, which includes a collection of custom blocks and templates.
- Import block templates manually from resources such as the Gutenberg Templates Library.
- Create block templates of your own.
We don’t favor using third-party plugins, as the selection of layouts you get is often limited. Importing block templates manually, on the other hand, is a breeze.
3 Tips for Using Block Templates
Since there are a lot of ways to use block templates, we’re going to start with the easiest. Then we’ll share a couple of other tips and tricks for improving them.
1. Import Templates from the Gutenberg Template Library
Although the Gutenberg Template Library is somewhat new, it already boasts a decent collection of layouts you can play with. However, the best part of the library is that it makes importing block templates downright easy.
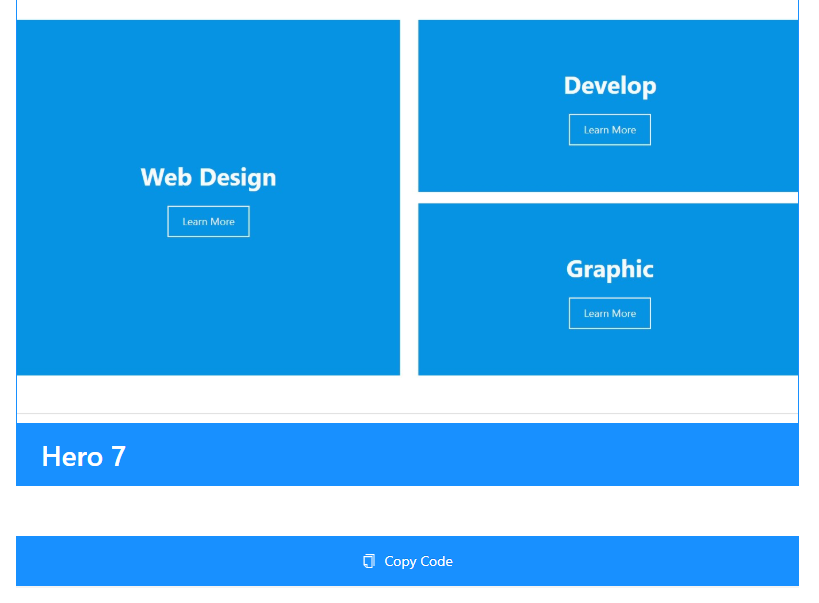
When you identify a template you like, click on the Copy Code button under its name:

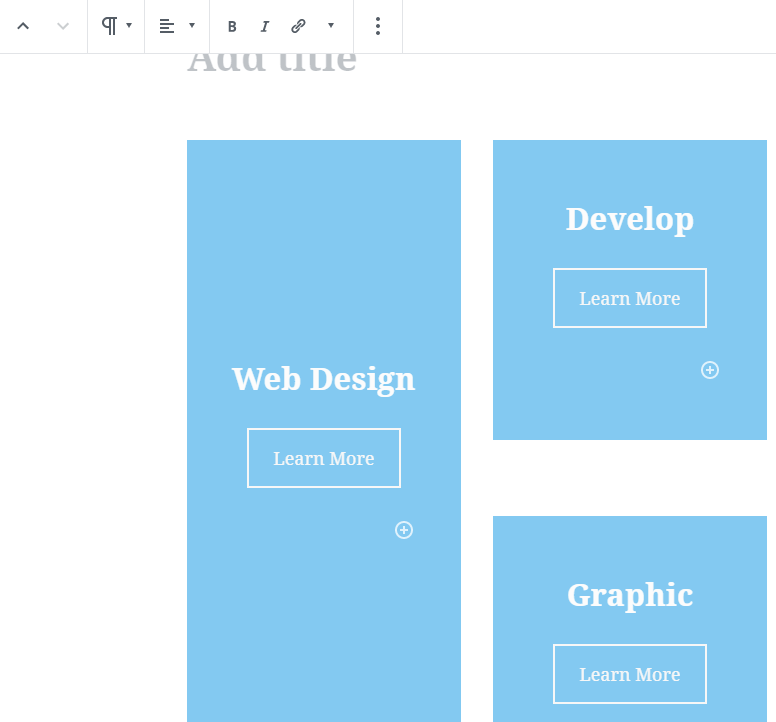
Then open the Block Editor for the post or page where you want to add the template to and simply paste the code. You don’t even have to switch to the HTML editor – the layout should show up precisely as it appears in the template library:

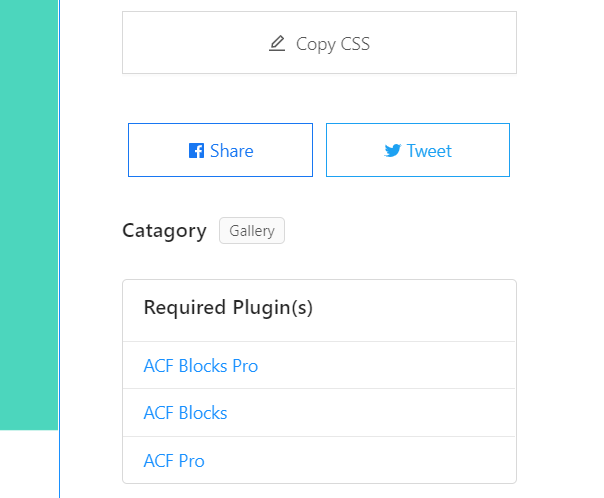
For most of the templates we tested, the process was just as straightforward. However, keep in mind that some templates require custom CSS or third-party plugins to work. In these cases, the library tells you which plugins you need, so you can decide whether to use it or not:

Once the template is in the editor, you can tweak any of its elements just as you would with a section you built from scratch.
2. Add Custom CSS to Your Block Templates
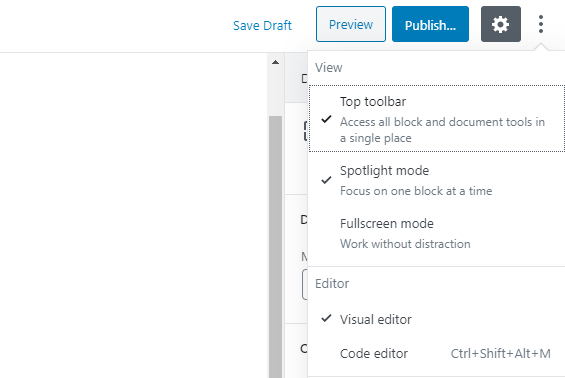
As you may know, the Block Editor enables you to edit your pages and posts’ HTML directly. You can switch from the visual editor to its code counterpart by clicking on the settings button in the top-right corner of the editor:

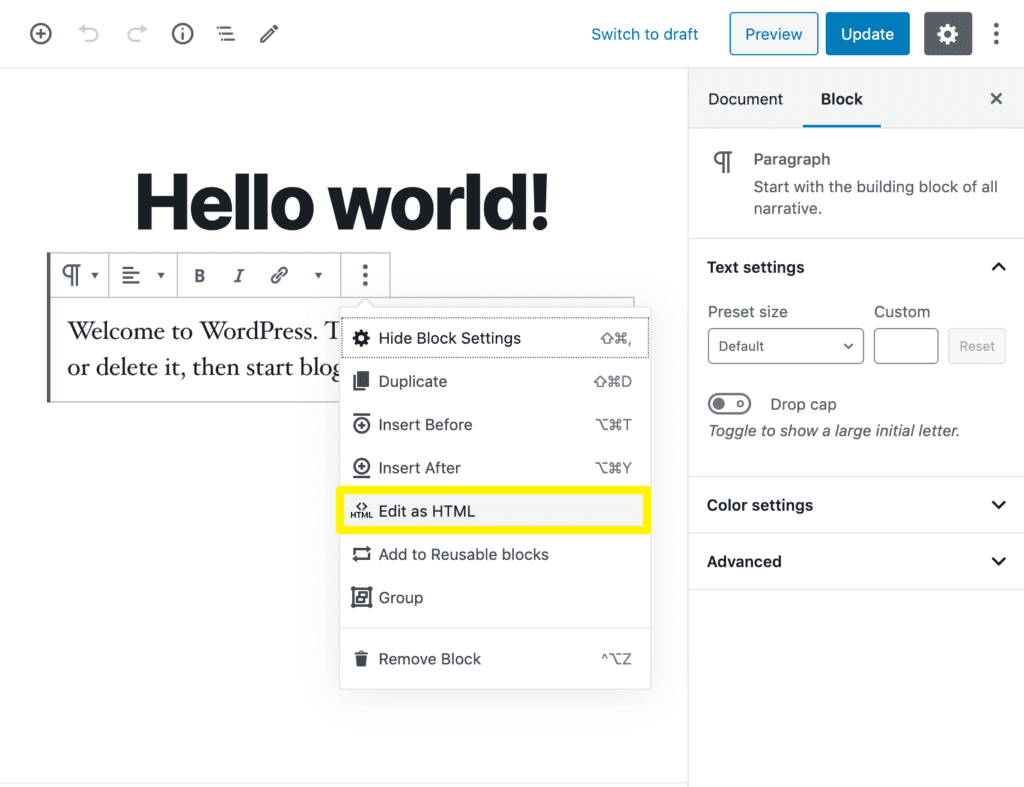
You can also edit individual elements as HTML by selecting this option from the block toolbar:

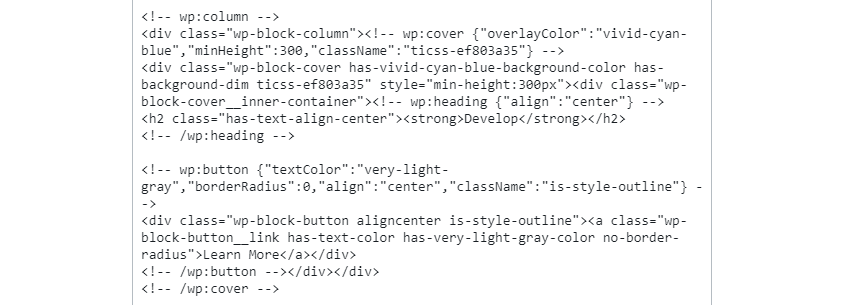
Once you open the code editor, you can see the structure of your blocks and any templates you’re using. In the example below, you can see we’ve added some inline CSS to our template:

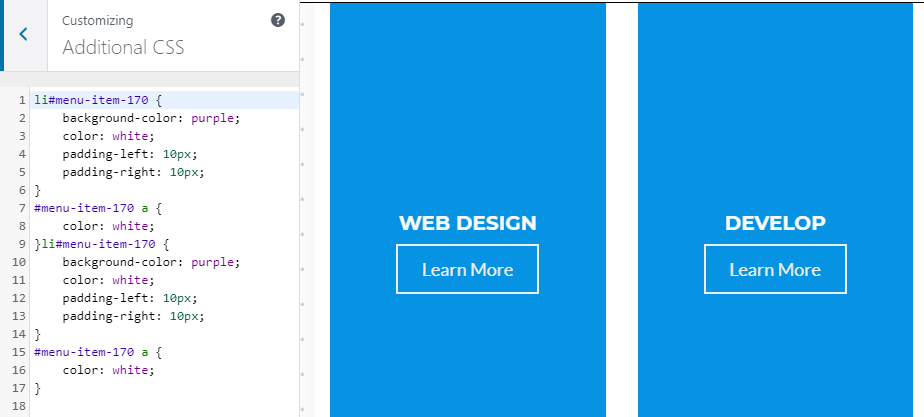
Alternatively, you can use the Customizer to add more extensive CSS to any of your pages:

With CSS, you can customize your block templates in creative ways the editor doesn’t allow you to out of the box. The possibilities are limited only to your imagination and your coding skills.
3. Save Your Templates as Plugins
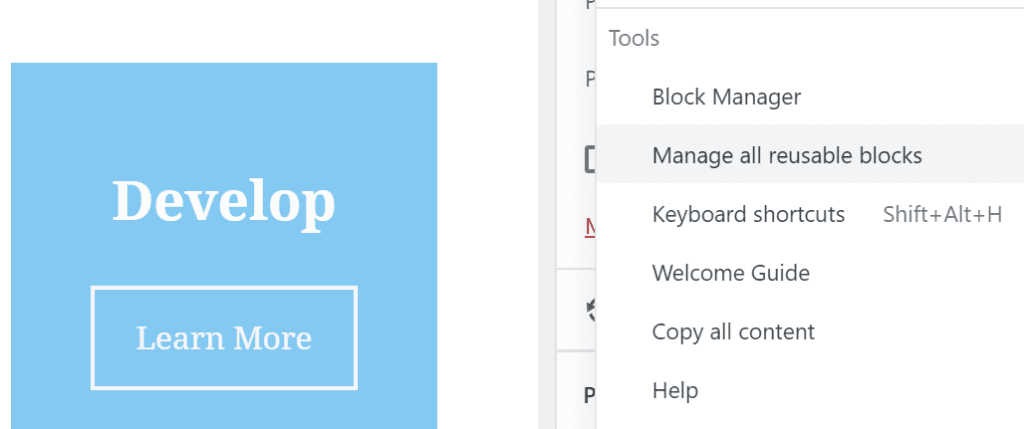
As you may know, the Block Editor enables you to save elements so you can reuse them later. With a little tweaking, you can save multiple elements as one reusable block:

That approach works, but if you want to use block templates across more than one project, it’s not the most elegant solution. In that case, the better approach is to create a block plugin that includes your desired templates. That way, you can upload and install it on any other site.
However, creating a plugin from scratch is not something most people do on a whim. If you want to try developing a block plugin, we have a tutorial that can help guide you through the entire process. You can adapt it to use for templates as well.
Conclusion
Block templates are one of the most exciting features made possible by the new editor. For many people, pre-built layouts are one of the only reasons they use complex page builders. They can now simply copy and paste them, instead of relying on third-party tools.
Importing block templates from the Gutenberg Template Library couldn’t be easier. You can also use WordPress native features to customize layouts with inline CSS and save them for reuse across your site. If you’re feeling ambitious, you can even build your own plugin to share templates between projects.
Do you have any questions about how to use block templates? Let’s talk about them in the comments section below!

No Comments