Optimizing your online store for search engines is critical for driving sales. However, these platforms frequently introduce new ranking criteria. Most recently, Google announced that its new Core Web Vitals initiative will become a factor in how content is indexed and returned to users.
Thankfully, there are already tools available that can help you meet these new requirements. The Jetpack Boost plugin is designed specifically with Core Web Vitals metrics in mind and boasts a straightforward one-click configuration process.
In this article, we’ll look at why optimizing for Core Web Vitals now may be the key to getting ahead of your competition. We’ll then show you how to set up Jetpack Boost, and explore what’s happening behind the scenes when you enable each module. Let’s dive in!
An Introduction to Google’s Core Web Vitals (and Why They’re Important)
With over 50 percent of all web traffic originating from organic search, Search Engine Optimization (SEO) is vital for all websites. However, it’s particularly important for eCommerce sites. For most stores, over 40 percent of revenue results from organic traffic.
Search engines use a variety of factors to index and rank content and deliver accurate and relevant results to users. As such, platforms such as Google continually implement new criteria to improve their User Experience (UX). The latest of these is Core Web Vitals.
The Core Web Vitals initiative measures how users perceive the speed, responsiveness, and visual stability of your online store. Specifically, it measures your eCommerce site’s First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
FID is the delay between a shopper interacting with your store for the first time and their browser responding to that interaction. According to Google, you should aim for an FID of 100 milliseconds or less.
Meanwhile, LCP is how long it takes to render the largest content element on your website. To meet Google’s guidelines, your LCP should load in 2.5 seconds or less.
Finally, CLS is the unexpected layout shifts that can occur during the page loading phase. It’s rated from 0-1, and an ideal measurement is under 0.1.
Originally slated for a May 2021 rollout, Core Web Vitals will now become a ranking factor in mid-June 2021. However, it won’t play its full role in the ranking system until the end of August.
By optimizing for Core Web Vitals, you can boost your SEO. With evidence to suggest that less than 15 percent of websites would pass a Core Web Vitals assessment, this may also be a way to gain an edge over your competition.
How to Establish a Performance Baseline for Your eCommerce Site
Before carrying out any kind of optimization, it’s important to establish a baseline. By evaluating your site before and after you take steps to improve it, you can see the exact impact each technique has on your store’s performance.
This can help you identify the actions that deliver the biggest benefits for your particular WordPress eCommerce store, which can help inform future optimization activities. For example, if enabling lazy image loading has a dramatic impact on your site’s speed, you may want to consider exploring other image optimization techniques.
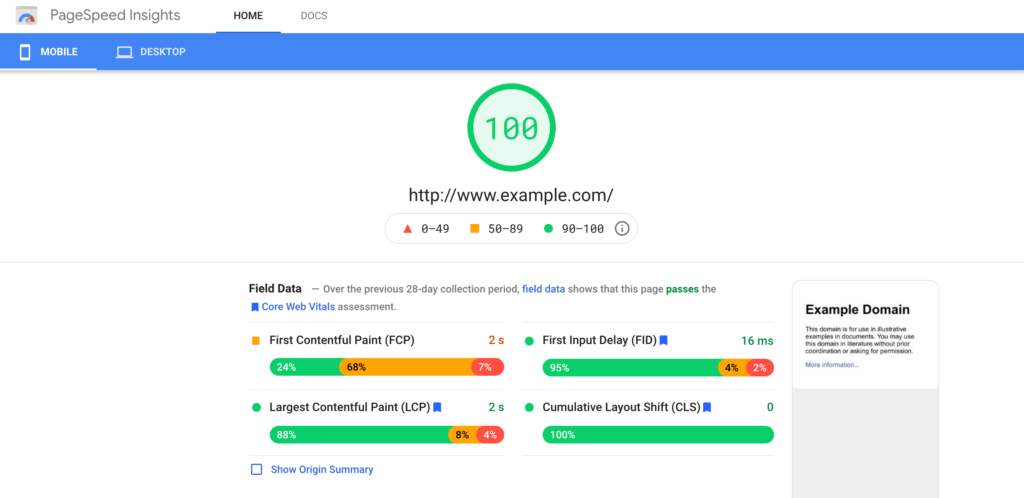
You can measure your site’s performance using a tool such as Google PageSpeed Insights:
Google has also created a dedicated reporting tool that will measure your site’s performance against the specific Core Web Vitals metrics using historical, real-world data.
You can also measure your site’s performance against the Core Web Vitals metrics with Chrome User Experience Report (CrUX). This tool provides a dataset of Chrome users’ experiences, released as a Google BigQuery public project.
An Introduction to Jetpack Boost
To help WordPress website owners achieve SEO success, the Jetpack team has released the Jetpack Boost plugin. While there are many plugins that can improve your site’s performance, Jetpack Boost is specifically designed to help you meet all of Google’s Core Web Vitals standards.
Although this plugin is part of the Jetpack brand, it doesn’t require the Jetpack plugin. After installing and activating Boost, navigate to Jetpack Boost > Get Started in your WordPress dashboard. It will prompt you to perform some simple configuration steps.
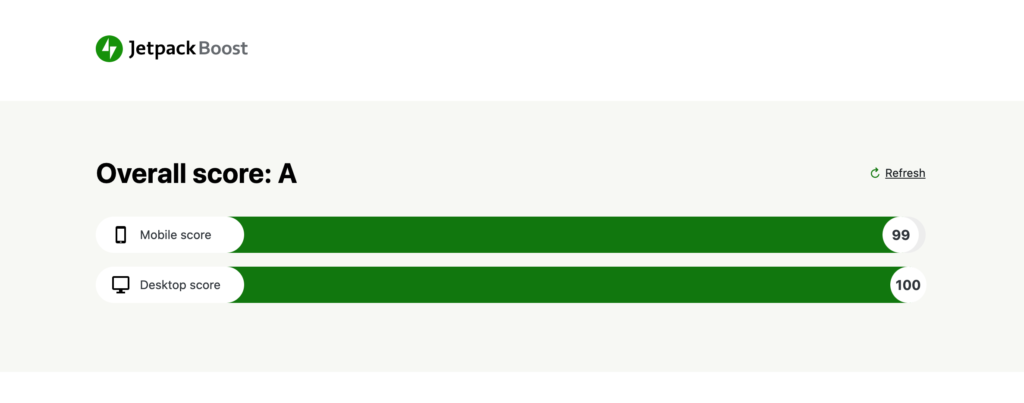
Once the setup process is complete, click on Jetpack Boost in your dashboard’s left-hand menu. The plugin will then scan your site and display an initial score:
At the time of this writing, Jetpack Boost carries out three different optimization techniques packaged as separate modules. You can activate each one individually.
Jetpack Boost will run the associated optimization technique for each module and update the score it provides for your site’s Core Web Vitals metrics. While this number can give you an overview of your store’s performance, for more detailed insight we recommend using a third-party tool to test your site before and after activating each module.
How to Optimize Your eCommerce Store With Jetpack Boost (3 Key Tips)
With Jetpack Boost, you have access to three tools that you can toggle on and off with the click of a button. Although these modules are designed to be one-click solutions, it helps to understand exactly what each of them does. Let’s take a closer look.
1. Optimize Cascading Style Sheets (CSS) Loading
CSS (Cascading Style Sheets) is a coding language that tells browsers how to style your webpages. This includes specifying the color of your text, the size of your images, and much more.
However, CSS is also a render-blocking resource. This means that browsers cannot display your website to users until your CSS has finished loading.
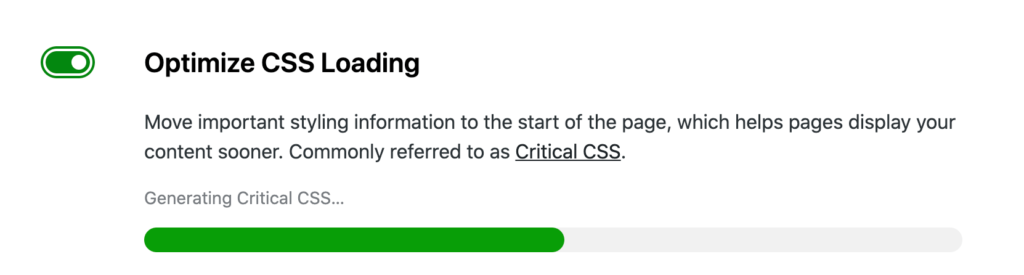
You can improve your site’s loading times by moving code known as ‘Critical CSS’ to the top of your pages:
This technique extracts the CSS that’s required to display content above the fold. Rather than rendering the code in a separate file, the most important CSS is loaded first. This can boost your perceived page load times and your Core Web Vitals scores.
Jetpack Boost’s Optimize CSS Loading module also ensures that your CSS file itself doesn’t block the rendering of your webpages by using an asynchronous attribute.
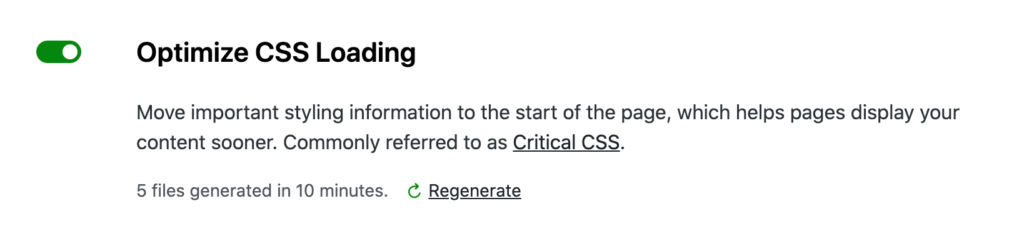
After you update your theme or Jetpack Boost, you may need to return to the settings screen and click on the Regenerate link:
This will clear your cache so that your CSS remains well-optimized.
2. Defer Non-Essential JavaScript
JavaScript is another render-blocking resource. Fortunately, it has a defer element. This tells browsers to keep building your page while simultaneously downloading the JavaScript, but not to execute this code until the page has been rendered.
This attribute is useful for JavaScript that’s related to non-critical elements, such as an image or video that appears below the fold. As soon as this module is enabled, Jetpack Boost will only execute non-essential scripts once the rest of the page loads.
By using Jetpack Boost to defer non-essential JavaScript, you can decrease your page load times. You can also greatly improve perceived load times by prioritizing the code that’s necessary for visitors to start interacting with your content.
3. Enable Lazy Image Loading
On average, images make up almost 17 percent of a webpage’s total weight. Having multiple images on the same page can significantly increase the time it takes your content to render. However, browsers often don’t need to load every single image straight away, particularly when they appear below the fold.
Lazy loading is an optimization technique that loads visible content only. Browsers will delay downloading and rendering additional images until users scroll down, bringing more content into view.
If your site features any visuals, then we recommend enabling lazy loading. However, this technique is particularly important if you use lots of high-resolution photos, or if you have a habit of including multiple images on a single page.
It’s worth noting that lazy loading is enabled by default in WordPress 5.5. In the event that you’re running an earlier version of WordPress, then it’s smart to take advantage of Jetpack Boost image optimization and enable the Lazy Image Loading module.
Conclusion
When Google changes its ranking criteria, it can spell trouble for your eCommerce site’s SEO. However, by acting fast you may be able to use the new Core Web Vitals initiative to your advantage and gain an edge over your competitors.
Jetpack Boost can help you prepare for Core Web Vitals with these three top performance-boosting techniques:
- Optimize CSS loading.
- Defer non-essential Javascript.
- Enable lazy image loading.
Do you still have questions about Jetpack Boost? Ask away in the comments section below!





No Comments