Even though WordPress is loaded with features straight out of the box, it’s still often essential to source additional tools, plugins, and resources for the development of a fully functional website. Thankfully, tons of third-party tools exist for adding features to WordPress and streamlining workflow.
Today, we’ll be showcasing 52 WordPress development tools that help with this endeavor. We’ll cover the full spectrum of what you need to develop a WordPress site, see it through launch, promote it, and maintain productivity. Let’s get to it!
WordPress Development Tools You Need to Know About
What follows is a categorized list of WordPress development tools. Here, you’ll find browser plugins and extensions, design tools, general development tools, IDEs, virtual servers, preprocessors, debugging tools, testing tools, and productivity tools.
Browser Plugins & Extensions

1. WordPress Keyboard Shortcuts
First on our list is this browser extension for Google Chrome. It adds a wide variety of keyboard shortcuts to your browser so you can interact with WordPress is a more efficient way.
2. Grammarly
Grammarly is a grammar and editing tool that you can use independent of WordPress. Of course, but it also has a browser extension available that allows you to use its editing features directly within the WordPress dashboard.
3. Dimensions
Another browser extension that’s super cool for developers is Dimensions. This one makes it a snap to measure screen dimensions on the fly. All you need is your mouse pointer and you can immediately measure the distances between various design elements.
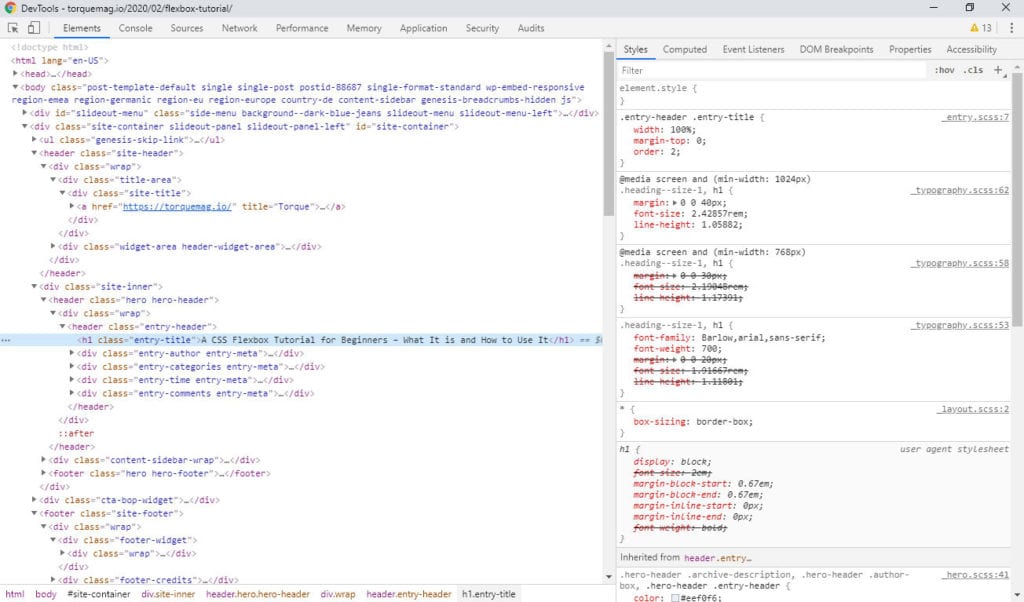
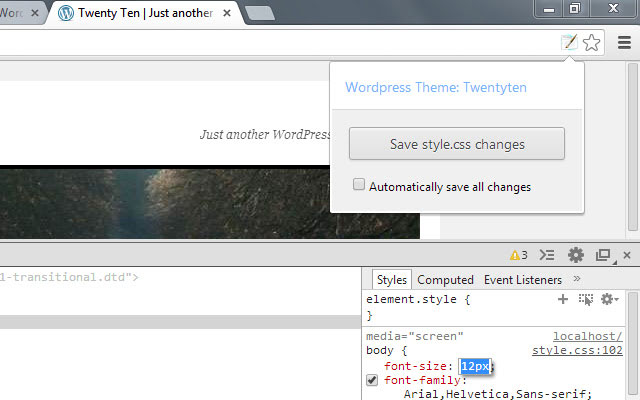
4. WordPress Style Editor
Another extension to consider is the WordPress Style Editor. It allows you to make changes to CSS while inspecting your WordPress theme’s styles within the browser.
5. WordPress Admin Switcher
This handy extension automatically takes you to the WordPress admin login screen with a keyboard shortcut.
6. WordPress Admin Bar Control
And there’s the WordPress Admin Bar Control as well, which makes it a snap to hide the WordPress admin bar that normally appears at the top of your site when logged in. Though it does provide ready access to the WordPress dashboard when viewing your live site, it can get in the way when trying to conduct tests or view design concepts.
7. WPSNIFFER
Another extension you should check out is WPSNIFFER, which shows you what theme a WordPress site is using while you’re viewing it.
8. WordPress Site Manager
Last for the browser extensions, we have WordPress Site Manager, which stores your WordPress site’s information as well as its main pages for easy access.
WordPress Design Tools

9. Font Awesome
What a handy design resource this is! Font Awesome provides vector icons and social icons for use on websites of all types. You can also often find it integrated directly into WordPress themes.
10. Elementor
Elementor is a popular WordPress page builder that makes it easy to create a website from scratch without any development experience. It’s equipped with tons of designs and elements you can drag-and-drop into place.
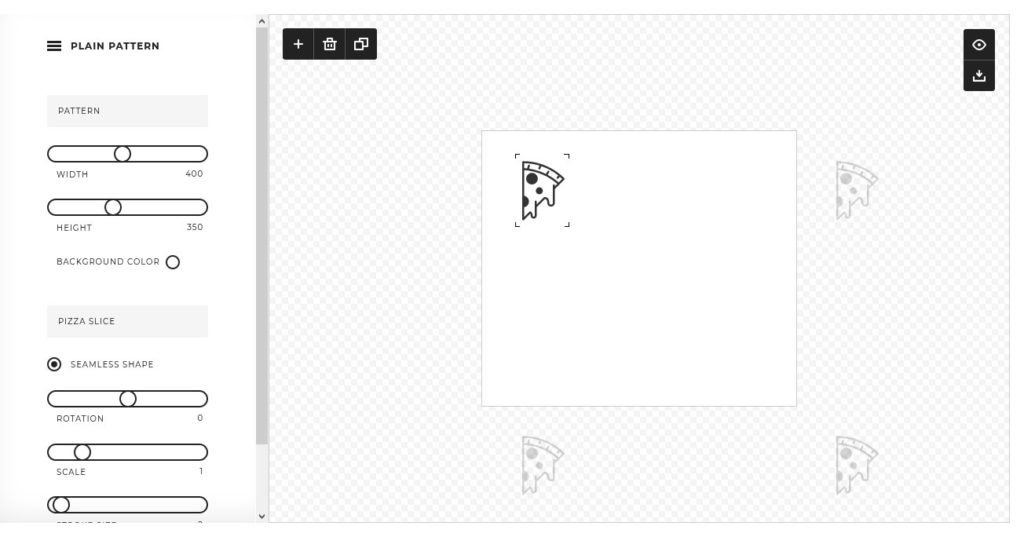
11. Plain Pattern

Creating patterns is an essential design process and Plain Pattern makes this super easy to accomplish. It’s free and you can quickly and easily create a pattern using elements of your choice then output it in .svg format.
12. CSSHero
CSSHero is a WordPress plugin that makes it simple to edit the look and feel of your website while viewing the live output. It makes use of point-and-click options and sliders to make for straightforward customization.
13. IcoMoon
IcoMoon is another icon font option that provides full icon sets you can download and add to your WordPress website.
14. NextGEN Gallery
NextGEN Gallery is a WordPress plugin that adds a whole new feature set to your website. With it, you can create full-fledged galleries for showcasing photos, art, and more.
15. Unsplash

Unsplash is a fantastic stock photography website that provides images you can use on your website and social media graphics. The best part? It’s totally free.
16. Optimole
Last for our section on design tools is Optimole, which is another WordPress plugin that adds a new feature set to the platform. This plugin adds automatic image optimization and lazy loading. This means your image files are compressed and optimized upon upload plus images load only when a site visitor scrolls to them, which improves your site’s initial site load times.
General WordPress Development Tools

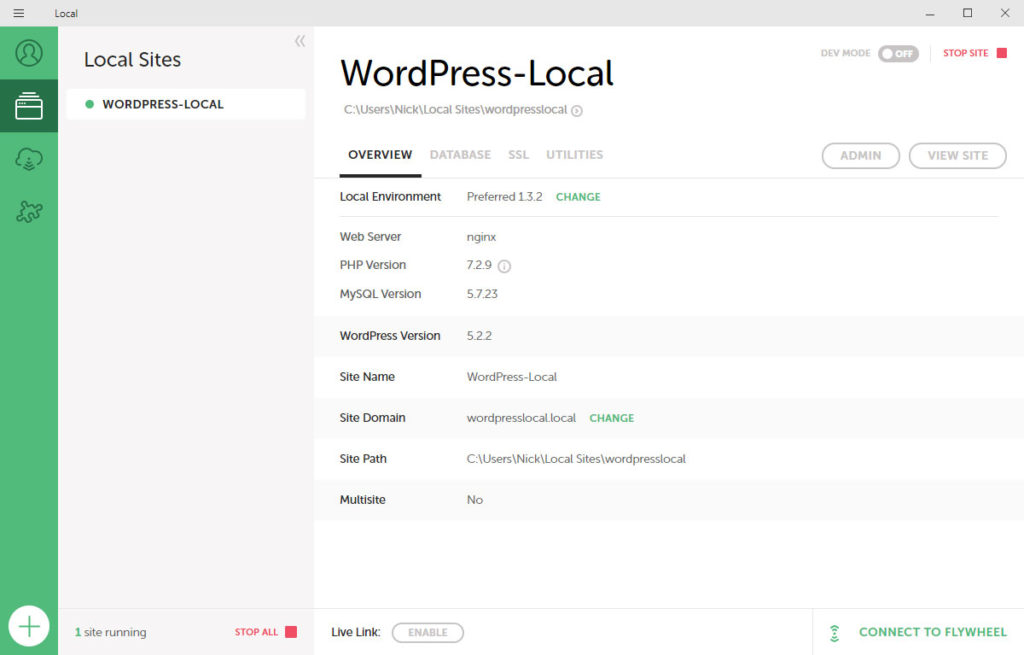
17. Local
First up on our list for general development tools is Local, a local WordPress development tool. It makes it super easy to create a local environment on which you can install WordPress, development websites, and then launch them to a live server with minimal fuss.
18. Semrush
Semrush is a powerful platform that allows you to conduct SEO, content marketing, social media, and competitor research all from a single dashboard. And it can be configured to work with WordPress, which is a real time saver.
19. Genesis Pro
Genesis Pro streamlines your efforts to build a WordPress website by providing well-developed themes to kickstart your efforts as well as the Genesis Framework, which acts as a more intuitive site builder.
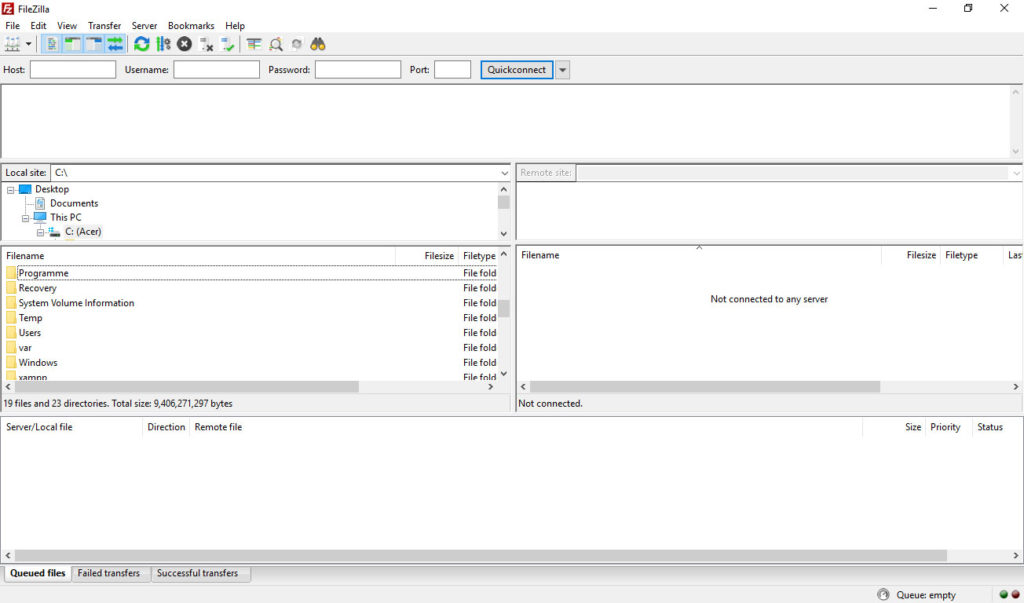
20. FileZilla

Another WordPress development tool you should consider using is FileZilla. This FTP client makes it easy to connect with your website’s server so you can make structural changes to your WordPress installation. You’ll also need this for installing some plugins and add ons.
21. Advanced Custom Fields
Here’s a WordPress plugin that aims to make developer’s lives easier. With it, you can add custom fields where you’d like in WordPress as well as within posts, on media screens, and more. Learn how to use it here.
22. What WordPress Theme is That?
A handy website that allows you to input a site URL and then find out if a) a site is built on WordPress and b) if so, what theme that site is using. This is a great tool when doing competitor research or trying to figure out how to achieve a certain design or look.
23. Theme Inspector
This plugin adds technical information to all posts and pages when you’re logged into your site as an Administrator, including things like taxonomy terms, post ID/slug, and more.
IDEs (Integrated Development Environments)

24. Aptana Studio 3
The first integrated development environment on our list is Aptana Studio 3. It’s an open-source IDE that makes it easy to build websites and apps locally.
25. WebStorm
Another solid option is WebStorm, a Javascript IDE that’s easy to set up and use to write code and build web projects with less effort overall.
26. IntelliJ IDEA
IntelliJ IDEA is another great option for making your development workflow much simpler. It’s a true time-saver and is actually designed with ergonomics in mind to make for a more comfortable workflow.
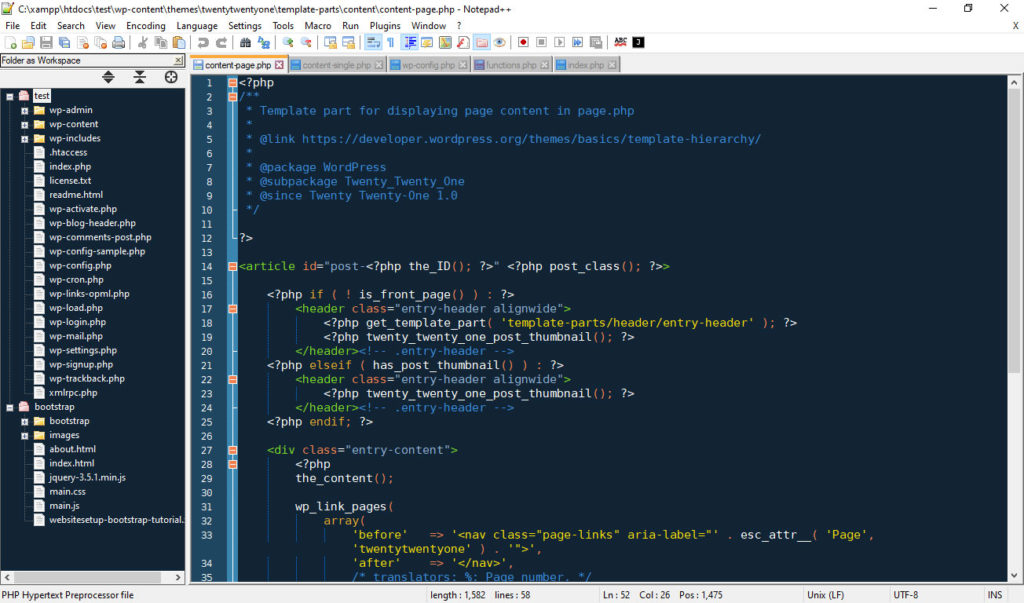
27. Notepad++
Notepad++ is an open-source Notepad replacement that has support for multiple programming languages built-in. Minimal, flexible coding options on the fly — just what you need.
28. NetBeans
And then there’s NetBeans, a development environment and application framework that acts like a super enhanced Notepad app. It comes with syntax and semantic code marking, support for a multitude of languages, cross-platform compatibility, and more.
29. Brackets
Brackets is another hugely popular IDE and open-source code editor with a pleasing and UI-friendly design. There are lots of extensions you can add to it to expand functionality as well.
Virtual Servers
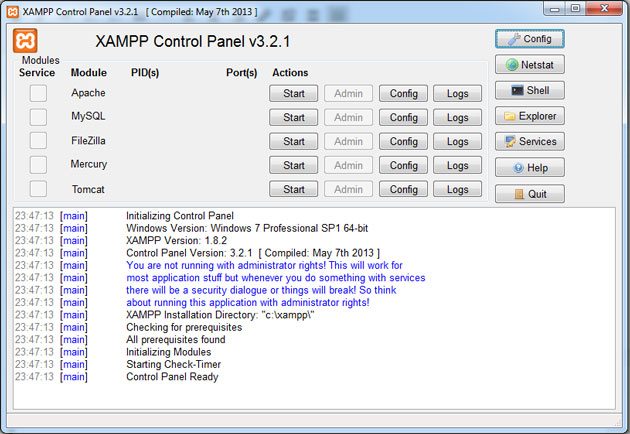
30. XAMPP
As far as virtual servers go, XAMPP tops the list. It’s easy to install and use and comes with MariaDB, PHP, and Perl. Install apps on top (including WordPress) and get to developing, stat!
31. InstantWP
Another virtual server option is InstantWP, which acts as a free and portable WordPress development environment. Develop locally on PC or Mac without all the fuss.
32. WampServer
Next up is WampServer, a Windows-only virtual server that allows for quick installation and setup.
33. MAMP
Or you could try MAMP, which is available for Mac and Windows and comes with tools for running WordPress on a local environment, specifically.
Preprocessors

34. Sass
Sometimes you want to add a bit more to your basic coding languages and that’s where preprocessors like Sass come into play. This one gives CSS a real-deal punch up in terms of features.
35. Stylus
Next, we have Stylus, another CSS extension language that simplifies your coding efforts and adds more features at the same time.
36. Less
Less is an option, too, that ironically enough adds features to CSS. It’s minimal in its approach though, so a good option for those who want more CSS flexibility but don’t need every bell and whistle.
37. CodeKit
Or you could opt for CodeKit. This one’s for Mac only and promises to allow you to “build websites, no config files,” thanks to its inclusion of tons of web tools all in one spot.
Debugging Tools

38. Query Monitor
Everybody has to debug sometimes and Query Monitor is a good place to start in that endeavor. This plugin makes it super easy to debug database queries, PHP errors, HTTP API calls, and more.
39. New Relic
Another great debugging tool that gives you access to all changelogs in one place.
40. Debug Bar
Or you might be more interested in the Debug Bar plugin. This one adds a debug menu to the WordPress admin bar that shows cache, query, and other related debugging information and puts it within easy reach at all times.
Testing Tools

41. Uptime Robot
Ensuring your website is up the vast majority of the time (and that your hosting provider is living up to its uptime promises) is important for your site’s success. Which makes a tool like Uptime Robot invaluable since it monitors your site’s availability and will send notifications the moment it goes down.
42. Browser Stack
Another essential testing tool. Browser Stack allows you to test your website across different apps and browsers all from within a single platform. In fact, it lets you test across 2,000 different devices and browsers.
43. Ghostlab
Alternatively, you might be interested in Ghostlab, which allows for immediate testing but includes synchronized browsing, remote (and synced!) inspection, and the ability to compile and refresh changes.
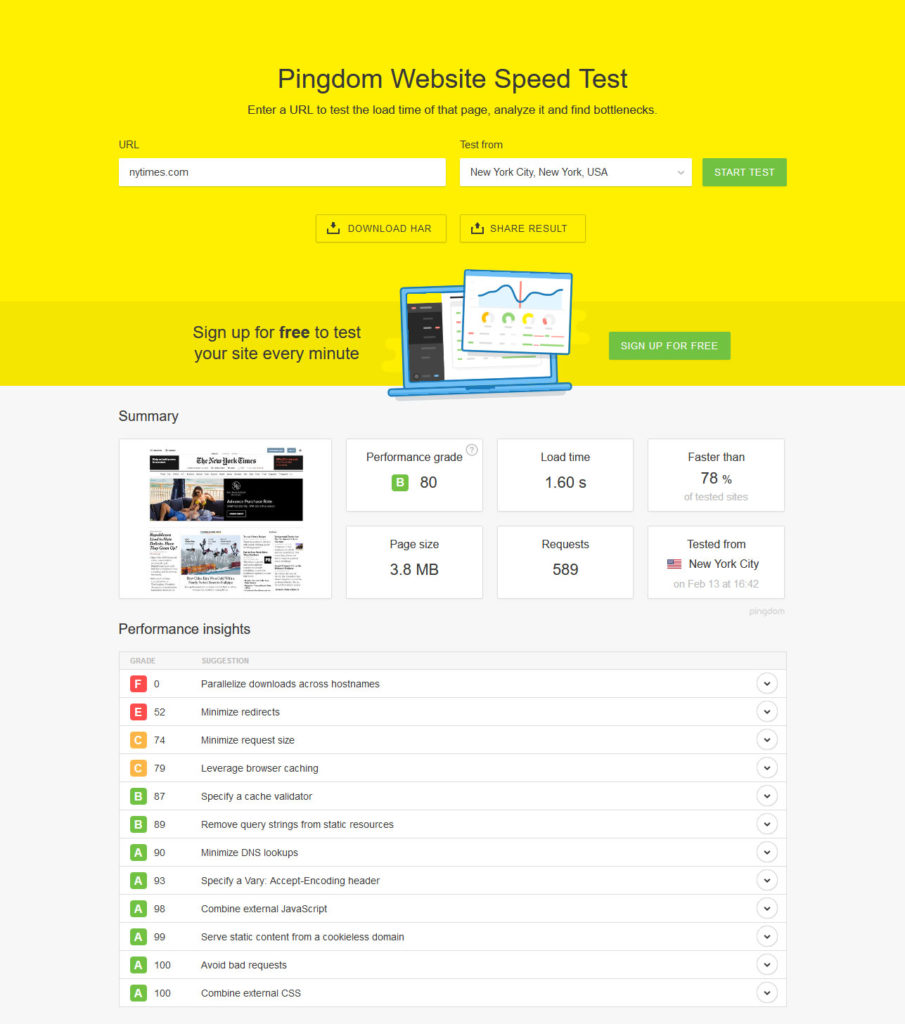
44. Pingdom

Moving on, if you’re looking for a snapshot of how well your site is currently performing, Pingdom is a great option. This tool makes it easy to speed test your sites and to change the location from which you’re testing as well.
45. PageSpeed Insights
Another option is PageSpeed Insights, which lets you see your site’s speed and receive tips on how to improve its performance, too.
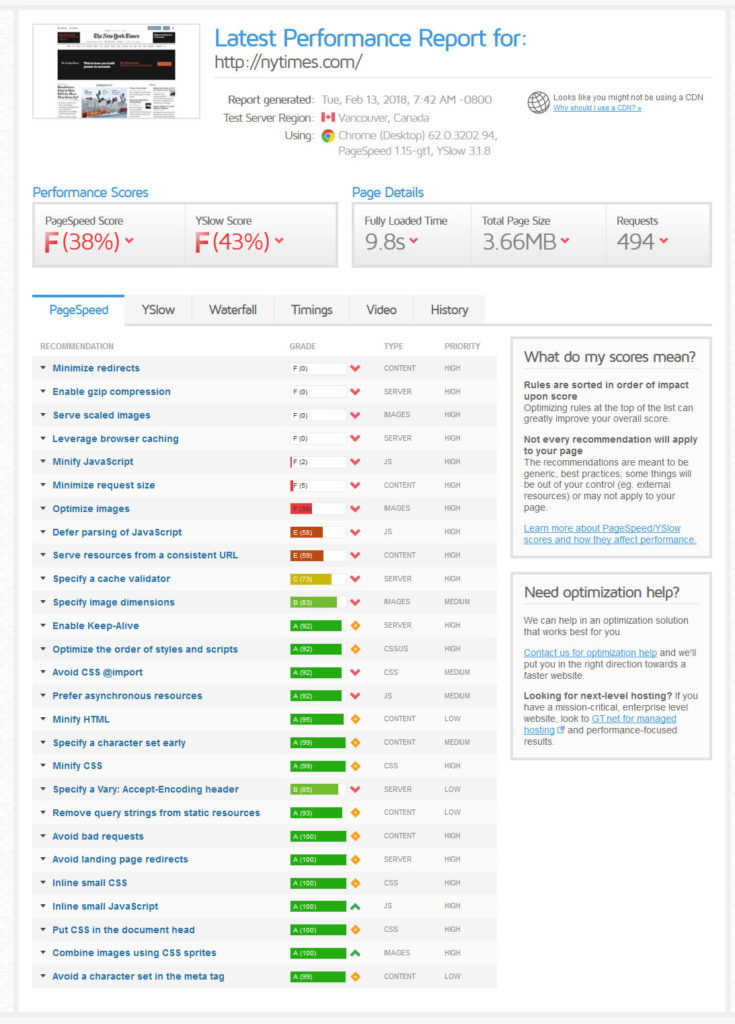
46. GTmetrix
Lastly, there’s GTmetrix, which is another tried and true speed testing tool that you can configure to conduct regular monitoring as well. Never be caught with your site down again.
Productivity Tools

47. Asana
Though not WordPress-specific, productivity tools are invaluable when building websites. Asana is a trusted name in this space, which you can add as a browser extension to Chrome as well to add tasks and assignments across your team while working directly within WordPress.
48. Trello
Trello is a great visual way to manage projects and monitor workflow. Arrange tasks using cards across project boards. Collaborate with teammates. Assign due dates. It couldn’t be easier.
49. Slack
A key to productivity is fluid communication. Slack is a top tool in this space, allowing for easy chatting between team members via a closed system that has countless integrations with third-party platforms and tools (including WordPress).
50. Toggl
Whether you need to manage time spent working for payroll or to ensure the rates you’re charging are fair, Toggl makes it a snap to track how you spend your time.
51. LastPass
Another must-have WordPress development tool is LastPass. Once you sign up, you can add it to your browser as an extension and have it automatically keep tabs on all your passwords. A massive time-saver!
52. e.ggtimer
The simplest timer around but infinitely useful. Just select a countdown time and press “Start.” You’ll be notified when the timer runs out. Easy!
WordPress Development Tools in a Nutshell
Again, WordPress does come with a lot of features but most people will find they need to add at least a plugin or two to create a well-rounded web presence.
This collection of development tools for WordPress users span the gamut of the development process, from design to local environments to productivity. While you likely won’t need them all, these do serve as a great jumping off point for expanding your WordPress toolbox. Have fun!
What’s your favorite WordPress development tools? Anything to add to the above? Let us know in the comments!



6 Comments
Join the conversation