Do you want to start learning JavaScript but don’t know how or where to begin? In this post, we will give you the guidance you need to start educating yourself in the popular programming language.
We will talk about why you might consider learning JavaScript both in terms of difficulty and career prospects. After that, the post will cover how you can get started, often for free. When you are finished, we want you to have a good understanding of how to start learning JavaScript from scratch on your own.
What Is JavaScript and Why Learn It?
Before getting into how you can start educating yourself in JavaScript, let’s talk about reasons for doing so. For that, it’s useful to know what you can use the programming language for.
Applications for JavaScript
Let’s first talk about web design. When it comes to building websites, JavaScript is the part that makes them interactive. While HTML provides the skeleton and content and CSS defines a site’s layout and design, JavaScript is there to add functionality and behavior. You can find it most commonly as part of drop-down menus, popups and other modals, contact forms, animations, and interactive maps.

Just like HTML and CSS, JavaScript is also something that every browser can understand and process.
In WordPress, too, we are seeing an increased application of JavaScript. Calypso, the desktop app for WordPress.com is completely based on JavaScript, specifically React and Node.js.
The Gutenberg editor, which replaced the classic WordPress editor as the default writing interface in 2018, also uses JavaScript as its prime technology.

While originally a client-side language (meaning it is interpreted and processed in the user browser), thanks to Node.js it can now also run server side. In addition, React Native and Iconic brought it to mobile devices, Electron to desktop.
Consequently, the application of JavaScript goes way beyond the web. You can use it to create web apps and back end products, run smart TVs, Internet-of-Things devices, and native mobile apps. Plus, because it’s cross-platform compatible, it can power desktop apps that work everywhere.
Advantages and Disadvantages of JavaScript
Besides knowing what you can use JavaScript for, it also helps to examine its pros and cons.
JavaScript Pros
Let’s start with the advantages of JavaScript as a programming language:
- Versatility — We already mentioned the myriad areas of application for JavaScript above. From websites, mobile and desktop apps, to smart devices and games, even machine learning — there’s very little you can’t use it for. JavaScript is also both suitable for the front end and back end and works well with other programming languages. In short, JavaScript is a versatility powerhouse.
- Beginner friendliness — JavaScript’s syntax is easy to learn. There is also no need to build a development environment, you can just start coding in your browser. In addition, the language has a large online community for advice and support. Plus, JavaScript is great to learn basic concepts (e.g. object oriented programming) that apply to other languages as well. Finally, there are many frameworks that can give you a leg up.
- Speed — When compared with other programming languages, especially those running server-side like PHP, JavaScript usually executes faster. That’s no wonder since it can run directly in the browser without the need for compiling or talking back to a server (unless it needs outside resources). It also results in reduced demand on the server. Therefore, its often the choice for apps or sites with lots of interactivity.
Cons of JavaScript
Does JavaScript have any disadvantages? Of course, few things are completely without downsides. In this case, here’s what to think about:
- Security concerns — Because JavaScript is running inside the user browser, it’s possible to exploit it for malicious intent. That’s why some people choose to switch it off in their browser by default.
- Cross-browser support — In contrast to server-side scripts, sometimes different browser interpret the same JavaScript code differently. This can make it hard to write code that is cross-browser compatible.
- SEO — It’s not entirely clear how well search engines can crawl JavaScript, so it presents a potential SEO issue. At any rate, you need to learn how to implement JavaScript in an SEO friendly manner.
Career Prospects
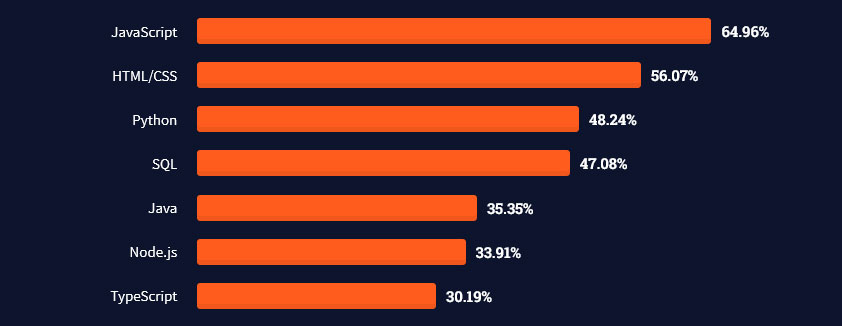
In recent years, the programming language has become more and more popular. In the Stack Overflow developer survey of 2021 it was voted the most popular programming language among professional developers. For the ninth year in a row!

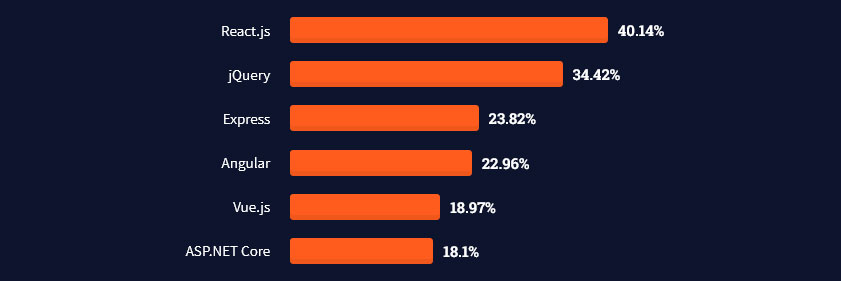
In addition, the top-5 web frameworks are also all JavaScript frameworks.

As the language moves to new areas, it opens up more and more job opportunities. Devskiller found that in 2019, 72% of all companies were looking for JavaScript developers. The programming language is also the most commonly tested skill in interviews.
If you want to be a front-end of full-stack developer, knowing JavaScript is pretty much par for the course. In addition, should you want to get into game development, machine learning, or artificial intelligence, knowing JavaScript is useful as well.
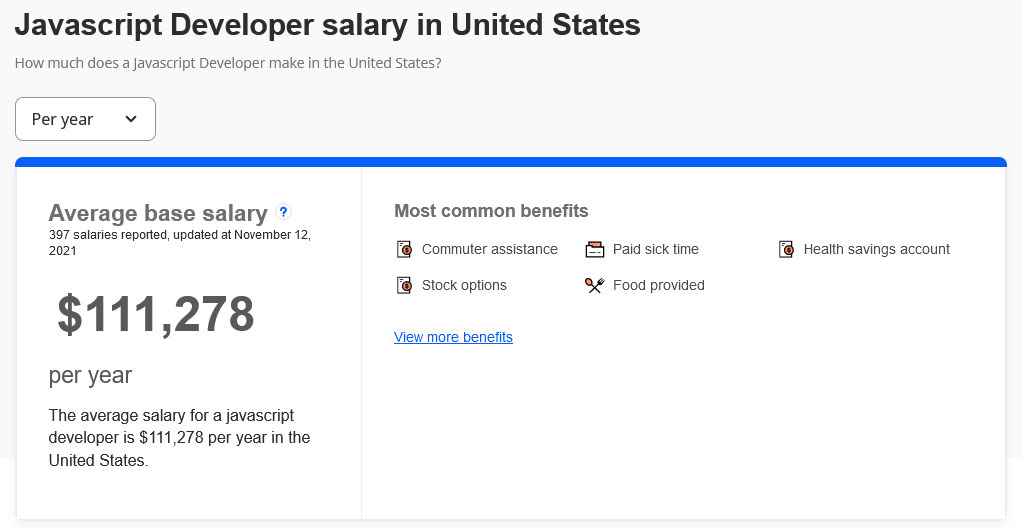
Plus, people skilled in JavaScript can command good salaries. According to Indeed.com the average base salary of a JavaScript developer in the United States is $111,278 per year. Even beginners can expect to start at $90,000.

Plus, when you search for JavaScript on LinkedIn, it shows over 400,000 job openings in the United States alone. So, with JavaScript skills under your belt, you are facing both good job opportunities and well paid ones.
Is JavaScript Easy to Learn for Beginners?
Further up, we mentioned that one of the advantages of JavaScript is that it’s easy to learn. In order to show you that that is true, we will go over some basic JavaScript concepts and code now. That way, you can form an opinion for yourself.
Comments
Let’s first talk about comments. Like most programming languages, JavaScript allows you to comment your code and mark comments in a way that the browser won’t try to execute them. That way, you can document your work without causing an error.
JavaScript knows two types of comments: single line and multi-line. Here’s how to write them:
// Nothing in this line will be executed
/*
Neither
Will
Any
of
This
*/Those familiar with PHP will feel right at home as the two languages mark comments in the same way.
Outputting Data
One of the simplest ways to try out JavaScript is to use alert(). You can employ it to output a message in a popup window inside your browser.

To get the above, simply open up the console in your browser developer tools and paste the following code:
alert("With JavaScript, it's really easy to make this box appear.");Pretty easy to understand, right? When you now hit enter, you should see the same message as above.
alert() is a JavaScript method to output data to the user. The string (meaning text) inside the brackets is the content of the popup. You need a semicolon at the end to signify that the line of code is complete.
With this knowledge, it’s already possible to try it out for yourself. Simply change the string inside the brackets (make sure to put it in quotation marks) to whatever you want to create your own popup.

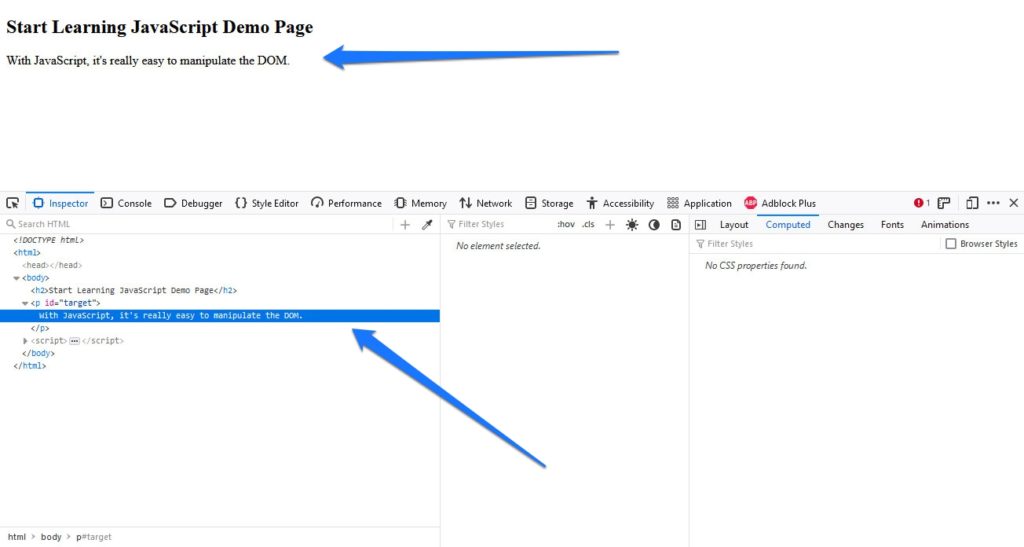
Manipulating the DOM
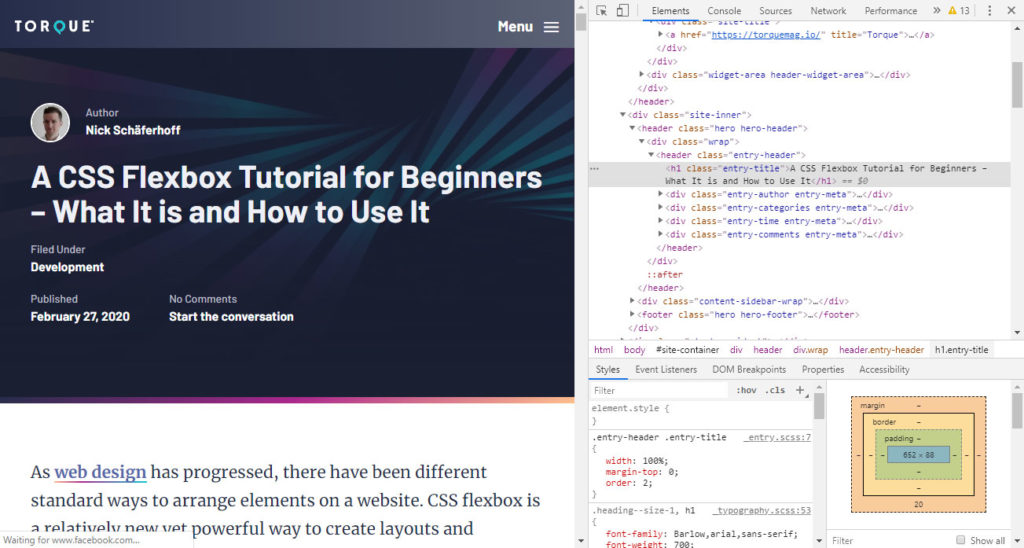
In web design, you most often use JavaScript to make changes to the user interface or DOM. DOM stands for “Document Object Model” and is basically the tree of HTML elements that make up a web page. You can see it when you inspect any page with the developer tools.

JavaScript offers a lot of different options to make changes to it. Let’s go over an example to show how it can do so and what it looks like.
<!DOCTYPE html>
<html>
<body>
<h2>Start Learning JavaScript Demo Page</h2>
<p id="target"></p>
<script>
document.getElementById("target").innerHTML = "With JavaScript, it's really easy to manipulate the DOM.";
</script>
</body>
</html>Above, we have created a simple HTML page. As you can see, its has a heading and an empty paragraph element with an ID of target (if you don’t know about HTML classes and IDs, you can learn more here).
There is also a JavaScript script at the bottom. It has been wrapped in <script> tags so that browsers will recognize it. To understand what it does, let’s take it apart:
document— Accesses the document object, which is the web page.getElementByID("target")— Finds an element according to its ID. The bracket contains the ID to look for in quotes.innerHTML— Changes the inner HTML of an element.
When you put them together, the script basically searches the web page for an element that has an ID of target and adds to its inner HTML. What it should include in that place is located behind the equal sign inside the double quotes. As a consequence, when you access a file with the above code in a browser, you see this:

Not that hard to understand, is it? Hopefully, the above has given you quick impression of how JavaScript syntax works. You can find more basic tips in this JavaScript cheat sheet.
What About Frameworks?
Something that you will begin hearing a lot about when you start learning JavaScript are frameworks. If you are not familiar with this term, frameworks are pretty much collections of code libraries. They contain common features and elements of web pages, applications, or whatever else they are aimed at. This lets you create and use these elements and functionality without having to write them from scratch.
So, if JavaScript frameworks make life so much easier, should you not start using them right away?
That’s actually part of a heated debate among developers. Some say you should learn vanilla (meaning plain) JavaScript before frameworks. Others are of the opinion that you should get started with frameworks right away to hit the ground running.
We can’t give you a definitive answers to this here but it’s probably always a good idea to at least learn the fundamentals of JavaScript before branching out. Doing so will give you a better and deeper understanding of what it is you are doing and make you a better developer for it.
How Do I Start Learning JavaScript for Free?
This only leaves the question, where exactly can you start learning JavaScript, preferably without paying for it? Here are a number of free resources you can use to get started on your journey:
- MDN Web Docs — The Mozilla Developer Network is regarded as one of the prime resources for web design knowledge. It’s full of top-notch tutorials on everything from HTML over CSS to web forms, accessibility, and more. They also have an extensive guide for learning JavaScript which you can go through for free.
- W3Schools — Similar to MDN, W3Schools has a complete introduction to JavaScript. It comes in bite-sized lessons with plenty of try-it-yourself examples. The site is also great as a lookup resource. In addition, if you want a slightly more structured approach and are willing to pay for it, you can try their paid courses.
- JavaScript.info — A complete JavaScript online course you can click yourself through. Plenty of information, visuals, and tips (including, for example, what code editors to use). It also has a comment function where readers can ask questions, discuss, or share code snippets.
- Eloquent JavaScript — Originally a printed book, Eloquent JavaScript is available in its entirety for free online and as an ebook. It’s quite dense, so maybe more suitable for intermediate developers.
We also have an article with learning resources if you are looking for even more. Plus, there are paid courses such as on Team Treehouse, Udemy, and Skillshare.
So, Should You Start Learning JavaScript in 2022?
JavaScript is an integral part of the modern web. Many functions of websites and applications are unthinkable without this dynamic programming language. Plus, it has branched out to many other areas such as games and machine learning.
In this post, we have tried to answer the question if you should and how you can start learning JavaScript. When you look at where the language plays a role, what it can do, as well as job and salary opportunities, it’s easy to see that getting into JavaScript is a sensible path. Even or especially as someone in the WordPress sphere, it also makes sense as it is making headway here as well.
If you want to dip your toe, there plenty of free online resources to start learning JavaScript. You can get started right away, so why don’t you?
Do you have any other starter resources for learning JavaScript to share? If so, please do it in the comments below!


No Comments