As we move into 2023, it’s important to stay up-to-date on the latest web design trends. Why? Well, for one, it’ll help your website stay relevant and engaging for users. Plus, keeping on top of trends shows that you’re invested in your website and are willing to put in the work to keep it looking its best.
Besides, allowing your site to fall behind the times can make it look dated and out-of-touch. That’s not exactly the impression you want to give to potential customers or clients.
What follows is our in-depth examination of some of the most popular web design trends for 2023. They will give you a clear idea of what’s coming as well as how to prepare yourself for them.
1. Illustrations

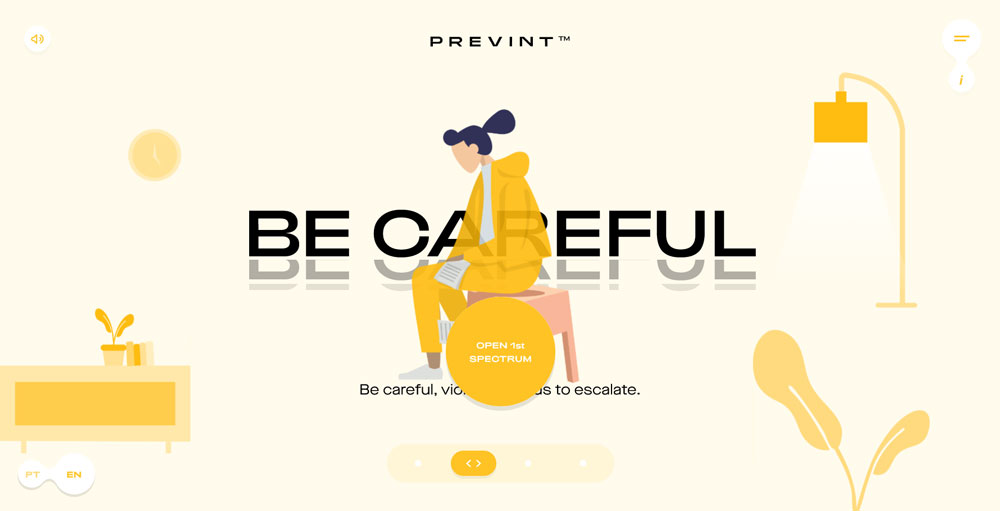
One of the biggest trends we’re seeing for 2023 is a move away from traditional photography and towards illustrations and graphics. This is likely due to a few factors. Chief among them is the need to stand out in an increasingly crowded online landscape.
With more businesses than ever before launching websites, it’s becoming more difficult to assert your own space. That’s where illustrations come in. Adding a unique and visually-appealing element to your site can help it sit head and shoulders above the rest.
What’s more, illustrations can inject personality into your site, something that is often lacking in today’s online world. This is no more apparent than in the resurgence of the use of cartoon characters on websites. It’s a trend that is sure to continue into 2023.
2. Dark Mode
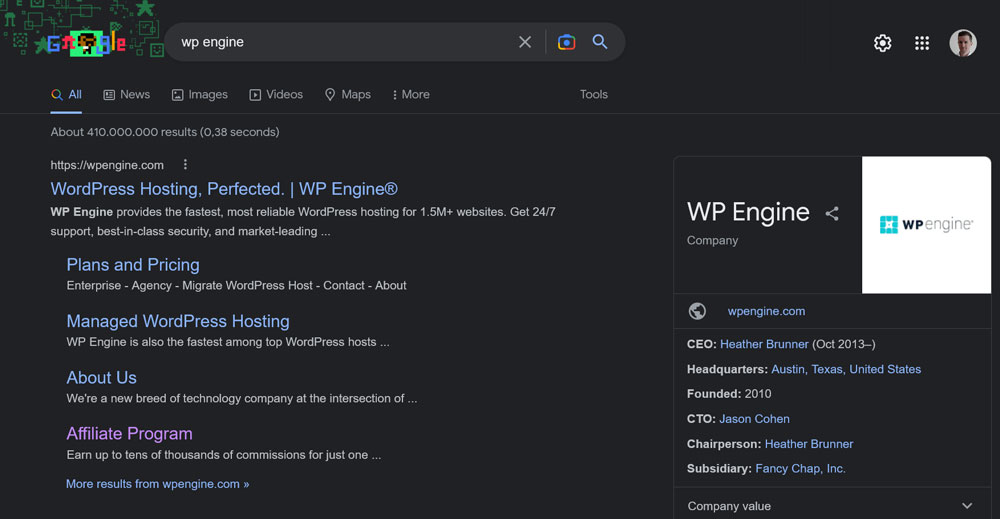
Dark mode is an increasingly popular way to view content online, and one likely to continue its rise in popularity in 2023. For those unfamiliar with the term, dark mode refers to a color scheme that uses light-colored text on a dark background.

There are a few reasons why dark mode has become so popular. For one, it’s easier on the eyes, especially when viewing content in low-light conditions. Additionally, it can help conserve battery life on devices with OLED or AMOLED screens.
What’s more, dark mode can also make a website look more modern and sleek and less energy hungry. As such, we expect to see more and more sites adopt this trend in the coming year.
3. Minimalism
If you’ve been involved in web design at all over the past several years, you’re familiar with minimalism already. This trend is all about stripping away unnecessary elements and focusing on the essentials.

The goal of minimalism is to create a clean, clutter-free look that’s easy on the eyes and easy to navigate. This happens by using simple, clean designs and layouts with plenty of white space.

Minimalism is especially popular with businesses that want to convey a sense of sophistication and professionalism. However, you can use it on just about any type of website to great effect.
4. Neo-brutalism
Neo-brutalism is a style characterized by its use of stark, geometric shapes and bold, primary colors. It takes its cues from the architectural movement of the same name.

While neo-brutalism has been around for a few years, it only recently started to gain traction in web design. This is likely due to the fact that it offers a refreshing alternative in terms of appearance.
If you’re looking to make a statement with your website, then neo-brutalism is definitely worth considering. Just be aware that this style is not for everyone. It’s best suited for sites that are willing to embrace a more avant-garde look.
5. Skeuomorphic Design
Skeuomorphic web design was a strong trend nearly a decade ago but looks set for a full-blown resurgence in 2023. The name refers to the use of real-world objects and textures in digital designs.

This trend gained traction in the early days of mobile app design, when designers sought to make digital interfaces more intuitive and user-friendly. However, it has since been adopted by web designers as well.
One of the benefits of skeuomorphic design is that it can make a website feel more immersive and realistic. Additionally, it can help users better understand how to use a site or interface, making it ideal for first-time visitors. Plus, it essentially bridges the gap between digital and physical spaces.
6. Monochrome Color Palettes
The monochrome color palette trend involves using a single color for the entirety of a website’s design.

While this may sound like a recipe for disaster, monochrome designs can actually be quite striking. When done correctly, they can create a look that is both modern and sophisticated.
What’s more, monochrome designs are also incredibly versatile. They suitable for just about any type of website, from personal blogs to corporate sites. Plus, using one color means the rest of your design elements get a chance to shine.
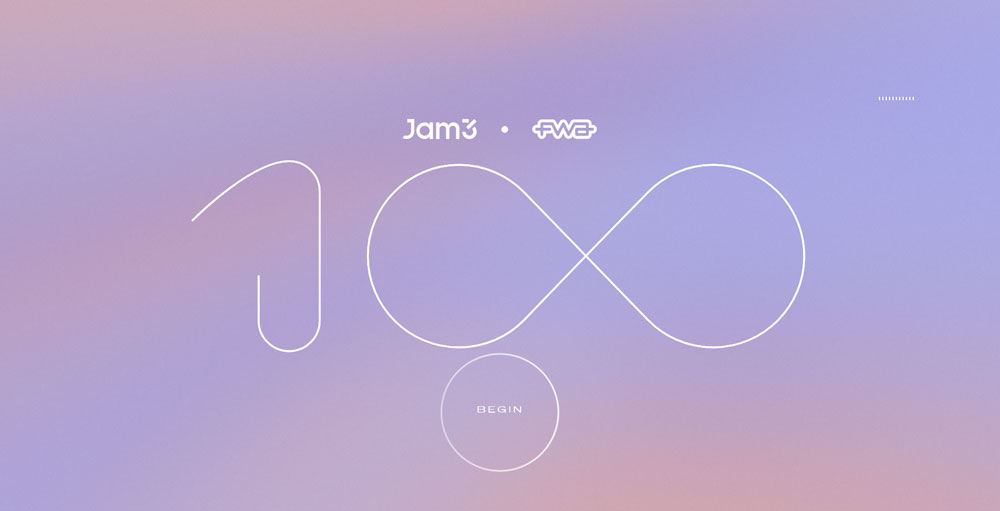
7. Gradients
If you’re looking to give your website a fresh, modern look, consider adding gradients.

Gradients consist of two or more colors that gradually blend into each other. They’ve been gaining popularity in web design over the past few years.
This trend was popular in the early days of HTML and CSS. Designers used gradients to add color and visual interest to their designs. However, it fell out of favor recently as flat design became more popular.
Yet, gradients are making a comeback now because they offer a way to add depth and dimension to a design without sacrificing simplicity. Additionally, they can create a sense of visual movement. This can be particularly effective on landing pages with parallax scrolling.
8. 3D Characters
3D-rendered characters are appearing more frequently as a popular design choice and look to be among the web trends of 2023. This involves using three-dimensional images of people or creatures instead of traditional digital illustrations on websites.

3D characters can fulfill a variety of purposes. From adding a sense of fun and personality to a site, to helping users navigate their way around a complex interface.
They offer versatility as well and can skew toward a fun and cutesy style or a more realistic and lifelike look, depending on the needs of the project.
9. All Things Neon
The use of neon colors in web design is also something you see more of recently. This involves using bright colors as part of a website’s aesthetic. It’s often accompanied by either the look of neon signs or by other retro-inspired designs.

Neon colors add a sense of fun and personality to a site. They can also help users navigate their way around a complex interface and divert attention to key content areas.
Neon colors are also great for invoking retro styles. So, if you’re looking for a way to add a bit of 80s or 90s nostalgia to your website design, this trend is definitely worth exploring.
10. Interactivity
Another web design trend that looks set to continue heavy use in 2023 years is interactivity. This trend involves making a website’s design more interactive and engaging for users, giving them a more immersive experience.
You can add interactivity to a website in several ways. From incorporating games and quizzes to adding chatbots and other forms of artificial intelligence.
What’s more, interactivity also has the ability to create a more personalized experience for users. For example, you could use data from a user’s previous interactions with your site to customize the content and design of your pages.
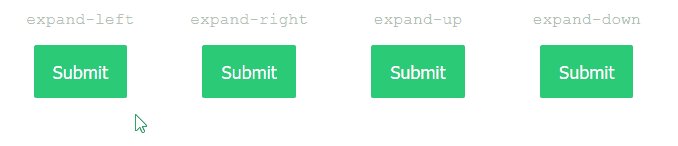
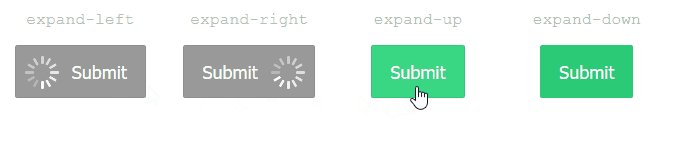
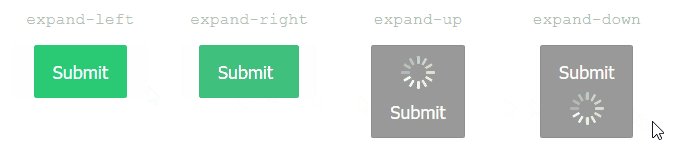
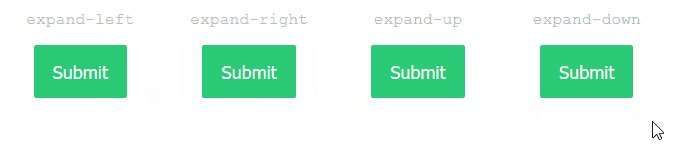
Micro-interactions are on the rise as well. This involves adding small, interactive elements to a website’s design, such as hover effects and animated buttons.

Adding interactive elements to your website can liven up the user experience and provide a more pleasant way for users to engage with your content.
For instance, when you add an item to your shopping cart on the Threadless website, you’re greeted by a micro-interaction that confirms the action was a success.
11. Video Backgrounds
If you’re looking to stay ahead of the curve, consider using video backgrounds for your website design in 2023. This growing trend uses video footage as the background instead of a static image.

Use video backgrounds to add excitement and motion to a website or help users understand complex ideas.
In addition, video backgrounds are perfect for creating a realistic experience. If used correctly, they can make a user feel as if they are in the middle of whatever is happening on-screen.
12. Integrated Storytelling
Tell your story through web design with integrated storytelling, a trend set to dominate in 2023 and beyond.

There are several methods of adding integrated storytelling to a website, such as videos, animations, and interactive elements. Basically, anything that takes the site visitor along for a journey, step-by-step (or click-by-click) through a narrative of some sort.
13. Animation
Animations appear more frequently in web design — so much so this is becoming a trend to keep an eye on in the coming year. As you might’ve guessed, this trend involves incorporating animated elements into a website’s design.

Animations are not only for entertainment purposes; they’re helpful in explaining difficult topics or challenging concepts as well. If used well, users feel like they are in the heart of the action, creating a sense of immersion.
14. Smart Content Loading
If you want your website to be trendy and efficient, consider smart content loading. This design technique only loads the information a reader needs, making it both faster and more user-friendly.
There are a number of benefits to using smart content loading, from reducing page load times, to saving data usage. Or, you can ise it for personalizing each visitor’s experience.
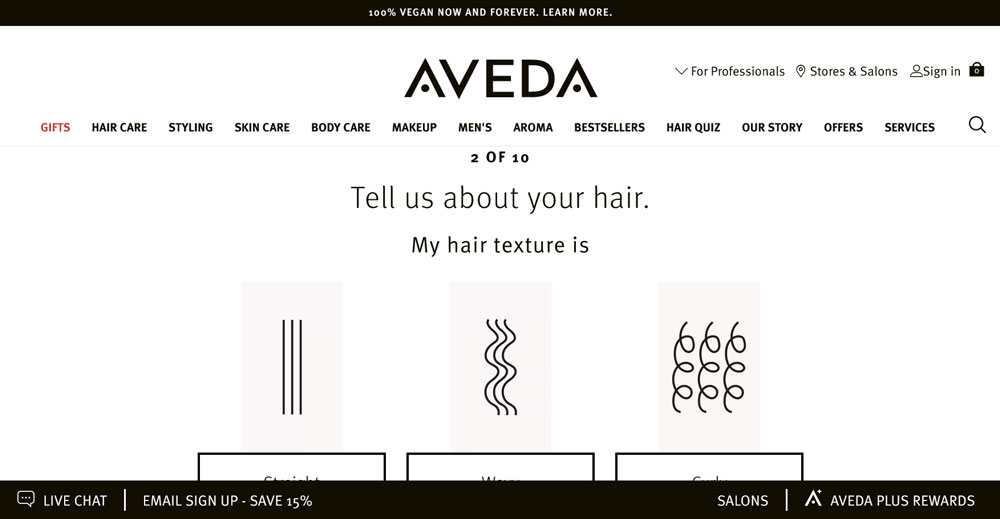
For instance, if you were to take the hair quiz on the Aveda website, the content you see on your next visit will adapt based on your previous input.

15. Horizontal Scrolling
Horizontal scrolling isn’t new but it has seen a resurgence. This trend can create a more immersive experience for users as they scroll through a website’s content.

From adding a sense of movement to a site to helping users navigate through a large amount of content, horizontal scrolling is effective because it catches most site visitors off-guard and holds their attention.
16. Artificial Intelligence
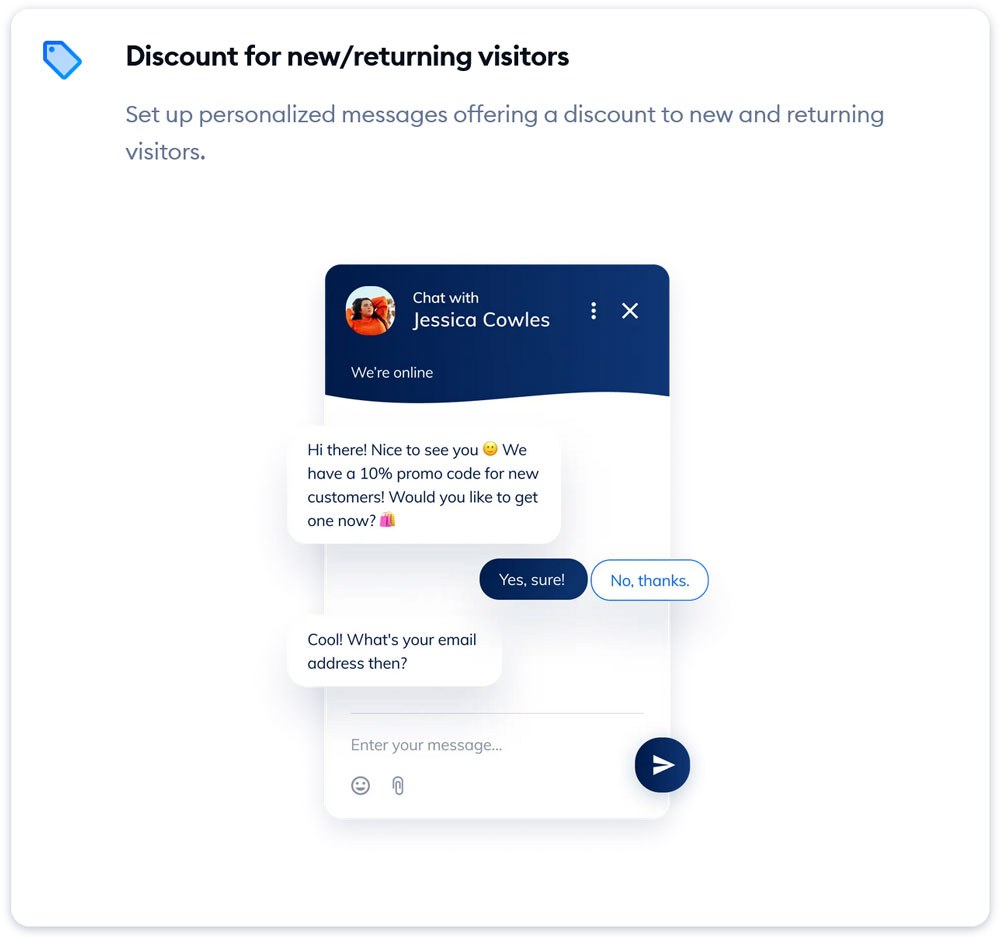
Artificial intelligence in web design is nothing new. However, it’s a trend that looks like it’ll only become more and more popular as time goes on. Using AI to create custom experiences may involve the use of chatbots or taking past user interactions into account.
Not only can artificial intelligence improve efficiencies on your website, but it can also automate tasks like customer support or lead generation. This makes it a great tool for businesses of all sizes.
Take the chatbot, Tidio, as an example. It relies on AI to generate life-like conversations for customer service situations.

Set Yourself Up for Success by Following These 2023 Web Design Trends
As you can see, there are a number of exciting web design trends set to take off in 2023. You certainly don’t need to implement all of them on your site. However, by keeping up with the latest trends, you can ensure that your website is always fresh and up-to-date.
So, if you want to stay ahead of the curve, make sure to keep these trends in mind for your next website design project.
Are you keeping up with the latest web design trends? Will you be adding any to your site in the coming year? Please let us know below!


1 Comment
Join the conversation