In the world of WordPress, the Gutenberg vs Classic Editor debate is one of strong opinions. And for good reason. The block editor has revolutionized how people create content on the platform. However, it’s not without its drawbacks and controversy. And for some, the prospect of learning a new interface is highly unappealing.

You might be one of those people asking yourself whether you should switch from the Classic Editor to Gutenberg or stick with what you know. To help you make an informed decision, this post looks at key differences and features of the two editors and offer advice on which one is right for your website. Whether you’re a novice or experienced developer, by the end you’ll have all the information you need to decide which editor to stick with.
Getting to Know Gutenberg: Key Features and Functions
The main distinction between Gutenberg vs the Classic Editor is how content is structured. Rather than a singular long text area, Gutenberg breaks down content into blocks. These can be text, images, headings, or even widgets and theme parts.

This setup gives users the ability to arrange content without having to use complex shortcodes or HTML markup. Everything is directly available on the page. In addition, the blocks are also easily rearrangeable.
What’s also important to note is that Gutenberg blocks are built on the React Javascript library. This makes them highly customizable and extensible. Developers can use React to create custom blocks, as well as modify existing blocks to suit their needs.
Getting to Know the Classic Editor: Familiar Features and Interface
If you’re looking for the comfort and familiarity of a tried-and-true editor, then look no further than the WordPress Classic Editor.

Its WYSIWYG interface is easy to understand, and its basic editing options are perfect for those who don’t need advanced features. Many users already know the system well after having used it over a decade.
Another advantage of the Classic Editor is its compatibility with a wide range of plugins and themes. Since it has been the standard editor for so long, many extension were built with it in mind.
10 Reasons Why Switching to the Gutenberg Editor is a Good Idea
The Gutenberg editor offers a variety of improvements and advancements over the Classic Editor. It’s a great choice for users looking for a more advanced and customizable editing experience. Here are nine reasons why switching to the Gutenberg editor is a good idea.
1. Enhanced Customization

Gutenberg provides more personalization possibilities than the Classic Editor. It gives you the opportunity to customize each individual content block without making use of custom HTML or CSS. This allows you to craft distinct and attractive web pages just with your mouse pointer.
2. User-Friendly Interface
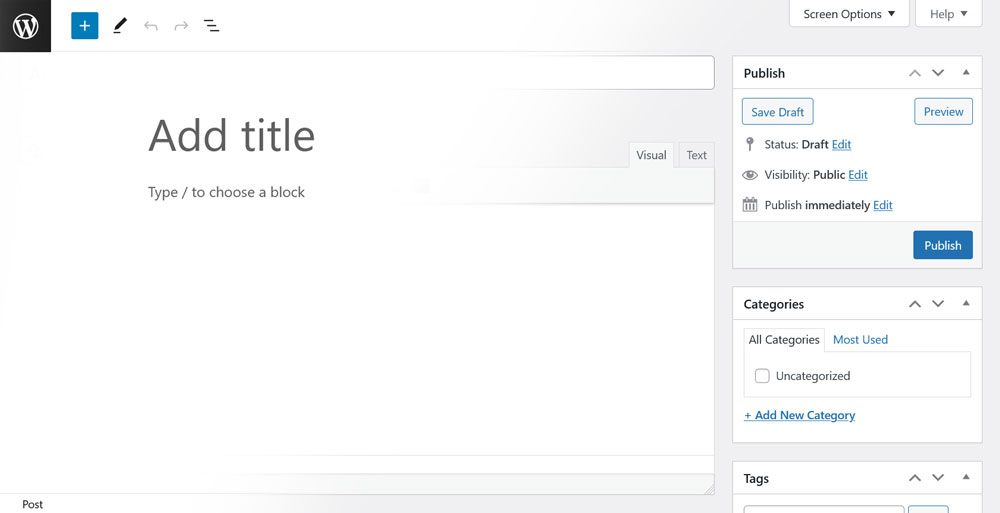
With its intuitive and novice-friendly interface, Gutenberg allows you to easily add or modify your page content. Just click the + sign in the upper left-hand corner to select whatever type of block you’d like to insert.

3. Versatile Block and Layout System
Speaking of blocks, the block system in Gutenberg is dynamic and flexible. It allows users to create engaging and visually appealing content with less fuss. Instead of being limited to a word processor-esque editing style, you can flesh out full page designs from within the post editor.
For example, you can create rich content elements like columns and publication-style layouts without the aid of plugins. Or, take this even further with block patterns, which allow you to create entire pages in minutes.

4. True What-You-See-Is-What-You-Get Experience
Creating content in the Gutenberg editor is much more aligned to what the end product will look like on the page than Classic Editor. The styling of the blocks completely adheres to their look on the front end and Gutenberg also imports all other site styling. As a consequence, what you see really is almost exactly what you get.

5. Mobile Editing Convenience
Gutenberg has a mobile-responsive interface, making it easy to edit and create content on-the-go.
6. Advanced Media Handling
Adding and managing both images and videos in your content has never been simpler. Their blocks can be arranged creatively around text without the traditional limitations of aligning before, with, or after text. You are also able to set image backgrounds and add effects to your media such as overlays or duotone.

7. Built-in SEO Optimization
Gutenberg has built-in SEO capabilities, enabling users to optimize their content for search engines more efficiently. For example, it’s easier to set ALT tags for images. The editor is also optimized for schema markup and page speed, both of which play directly into search engine ranking. Plus, all blocks arrange neatly to accommodate smaller screens.
8. Improved Performance
Gutenberg’s code base is optimized and lightweight, resulting in fast page load times and better overall performance. This is especially the case after updates were made in 10.1 that more greatly aligned the block editor with Google’s Core Web Vitals and reduced code bloat considerably.
9. Third-Party Block Support
Gutenberg allows for third-party block integration. This gives users access to a more functionality right inside the same interface. There are plenty of Gutenberg block plugins for that. You can even install individual blocks from right inside the editor.
Or you can create your own and build a truly custom experience for visitors.
10. Accessibility and RTL Support
Gutenberg has improved accessibility and RTL (Right-to-Left) support, making it more inclusive.

5 Drawbacks of Using Gutenberg
Though the Gutenberg editor offers a lot of great features, it does have its downsides. Some of the drawbacks to consider before switching include the following.
1. Compatibility Issues with Certain Plugins and Themes
Gutenberg may not be compatible with plugins and themes that were developed for the Classic Editor. Consequently, this may cause issues with layout and functionality on existing sites, and can require users to find new alternatives or make changes to their setup.
2. Learning Curve
Gutenberg’s user interface can be quite intimidating for beginners. Especially those who are used to the more straightforward approach of the Classic Editor. It will take some time to learn how to make the most of Gutenberg’s features and functions. This is especially true for the Site Editor aka Full-Site Editing. So be prepared to put in some extra effort.

3. Limited Backward Compatibility with Existing Content
Be aware that Gutenberg may not be fully compatible with content created using the Classic Editor. That means, you might need to invest extra time and effort into editing your current material.

Additionally, some of the formatting and layout options from Classic could potentially become unavailable when switching over.
4. Stability and Performance Issues
While there have been a lot of improvements in this area, Gutenberg is much more prone to crashing than its predecessor. One of the reasons is its heavy use of JavaScript that can really take a toll on browsers, especially on older machines.
5. Potential Security Problems with Certain Blocks
Due to being open-source, Gutenberg allows users to create and submit blocks; however, this can bring about potential security risks from untested or unreliable sources. It is critical for people utilizing these blocks to be mindful of where they come from. There is the possibility that hackers could take advantage of any vulnerabilities in them.
7 Reasons to Stick with the Classic Editor
Though Gutenberg offers some great features, many WordPress users prefer to stay with the Classic Editor. Here are some of the reasons why.
1. Familiar Interface

The Classic editor has been around for many years. It is, therefore, a familiar interface for those who are used to it. For some, that’s reason enough to just stick with it.
2. Compatibility with Certain Plugins and Themes
The Classic editor is compatible with a wide range of plugins, so you don’t have to worry about running into compatibility issues. This can be especially important for users who rely on custom plugins for their website and are not ready to update to Gutenberg just yet.
Many themes are also optimized for the Classic Editor. Therefore, you don’t have to worry about any layout or functionality issues.
3. Good for Quick Content Creation
Because it has fewer bells and whistles, the Classic Editor is better suited for quick-and-dirty writing. Simply type up some text and input some images and you are ready to go. No need for extra steps of time-intensive per-block customization.

4. Stable and Well-Tested
The Classic Editor has been the motor under WordPress’ hood for ages. It has been of service to a hundreds of thousands of users and millions of sites. Therefore, any issues or bugs have likely been discovered and resolved. This can make it a more reliable choice for those who don’t want to encounter any unexpected problems.
5. Backward Compatibility with Existing Content
Since the Classic Editor is what WordPress has always had, it is much more backward compatible with existing content than Gutenberg. It also doesn’t come with Gutenberg’s extra markup.
<!-- wp:paragraph -->
<p>Consectetur adipiscing elit.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>Donec semper, orci ut porta semper.</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">Sed lorem leo elementum</h2>
<!-- /wp:heading -->This means you don’t have to worry about spending extra time and effort editing your current material when switching over.
6. Easier for Beginners
For many beginners, the Classic editor is much easier to understand than Gutenberg. It’s a more straightforward approach and can be less intimidating as users learn how to use WordPress. It largely resembles standard word processing software.
7. Extensive Keyboard Shortcuts
One thing that the Classic Editor really has going for itself is the number of keyboard shortcuts it offers. You can easily turn a paragraph into a heading or change an h2 to an h3 with the push of a few buttons. No need to click around and make these changes manually.
6 Downside of Using the Classic Editor
The Classic Editor has a lot of fans, but it’s not without its issues. While there are a number of reasons to stick with it, there are also some drawbacks. Here are four reasons why you may want to consider upgrading to Gutenberg.
1. Limited Design Options
When compared to Gutenberg, the Classic Editor does not provide a wide array of design capabilities. It is more difficult to add columns, backgrounds, and other desired components. As such, it can be incredibly challenging to make your content stand out, especially for beginners without HTML and CSS knowledge.
2. Not Very Aligned With the End Product
While there have been improvements to align the look of content inside TinyMCE more closely with its appearance on the page (namely through Editor Styles) there still is a big gap between the two. As a consequence, you will have to preview what you are creating a lot more in order to get it right.

3. Poor Media Handling
Another drawback of using the Classic Editor is its media handling capabilities. It’s not very user friendly and only includes basic options for embedding. Contrast this with Gutenberg where you can easily add media, move it around freely, as well as greatly configure its appearance.
4. Lack of Mobile Optimization
The Classic Editor is not as optimized for mobile devices. That makes it more difficult for users to edit and create content on smaller devices. It can be a drawback for those who want to update their website while on the move.
5. Less Powerful Editing Capabilities
If you’re looking for a more nuanced and visually-appealing approach to content creation, the Classic Editor might not be your best option. It’s missing key features that allow users to craft dynamic pieces of work — content appears mostly as one big block. The editor also has fewer editing capabilities overall which can limit creativity when building pages or posts.
6. Lack of Future Support
Currently, if you want to keep using the Classic Editor, you can only do it via a plugin (or by using ClassicPress). And while the support for the plugin has been extended several times, the explicit goal is to phase out the Classic Editor and fully rely on Gutenberg instead. Therefore, if you have a site setup that runs on the older editor, you might find yourself without support at some point.

Gutenberg vs Classic Editor: Will You Make the Switch?
When pitting Gutenberg vs the Classic Editor, it’s important to note that both editors have their own set of advantages and disadvantages. They are also most suitable for different user groups. The best choice for you will depend on your level of experience, the type of content you create, and your website’s specific needs.
After careful deliberation, Gutenberg provides a user-friendly block-based editing platform that grants loads of customization options to its users. The interface is intuitive and allows for a lot of multimedia control. Moreover, the design structure helps enhance SEO optimization. At the same time, there may be some compatibility issue regarding plugins and themes that could affect performance.
In contrast, the Classic Editor is a trusted and well-known tool that has been with WordPress for years. Users often find navigating its basic interface to be instinctual. Despite its ease of use, it lacks Gutenberg’s superior design flexibility as well as more advanced editing capabilities. It’s also not clear how far into the future it will continue to be supported by WordPress.
At the end of the day, it’s up to you to decide which WordPress editor is best for you. For beginners, the Classic Editor may be the better option, as it’s easier to understand and use. But for those who need more design options and powerful editing capabilities, Gutenberg is most likely the better choice.
Where do you stand on Gutenberg vs the Classic Editor? Will you be making the switch from one to the other anytime soon? Or have you already? We’d love to hear your thoughts below!






2 Comments
Join the conversation