We recently started off a new series on Google’s Core Web Vitals metrics with a post on Largest Contentful Paint. Here, we want to continue with the next candidate in line: First Input Delay or FID for short and how to improve it in WordPress.
In the following, we will take a deep dive into what FID is and how to optimize your WordPress website for it. You’ll learn to understand and measure First Input Delay, what value you should aim for, and how to improve it if necessary.
Note that this post assumes that you are already familiar with Google Core Web Vitals and their impact on user experience and search engine optimization. If you are unsure about any of this, check the first article in this series or our standalone post on Core Web Vitals.
What Is First Input Delay? A Definition
So, as already mentioned, FID is one of three metrics for measuring website user experience that Google considers as core values to judge how user friendly a website is. It’s also part of their search algorithm, so if you score badly on this, your search ranking will suffer.
However, what exactly is First Input Delay?
In short, FID quantifies the delay between the time a user interacts with a web page (such as clicking a button) and the time when the browser is able to respond to that interaction. This reflects the responsiveness of a web page.

While Largest Contentful Paint calculates how long it takes for a web page to become useful to a visitor, FID measures how well it stays useful by performing whatever action the visitor wants – even during load. Naturally, if your site is more responsive, it makes for a better user experience.
You probably know this from your own Internet usage. Ever been on a site that took way too long to react to your input? You didn’t like that, did you? Well, neither do your website visitors.
How Is FID Calculated?
FID is measured in milliseconds (ms). To calculate it, the browser tracks the moment a user interaction occurs on a page and the time it takes for the browser’s main thread to process that interaction. The FID score represents the delay between the two events. As a consequence, a low FID score indicates that the page is highly interactive and responds quickly to user input.
At this point, you probably have to questions: What is the “main thread”? And what counts as an interaction?
Here’s the answer.
The main thread is basically the browser’s work pipeline. All processes that are necessary to render and run a website run through it. If it is constantly busy, it takes longer before it can react to new input.

As for what counts as an interaction, that can be a click on a link, a tap on a button, using a drop-down menu, text field, checkboxes, or radio buttons, as well as pressing a key on your keyboard (e.g. Esc to close a popup).
What Causes FID?
First Input Delay is often highest between First Contentful Paint (when the first page element appears in the browser window) and Time to Interactive (when the page first becomes usable and responsive to user input).
Basically, input delay stems from when the browser is busy with something else while the user tries to do something. In that case, it can’t respond timely to the input, resulting in waiting time for the site visitor.
On the technical side, common culprits for this are:
- Large JavaScript files that the browser needs to parse and execute
- Render-blocking resources that it has to wait for
- Heavy calculations, DOM manipulation, or resource-intensive processes
- Slow network connections or high latency that can lead to delays in fetching website files and other resources
- Activities that block the main thread, such as heavy animations, long-running CSS transitions, or large image processing
One last thing that is important to note about First Input Delay is that it will be replaced by another metric called Interaction to Next Paint (INP) in March 2024. However, for now FID is what we are working with, so it still matters that you get familiar with it.
How to Measure First Input Delay
You can test your website’s FID with pretty much the same tools as the other Core Web Vitals:
- PageSpeed Insights — Simply enter your page URL and receive a report including your FID value.
- Chrome User Experience Report — Google collects and compiles real user experience data from many websites through its browser. You can access this data through different tools, including those mentioned here.
- Search Console — The Web Vitals report in Google Search Console lets you know about pages with bad FID readings.
- web-vitals JavaScript library — If you are more technically inclined, you can build this JavaScript library into your website and get the information about Core Web Vitals from there.
Most of these tools simply show the FID value in their results so you know what you are dealing with.

What’s important to note is that you need real user interaction for this metric. It is not something you can simulate in a lab-type environment. Therefore, your best sources for this is real user data like from the CrUX report.
If you want to test your site in a lab environment beforehand, your best proxy metric is Total Blocking Time. You can also find that in PageSpeed Insights, for example.

In addition, focus on the really worst cases of FID on your site, it will tell you the most about what is wrong.
What Is a Good First Input Delay?
That only leaves the question, what number should you shoot for? A good FID score is typically below 100 milliseconds. Scores between 100 and 300 milliseconds are considered to need improvement. Everything over 300 milliseconds indicate a poor user experience.
So, with these benchmarks in mind, let’s learn how to make the First Input Delay on your site better.
How to Improve First Input Delay on Your WordPress Website
Improving FID mostly involves optimizing the web page’s performance and reducing any blocking tasks that may delay the browser’s response to user input. The most common culprit for the latter is heavy or incorrect use of JavaScript. For that reason, much of the measures below will focus on that. However, there are also other things you can do.
General Performance Improvement Measures
A lot of the techniques that we already covered for how to improve Largest Contentful Paint also apply when you want to make your FID better, including:
- Optimize your website environment — The faster your website generally, the quicker resources can be delivered, reducing time to interactivity. Therefore, invest in quality hosting, themes, and plugins. In addition, reduce the number of plugins on your site and keep it updated. In addition, implement caching and compression.
- Implement a CDN — Content delivery networks allow you to shorten the distance between the server and the user, also resulting in faster file delivery.
- Eliminate render-blocking resources — Any parts of a website that stall the loading process negatively impact all parts of the user experience and Core Web Vitals. Eliminating them from your site helps correct that problem. More details on render-blocking JavaScript below.
For more tips, check out our article on how to speed up WordPress, how to reduce server requests, and about speed testing your website.
Reduce, Defer, Async, and Minify Your JavaScript
As mentioned, JavaScript is usually the main factor for bad FID results. Here is how you can optimize the markup on your site so that it doesn’t become a problem.
Reduce the Overall Markup
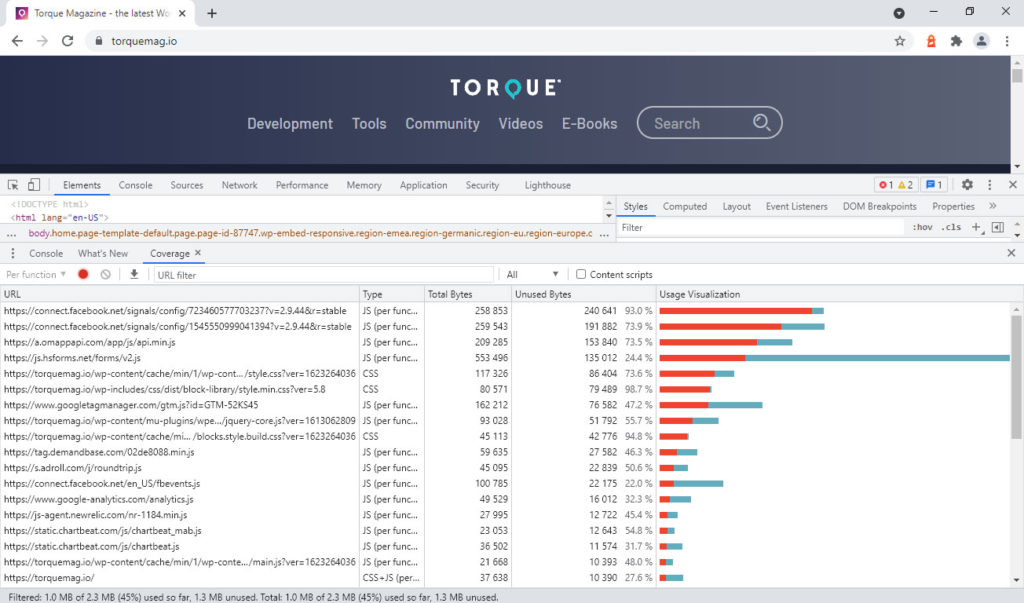
Of course, the best thing you can do is to reduce the overall JavaScript on the page. Check the Coverage tab in your browser developer tools to find the unused JavaScript on a web page.

See if it is necessary for your site as a whole or if you can remove the unused JavaScript altogether.
In WordPress, excessive JavaScript is often the result of too many plugins or themes that come with a lot of bells and whistles causing First Input Delay. So, if you want to get rid of it, check if there is a way you can eliminate some of them or switch to a leaner version.
Async and Defer Scripts
After that, the next step is to optimize JavaScript delivery to the browser. The main problem here is that, unless otherwise specified, when the browser encounters a JavaScript script in your website markup, it stops rendering HTML until the script has been downloaded and executed. This also referred to as the “render-blocking resources” mentioned above.
However, there are ways around it and they are based on two keywords:
async– Adding this to your script call allows the browser to download it in the background without pausing the processing of the page. It will only execute once downloaded, independently of the rest of the page.defer– Very similar toasync. It tells the browser not to wait for the script and instead keep building the page. However, in this case, it will load the script last, when the rest of the page has been fully built.
Here’s what using async and defer looks like in practice:
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script>
<script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script>As you can imagine, both of these methods can result in significant time saved during page load. Their main difference: defer keeps the relative order of scripts the way they appear in the document, while async uses the order in which the scripts are done downloading.
You can use both to make unused and non-critical JavaScript load later. This includes third-party scripts such as analytics.
Minify JavaScript for Faster Download
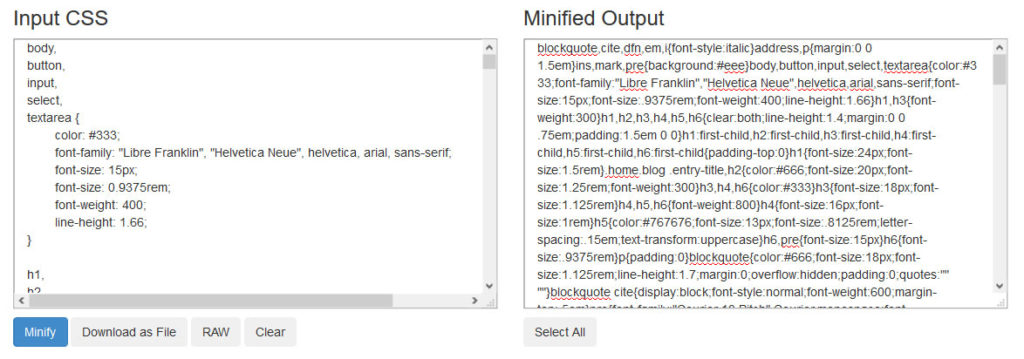
Finally, for the JavaScript that does get loaded, be sure to minify it. Minification means removing all markup and code formatting that’s only there to make files legible for humans.

It further reduces the file size and makes them faster for the browser to download. There are plenty of tools out there to do this, including the plugin recommendations below.
Break Up Long Tasks
Besides reducing the overall JavaScript on your site and improving delivery, you can optimize First Input Delay on your WordPress site by breaking what remains down into smaller chunks. This is especially suitable if you have a lot of “long tasks” on your page.
What are long tasks, you ask?
Anything that blocks the main thread for more than 50ms. You can see these in Chrome developer tools marked with red flags.
If you cut them down into smaller parts, you can load them asynchonously, resulting in less uninterrupted work in the main thread.
How do you do that?
By using code-splitting. It allows you to load chunks of JavaScript conditionally so that only critically important code is loaded from the beginning. The rest only comes into play when necessary. You can also break up tasks into smaller separate functions. Both are ways to keep your pages responsive.
For more very technical tips on how to handle long tasks check this resource.
Useful WordPress Plugins to Improve FID
We understand that optimizing JavaScript files is not everyone’s cup of tea, especially if you are not a developer. For that reason, we have compiled a few WordPress plugins and tools that can help you in making your First Input Delay values better.
- Asset Cleanup – This plugin allows you to disable unused CSS and JavaScript, preload fonts, minify your files, defer JavaScript, and more.
- Flying Scripts — Lets you delay the execution of non-critical JavaScript until the time there is no user activity.
- Plugin Organizer — Change the order in which plugins load on your site and selectively switch them off on chosen pages or content types.
- Autoptimize — Can combine and minify CSS and JS files automatically as well as add
asyncanddeferto scripts. It’s also super easy to use. - WP Rocket — A paid caching plugin that can do a lot of what we talked about above. Generally, most caching plugins offer similar functionality.
Final Thoughts: First Input Delay in WordPress
FID is one of the metrics that make up the triumvirate of Core Web Vitals and it measures the interactivity of web pages. Since nobody likes sluggish web experiences, this is an important part of user experience. By focusing on improving First Input Delay, website owners and developers can provide a more responsive user experience, and ultimately improve user satisfaction and engagement.
Above, we have covered how to measure, test for, and improve FID on your WordPress website. While optimizing JavaScript might feel a bit out of reach for less-technical users, there is still a lot you can do to improve the overall performance of your site including FID. Hopefully, you feel capable of doing so by now.
Do you have any other tips to improve First Input Delay on WordPress websites? Share your thoughts and recommendations below!



No Comments