This post is the first in a three-part series about Core Web Vitals. In it, we want to go over each of the three metrics that are at the heart of Google’s new yard stick for website quality. Our first stop: Largest Contentful Paint (LCP) and how to improve it in WordPress.
By now, Core Web Vitals are a critical ranking factor in Google. As measurements for user experience, they determine whether or not visitors have a good time on your site and also influence how well you do in search engines. For that reason, it’s important that you get them right.
To help you do so, as mentioned, we want to examine each of the components of Core Web Vitals in depth. Below, we talk about what exactly they are and why they matter for SEO. After that, you get a grade-A education on how to ace Largest Contentful Paint, the first one of them, on your WordPress site. The post explains what LCP is, how to measure it, what number you should shoot for, and how to improve this metric on your WordPress site if necessary.
What Are Core Web Vitals?

First off, in case this topic is entirely new to you, let’s start with the basics: what exactly are Core Web Vitals?
In short, they are a set of user-centered metrics that measure the loading speed, interactivity, and visual stability of web pages that Google introduced in May 2020. They are supposed to help website owners and developers understand how good of a user experience their pages offer and identify areas for improvement.
Core Web Vitals consist of three metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Each of these is measured separately and influenced by different factors, which is why we are writing this article series.
Why Do Core Web Vitals Matter for SEO?
The reason why we stress this point is pretty simple. Google has made it clear that it wants to prioritize pages that provide a pleasant experience to visitors who frequent them. Core Web Vitals are a way to measure that.
As a consequence, by now they are a key component of Google’s algorithm for evaluating and ranking web pages. To quote their own page on that matter:
Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools.
Therefore, if you want your pages to perform well, you not only have to look at things like web design, E-A-T, content authority, on-page optimization, site speed, and mobile friendliness but also at these UX metrics. Otherwise, you might find yourself penalized by Google and not ranking well.
In addition, improving Core Web Vitals can lead to better user engagement, longer site visits, and ultimately, increased conversions and revenue. So, optimizing your website for them not only helps with SEO, but also drives business results.
All clear? Then let’s tackle the first metric.
What Is Largest Contentful Paint (LCP)?

LCP is the first Core Web Vitals Metric we want to look at. It measures the time it takes for the largest element in the viewport (that’s what you see in your browser window) to become fully rendered on the screen after a user initiates a page load. It could be an image, video, text block, or any other element that occupies a significant amount of space on the page.
LCP is an important metric because it reflects how quickly users can access the main content of a web page, which is likely what they came for in the first place. A slow LCP score means that users may have to wait longer before they can start reading or interacting with the page. This can lead to frustration and simply make them leave. No bueno.
How Is Largest Contentful Paint Calculated?
A page’s LCP score is determined by tracking how long in seconds the largest element in the viewport takes to become fully rendered. However, the metric only regards certain types of elements for its calculation:
<img>elements, meaning images<image>elements inside<svg>documents<video>elements that show a preview image- Elements that load a background image via the
url()function - Block- and inline-level elements with text content
In short, visuals and main text. At the same time, LCP disregards components that users likely do not consider to be “contentful”, such as:
- Elements with an opacity of 0, that are invisible to the user
- Elements that cover the full screen and likely function as background rather than content
- Placeholder images or images with little information that likely do not reflect the true purpose of the page
How to Test Your Site for LCP
There are many ways to test Largest Contentful Paint on your WordPress website. As the quote above mentioned, it is now a metric in all Google tools, so you can start there.
For example, when you input your website into PageSpeed Insights, you can find your LCP value and whether you have passed the test or not.

In addition, you find information about problems with Largest Contentful Paint and other issues in the Core Web Vitals report in Google Search Console.

Chrome developer tools also shows it (more on that below). Plus, there are browser addons that allow you to measure these metrics like Web Vitals for Chrome and SpeedVitals for Firefox. Finally, if you are a developer, you might want to use more technical solutions such as the web-vitals JavaScript library.
What’s an Ideal LCP Value?
After learning how to measure LCP, your next question is probably what exactly is a good value? What benchmark should you shoot for?
In the case of Largest Contentful Paint, the magic number is 2.5 seconds. If your LCP score is less than 2.5 seconds, it is considered good. The page in question likely provides a good user experience. If your score is between 2.5 and 4 seconds, Google considers it in need of improvement. Anything over 4 seconds is considered poor.
So, pretty cut and dry. No need to wonder, you know exactly what is expected of you by the search giant.
How to Improve Largest Contentful Paint (in WordPress)
If you find that after testing that your site does not meet the above benchmark, fear not. We will spend the rest of this post talking about how to improve your Largest Contentful Paint value if necessary.
The good news is that there is plenty you can do. On the other hand, many factors can influence LCP, therefore, correcting it is often not a quick fix thing. You need to look at the entire page loading process step by step. So let’s do that, shall we?
Find the Largest Contentful Paint Element
The first step in making your LCP value better is to find out what exactly your LCP element is. After all, how can you improve the delivery of something if you don’t know what to focus on?
If you are using PageSpeed Insights to measure your site, it will actually tell you what’s your LCP element further down the page in the Diagnostics section.

If you run a Performance test in Chrome’s browser developer tools, it will also show up in the timeline and even highlight the LCP element on the page. Click on LCP and then hover over the file under Related Node.

Break Down the Loading Process Into Parts
Next up, in order to optimize your Largest Contentful Paint, it helps to divide the process into several phases. As mentioned above, there is no one-size-fits-all approach. You have to look at it from different angles to find out what needs fixing on your site. The phases proposed by Google are:
- TTFB – Means “time to first byte”, as in the time from a user requesting the page until they receive the first byte of HTML.
- Resource load delay – The timespan for receiving the page files (HTML and CSS) and before the LCP resources itself is loaded.
- Resource load time – The phase in which the LCP resource loads.
- Element render delay – Finally, the time between loading the LCP element and fully rendering it.
Breaking down Largest Contentful Paint this way allows you to concentrate on the different phases and improve them individually.
Optimize Site Hosting and Architecture
These are measures to improve TTFB and resource load delay.
How fast visitors receive your site data depends on a number of factors. For one, there is the server. Even if your site has a very small footprint, such as a one page website, it can still be heavily delayed by a sluggish web server. Another factor are the components that your site consists of, such as its operating system, themes, plugins, etc.
As a consequence, improving all of these factors helps optimize Largest Contentful Paint. Here’s how to do it:
- Invest in quality hosting — As mentioned, the web server is a large factor and your hosting provider, therefore, an important consideration. Avoid shared hosting if you can and get a hosting plan according to your traffic. Plus, try to have your site on a server close to your audience.
- Use high-quality themes and plugins — Make sure you get your site components from good sources so that you know they are well programmed, lean, and have good support. Use the minimum number of plugins to reduce HTTP requests on your site.
- Keep your site updated — WordPress core and plugin/theme updates come with improvements, including performance fixes. Stay on top of them in order to get the latest and greatest.
With these in place, you can make sure that visitors receive your site data as quickly as possible. In order to know if your server is the problem, it helps to learn how to speed test your website. Also, avoid multiple redirects and look into the aforementioned server requests.
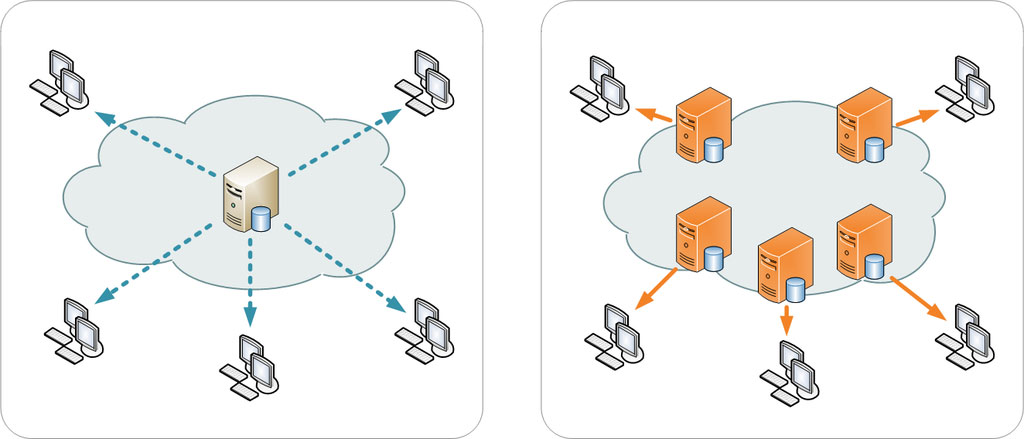
Use a Content Delivery Network (CDN)
Another way to improve time to first byte is to use a content delivery network (CDN). It helps to reduce the distance between the user and the place where they receive your website data from. This can make the loading time shorter.

There are even specialized CDNs where you only put your images on external servers, such as Jetpack’s Site Accelerator. This makes a lot of sense since images are often the largest contentful elements. CDNs also sometimes implement the image optimization techniques we will talk about now.
Optimize Images and Web Fonts
We are now getting to techniques to reduce the resource load time. If you paid attention earlier, you will know that that is the speed at which the LCP resource is delivered to the browser. An important consideration here are visuals.
Images often end up the largest contentful object because they tend to be larger in size than text due to the surplus in information they carry. For that reason, one of the things you should focus on to reduce your resource load time is optimizing them:
- Use the correct size — Only use images as large as they appear on the page, otherwise you are making visitors load more than they need. This often means resizing your images before upload or setting the WordPress media options exactly to the size you need for your layout. The regenerate thumbnails plugin can help you optimize the sizes of images already on your site.
- Go for modern image formats — Not all image formats are created equal. To make your visuals as small as possible, use modern formats such as webp or avif, which have a smaller footprint than their predecessors.
- Compress images — Compressing means removing unnecessary data. You can do this either before uploading your images (e.g. via TinyPNG/JPG or RIOT) or automatically with WordPress plugins like Smush or Optimole.
- Lazy load images not on screen — Lazy loading means not loading images that aren’t visible in the browser yet. This can save lots of time. Just be sure to exempt images that do need to be visible immediately.
More on this in our article on optimizing images. While you are at it, also reduce the size and number of your web fonts. Load only what really need and consider hosting your web fonts locally.
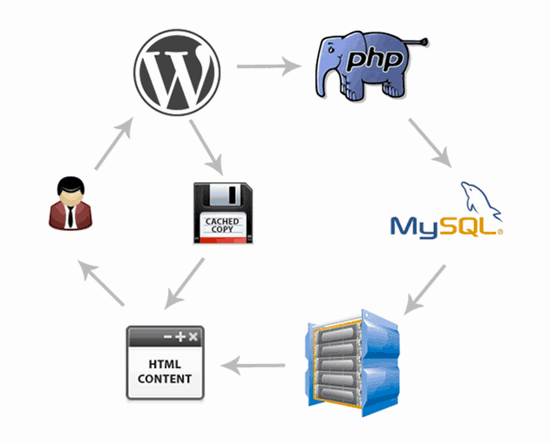
Set Up Caching and Compression
Caching and compression are both techniques to generally speed up your website by making your site files faster to load. They can help with both resource load delay and load time.
The first one does it by pre-rendering your HTML documents and saving finished versions of them on your server so this process doesn’t have to be performed each time visitors want to see your site.
The second one means shrinking the size of your website files so that they are faster to transmit. You can do the latter either with Gzip compression or the newer Brotli compression. Combine it with minification for your files so that they take up less space and load faster.
A plugin like Autoptimize or many WordPress caching plugins can do all of the above and are an easy way to improve Largest Contentful Paint on your site.
Eliminate Render Blocking Resources
Now we are getting to improving element render delay. Even if you have optimized your page loading speed and the delivery of your LCP element, your score will still be bad if the element itself takes a long time to show up on the page. Here, render-blocking resources are the most common culprit.
You can use the linked article above for detailed instructions on how to deal with them. However, here a some short notes:
- Load scripts asynchronously and inline essential JavaScript.
- Inline style sheets into HTML (this only applies small style sheets, since inlined elements are not cached).
- Reduce style sheet size by eliminating unused CSS and JavaScript. Alternatively, defer non-critical CSS and minify and compress style sheets.
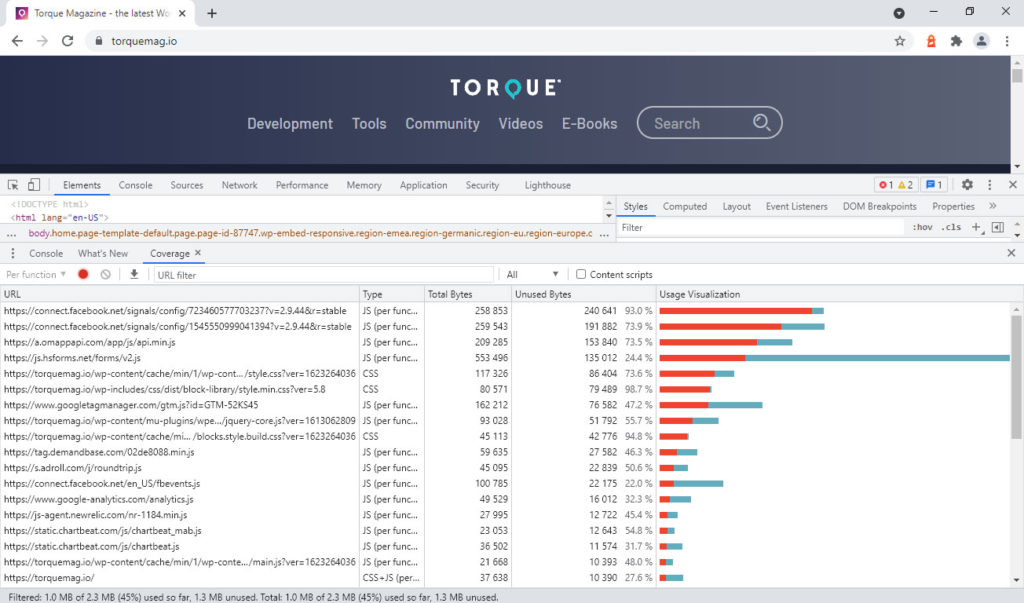
Use the Coverage tab in your browser developer tools to identify the elements that your visitors need to load first. It also helps you identify unused code that you may be able to remove.

Some Really Technical Stuff
If you are of the technical persuasion, here is some more nerdy stuff you can do to further improve your Largest Contentful Paint in WordPress and beyond:
- Preload images in HTML — Especially when used as CSS backgrounds or similar, add
<link rel="preload">to put priority on your most important images. This also works for fonts that could be needed to display the main text. - Adjust the fetch priority — Tell browsers what they should load first by adding
fetchpriority="high". Limit this to one or two images, otherwise it defeats the purpose. - Use server-side rendering or prerendering — Especially if you have fast server. This reduces the amount of work needed to be done in the browser.
- Optimize web fonts via font-display — Set the font-display rule to
swap,fallback, oroptionalto keep your text rendering from being blocked during web font load.
Largest Contentful Paint and WordPress in a Nutshell
Largest Contentful Paint is just one of three metrics that Google considers as Core Web Vitals and uses to judge a website’s user experience and – ultimately – search rank. If you are struggling with site and search performance, it’s one of the factors to look into.
In this post, you have learned how to figure out if this is a factor for your WordPress site, what LCP value to shoot for, and ways to improve it. Hopefully, by now you feel capable of changing your LCP for the better.
As usual, you don’t have to be perfect. Pick what you feel capable of, implement it, and take it from there.
Do you have any additional tips regarding the Largest Contentful Paint metric and how to improve it in WordPress? Feel free to chyme in in the comments.



No Comments