The Gutenberg plugin undergoes continual changes. These updates correct bugs and introduce new functionalities. However, you may be left feeling confused about recently added features and how to use them.
With the Gutenberg 11.0 and 11.1 updates, various editor changes transform how you interact with the plugin. If you take the time to familiarize yourself with these adjustments, you can better manage your WordPress site.
In this article, we’ll look at what the Gutenberg plugin is and why you might want to use it. Then, we’ll outline three key editor changes with its 11.0 and 11.1 updates. Let’s get started!
What Gutenberg Is (And Why You Might Want to Use It)
Gutenberg is a popular plugin that enables you to utilize Full Site Editing features in your WordPress site:

Before we had the WordPress Block Editor, there was the Classic Editor. Although you could use it to create posts and pages, the old editor lacked some functionalities. For example, you couldn’t use drag-and-drop features, making it more time-consuming to change layouts.
Before WordPress rolled out the Block Editor, it created the Gutenberg plugin. The add-on aimed to simulate different aspects of Full Site Editing. It also enabled users to explore different editing features before they became part of the core WordPress software.
Although the Block Editor is now standard, the Gutenberg plugin is still under active development. It has frequent updates and explores new functionalities related to Full Site Editing before they become mainstream.
Therefore, you may like to use the plugin if you’re a developer or designer. You can trial new features before they become available to everyone else. As such, you can stay on top of new trends and keep yourself ahead of the curve.
3 Editor Changes With Gutenberg 11.0 and 11.1
Now, let’s look at three of the most exciting editor changes with the Gutenberg 11.0 and 11.1 updates!
1. The Drag-and-Drop Feature in the List View
The Gutenberg plugin now enables you to drag and drop block elements from within the list view. Previously, you needed to move them directly in the editor. As such, you had to scroll up and down if you wanted to shift an element from one position to another.
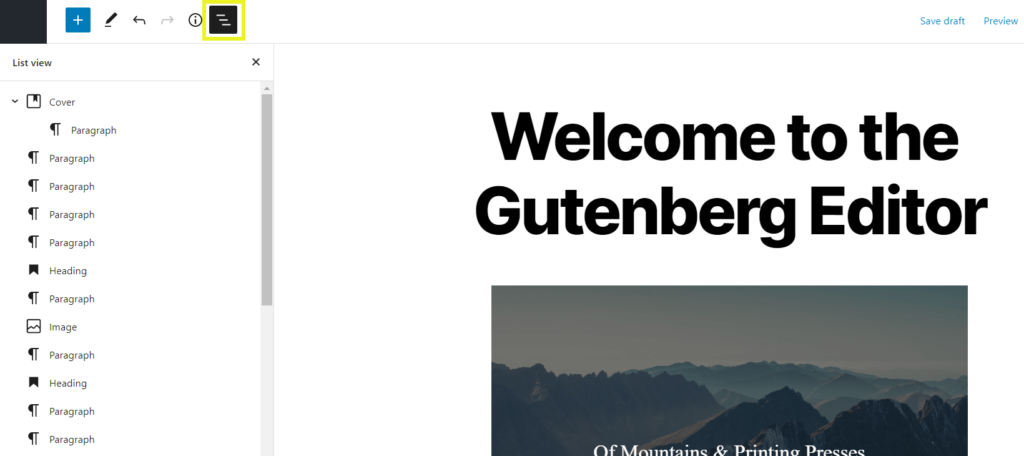
Now, you can save time and effort by moving elements within the list view. You can access this feature by clicking on the last icon in the top right of the Block Editor:

If you want to move an element, simply grab it with your cursor and drag it to the desired position within the list. It’s that easy!
2. A New Editing Overlay for Reusable Blocks and Template Parts
If you work with template parts and reusable blocks, you may be happy to learn that a new editing overlay was introduced with the Gutenberg 11.0 update. This could be a useful tool if you design multiple layouts for posts and pages.
The editing overlay makes it so you must select an entire block before you can interact with its individual components. By doing so, the feature prevents you from selecting child blocks before any parent blocks.
Therefore, you can’t accidentally adjust the wrong settings within your reusable element. You can also easily move the entire block to a different position in your post or page.
The editing feature has two different display modes. When you simply hover your mouse over the reusable block or template part, it will show a blue overlay:

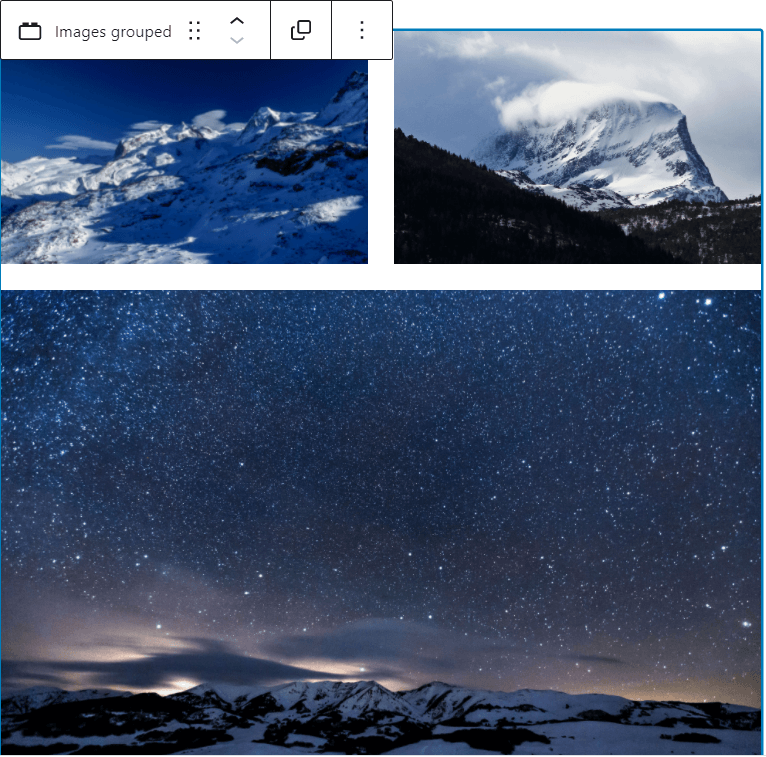
Once you click inside the reusable block or template element, it will select all of its components together:

Once you’ve selected the block, you can easily change its settings or move it within your post. If you click away, it will deselect the element.
3. Easy Replacements in the Media & Text Block
The Media & Text block is a useful element that enables you to group visual and written components. For example, you might utilize it to pair a photo with a caption or related text.
You could already drag and drop the initial media element into this block. However, prior to the Gutenberg 11.0 update, you couldn’t switch out the image using the same method. If you accidentally inserted the wrong graphic, you would need to insert it manually.
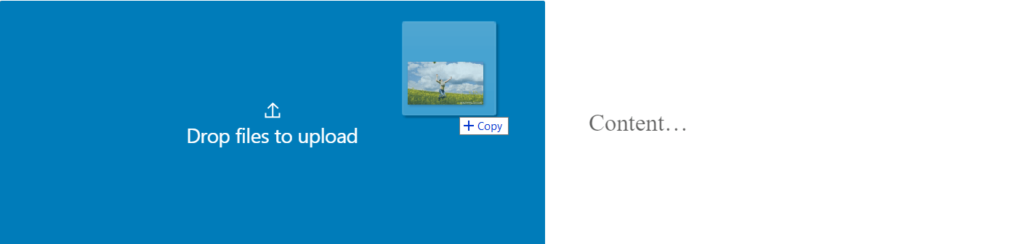
Now, you can simply drag the replacement image on top of the original one:

Once you release your cursor, the image will automatically be replaced. This method could save you a lot of time and hassle when making your post and page edits.
Conclusion
The Gutenberg plugin enables you to trial WordPress editing features before they become part of the core software. Although the add-on undergoes continual updates, you can quickly familiarize yourself with new features and start using them on your site.
To recap, here are three significant editor changes with the Gutenberg 11.0 and 11.1 updates:
- You can use the drag-and-drop feature in the list view.
- There is a new editing overlay for reusable blocks and template parts.
- You can drag and drop replacement media elements into the Media & Text block.
Do you have any questions about using the Gutenberg plugin with its updated features? Let us know in the comments section below!

No Comments