In this post, I will review the WordPress block editor, that has found its way into the platform as part of the Gutenberg project. It has been around for four years and was one of the most controversial changes to ever happen to WordPress.
Now that it has had time to mature and because it is a topic laden with such emotions, I thought it would be a good idea for me to weigh in. As a professional WordPress blogger, I spend all day every day not only writing in WordPress but also testing every aspect of the platform over and over again for different articles. Naturally, that includes the block editor and its growing capabilities.
So, what follows is my personal review of the Gutenberg block editor from the perspective of a WordPress power user. I will talk about what I like, dislike, and what I think could be improved.
The WordPress Block Editor: A Definition
Before jumping into the pros and cons, let’s first quickly settle what exactly we are talking about. Because, when it first came out, Gutenberg only replaced the WordPress post and page editor. However, by now it has branched out to other parts of the user interface. So, to make sure we are on the same page, here’s what is part of Gutenberg.
Post/Page Editor

I already mentioned this. This is what you land on when you go to Posts/Pages > Add New or edit your existing content. The original Gutenberg implementation in WordPress 5.0 only exchanged this part of the editing experience by replacing TinyMCE, which is what WordPress was using before. Naturally, this is where you edit the content of your posts and pages but nothing template related.
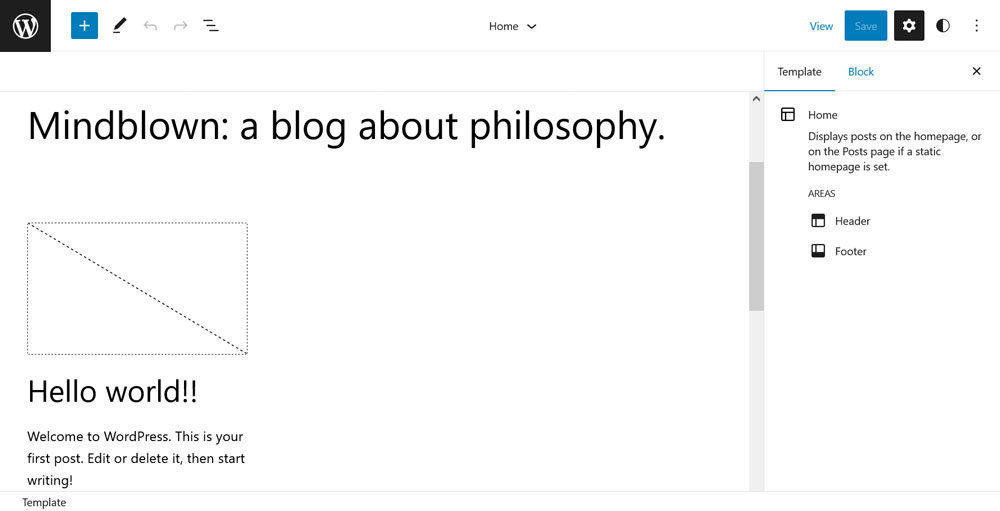
Site Editor

First introduced as Full-Site Editing (FSE), this part of Gutenberg has now been re-christened to Site Editor. It is accessible via Appearance > Editor, when you are using a block theme like Twenty Twenty-Two or Twenty Twenty-Three. Here, WordPress allows you to edit your entire site architecture, including headers, footers, menus, page templates, widgets, and the homepage.
Template Editor

Something that a lot of people might not be aware of is that Gutenberg also includes a standalone editor for page or post templates. Again, this is only available for block themes. You can access it from the Page/Post Editor when you click on the name of the template used.
From there, you have the possibility to modify your current template or create custom page templates. It has a slightly different interface as the Site Editor but is overall very similar.
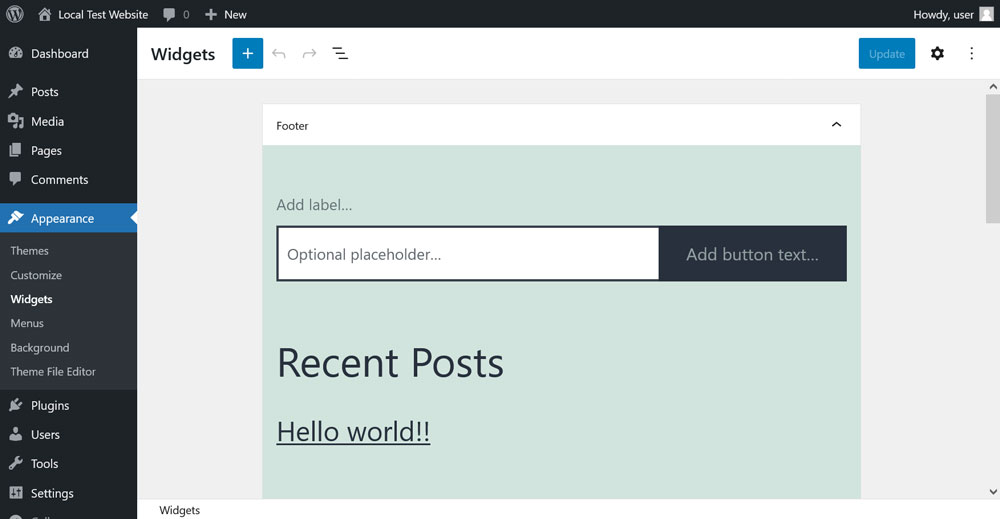
Widget Editor

This part is a bit outside of the rest of the block editor but it is officially part of the Gutenberg project, so I have to mention it here. By now, the block editor UI also extends to widget management. You can find it under Appearance > Widgets in classic themes. In block themes, as mentioned, widget handling happens inside the Site Editor.
To be honest, I don’t really have much to say about this. I don’t think it’s necessarily any better or worse than the old menu and it does its job. Therefore, I am not going dicuss the Widget Editor in detail below. If anyone else has strong feelings or opinions about this, I’d love to hear it in the comments!
Reviewing the Gutenberg Post/Page Editor
Now that we have an idea about what encompasses the Gutenberg block editor, let’s review how its various installments are performing. We are starting with the Post/Page Editor.
What I Like About It
First of all, I have to say I generally really like creating content with the block editor. I wouldn’t want to go back to Classic Editor, I am simply too used to the benefits of the new experience by now. Here are my reasons why.
Slick and Modern
All honor to TinyMCE, which is a true workhorse that has served WordPress well for a long time. However, let’s face it, it’s not the most modern-looking piece of software.

The classic editor experience is a bit clunky and constantly seemed stuck in the early 2000s. In contrast to that, Gutenberg or the block editor simply looks more up to date.
It is spacious, minimally designed, and clean. I also find it easy to discover all the important settings and information. I, for one, am not surprised it’s being adopted into other content management systems.
What You See is What You Get
Secondly, I enjoy that the editing experience is much more aligned with the finished result on the page. In TinyMCE, while you had the ability to add editor styles, you constantly had to preview the page to see what the content looks like on your site.

This goes especially for non-typical elements like buttons or forms. In TinyMCE, it was often necessary to add these via shortcodes. Consequently, you sometimes ended up with a document full of brackets for which you needed to know the meaning in order to decode what is going on.
In contrast to that, in the Gutenberg block editor, except for when explicitly using the shortcode block, you usually see the finished elements in the editor. Even if you don’t, at least you have a valid placeholder.
I find this very useful for adding visuals to content. Back in the day, I had to post a lot of things like “[screenshot]” in my articles in order to mark and find the places where I wanted to include images. In Gutenberg, I can simply add image blocks while writing and fill them when it’s time to add screenshots.

This is a great way to construct post content without having to switch back and forth. Of course, it’s not a perfectly parallel experience. For example, you often have to check whether images need a different alignment. But it’s much better than before.
Easy to Navigate
One thing I remember about the Classic Editor is: So. Much. Scrolling.
If I wanted to re-read an earlier passage or make changes to another part of the post, I had no other choice but to use the mousewheel. This made it easy to lose track of the overall content and sometimes hard to find specific locations.
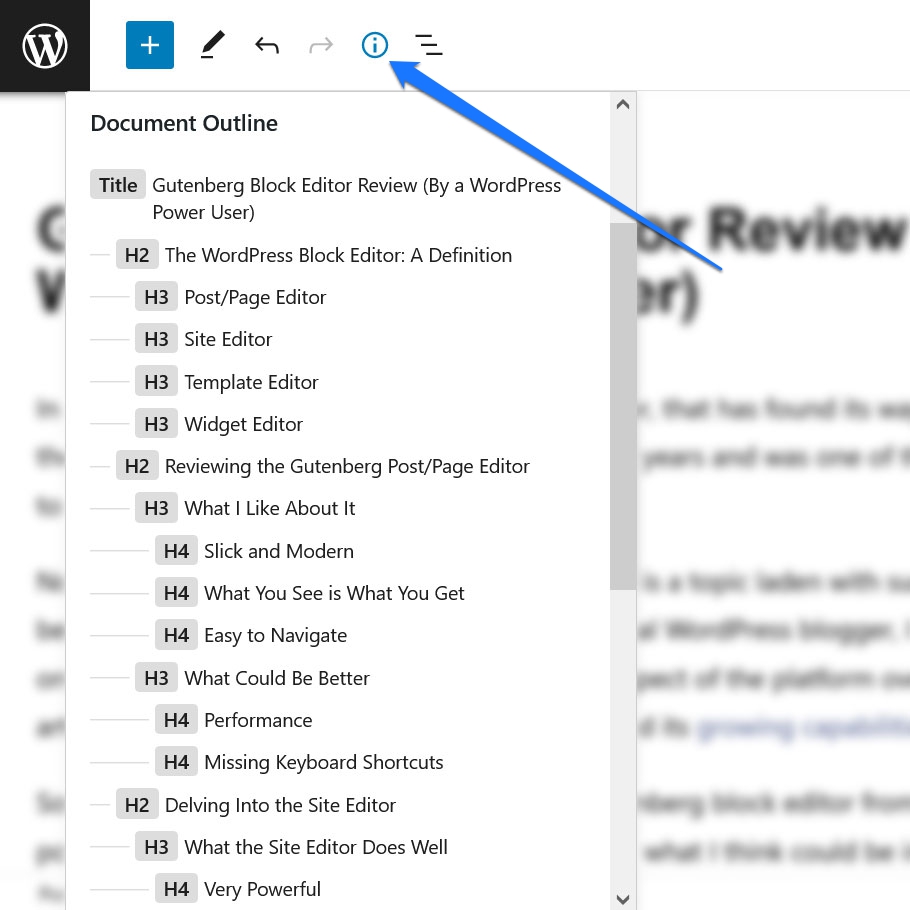
That’s something that is completely different in the block editor. The menu that opens up when you click the little i icon on top left is actually one of the options I use most often.
It lets you review a breakdown of the entire post via its headings and Gutenberg allows you to jump to different sections with a click. This is so incredibly useful, especially if, like me, you tend to write very long pieces.
What Could Be Better
Of course, using the Post/Page Editor is not all roses and butterflies. It, too, comes with shortcomings, some of them I would call serious.
Performance
My main issue is the editor’s sometimes spotty performance. All that JavaScript necessary to run it can really take a toll on your browser.
Case in point, as I mentioned, I tend to write longer articles. On my own blog, posts are usually at least 3,000-4,000 words long, some way beyond that.

I recently upgraded to a new laptop and, I kid you not, one of the main reasons was that the block editor simply became unusable on my five-year old machine after a certain number of words,. It slowed down to a crawl and took so long to perform just normal tasks that I was sometimes forced to copy sections of a post into a new article, edit them there, and then copy them back. I don’t remember ever having to do that in the Classic Editor.
So, this is a serious area for improvement, even if things have already become better. There’s also something to be said about stability but I am getting to that further below.
Missing Keyboard Shortcuts
One of the things I most liked about the Classic Editor was its robust set of keyboard shortcuts. It easily lets you turn text into headings, change headings to a different order, or switch between ordered and unordered list. All without touching the mouse.
This is a part that’s simply missing from the block editor. While there are sensible keyboard shortcuts (find them in the menu in the upper right corner or by pressing Shift+Alt+H), they simply don’t cover as much as TinyMCE does.

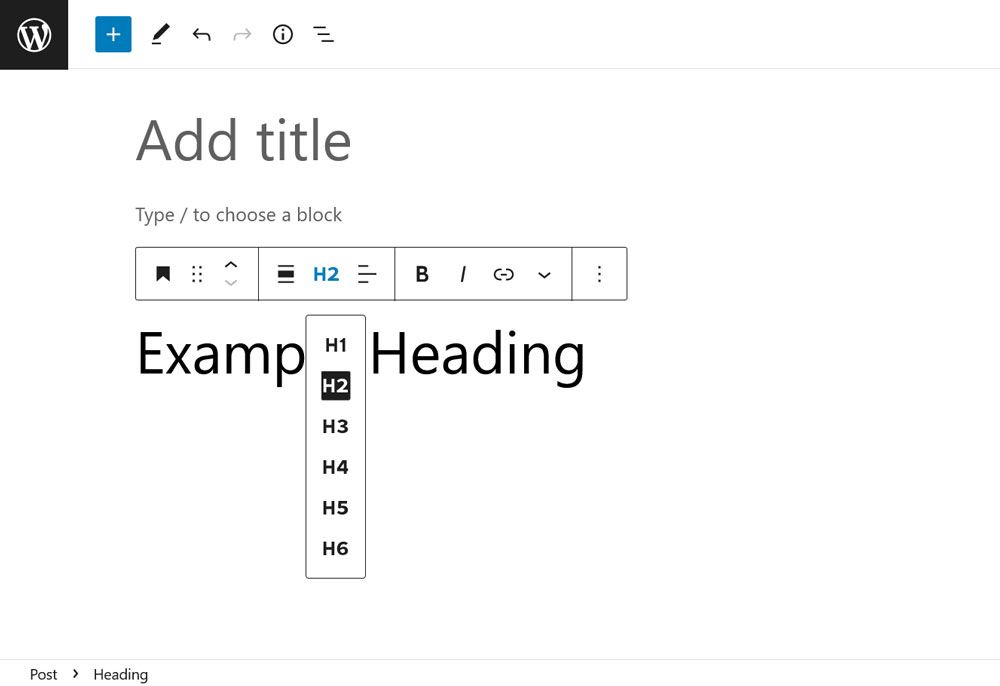
Yes, there are slash commands to input any block of your liking (which is great). However, if I want to change existing text to a heading or switch from an h2 to an h3, I usually have to use the mouse.

Maybe that’s a personal pet peeve but it’s definitely something that could be better in my opinion.
Delving Into the Site Editor
Next up in this Gutenberg review, let’s talk about the Site Editor. Here, too, there’s a lot that’s good and some things that could be better. However, keep in mind that this is a project still in development (as exhibited by the beta tag next to its menu item).

Therefore, take some of what I mention below should with a grain of salt.
What the Site Editor Does Well
I am starting off with the things I think the Site Editor already excels at.
Very Powerful
There’s no denying that the Site Editor can do a lot and gives an incredible amount of power into the hands of non-technical users.
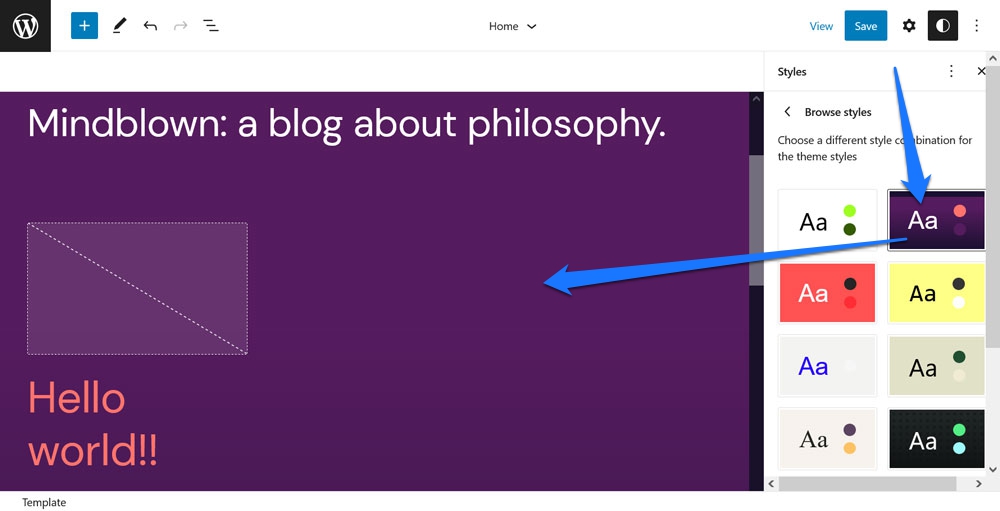
Customizing page templates, creating and changing headers, footers, and other site elements — just a few years back you would have to either know PHP, hire someone, or install a page builder plugin for that. Now, with the right theme, it’s a native function of WordPress and that’s simply great. In addition, the ability to change the entire style of your website with a single click is mind boggling.

Both allows non-developers to make very fundamental modifications to their sites and basically create custom themes by themselves. Especially since they can also export their changes to use on other websites. This is definitely progress and fully in keeping with why so many people love WordPress.
Block Patterns and Template Parts
Two tools that most help modify page content in decisive ways are block patterns and template parts. Being able to completely change the layout of a query loop or switch out the header and footer with just a few clicks is pretty priceless.

In addition, something that the developers really nailed is the ease with which you can add block patterns, including from the pattern directory. Simply copy and paste and they are immediately available where you need them. It allows you to build fully fleshed-out layouts in a very short time.
Room for Improvement
At the same time, there is a fair amount of criticism that you can level against this part of the block editor.
Not the Most User Friendly
While I admire the raw power that the Site Editor offers, it doesn’t always make it easy to wield it from the user’s perspective. While the user interface is condensed enough to serve well for editing pages and posts, the higher complexity of customizing your entire site means that you will often find yourself hunting for settings. The number of menus is limited, which means you often need to do a lot of clicks to achieve your goal.
Apart from that, it’s often the small things:
- Moving blocks in list view via the mouse is very hard. They often end up where you don’t want them.
- Generally, positioning page elements can be a bit of a drag (pun intended).
- Finding out where to do what can take a while, even for someone who is used to building websites.
By far the most confusing task is creating menus. To be honest, I’m not even sure I have understood it completely by this point. You sort of do it on the page, but there is also the Manage menus link in the block options that takes you to the old UI where you can’t really do anything.

I can see this causing a lot of frustration among users and find some of the criticism absolutely valid.
Lack of Documentation
This goes hand in hand with the above. While working with the Site Editor, I noticed that it’s very hard to find good help for specific problems, at least on Google. I know that there is the official support page and I don’t want to take away from the support team, who are doing a tremendous job.

However, the fact is that, more often than not, I had to figure out by trial and error how to perform certain tasks, because I couldn’t really find a good resource to fall back on. Especially when looking for help with specific block functions.
Maybe it’s also due to the fact that this is all pretty new but I found a distinct lack of good articles regarding the Site Editor.
Missing Functionality
Another thing that bothers me is that there are some things you simply can’t do with the Site Editor (yet). Examples include setting negative margins or creating box shadows (though it’s on the roadmap).
If I want to take advantage of any of that, I still need to use custom CSS. That’s a) something beginner users do not know and b) kind of defeats the purpose of the editor. At the very least, it forces you into a hybrid approach where you build the basic page structure and broad design strokes with the Site Editor but still have to go back to the style sheet for the final touches.

Of course, you can’t expect the editor to provide every single possible option CSS offers. However, sometimes the feature set still seems a little thin.
On the other hand, that’s simply the difficult position that the Site Editor is in. It’s not quite a page builder because it’s missing certain capabilities but is also far beyond a basic option like the WordPress Customizer. As a consequence, it ends up somwhere in that middle grey area which doesn’t always do it favors.
Stability
Finally, one of the biggest drawbacks of Full-Site Editing and a topic that needs to be part of any Gutenberg review is that of stability. The Site Editor is by far the one that I have seen the most crashes in.
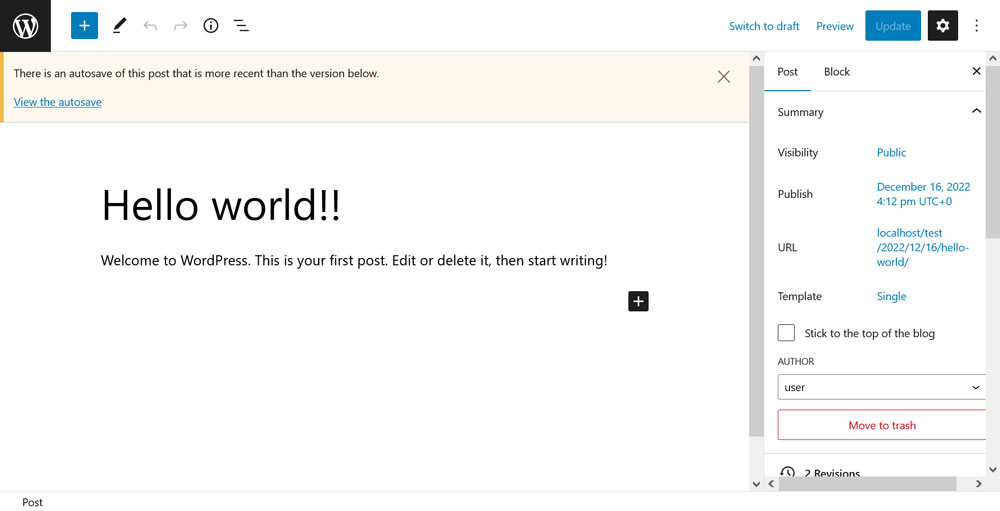
In its defence, so far that has never led to big data loss, meaning, it was always pretty easy and quick do redo what I did before it crashed, which is mostly due to the excellent autosave function.

However, together with aforementioned performance problems, stability is definitely an area that deserves the most attention because it can get annoying really fast.
Template Editor
As mentioned, this is the editor tagged on to the Page/Post Editor. It’s a bit of a pared-down version of the Full-Site Editing experience.
I assume its purpose is to make changes to page templates on the fly, without having to go all the way back to the Site Editor. That’s generally a good idea, though I have to say that this is the part of the block editor that I have used the least. Therefore, my opinion towards it is relatively neutral. However, that doesn’t mean I don’t have one.
Here’s What I Like
Let’s see what the Template Editor has going for itself.
Good for Its Intended Use
If this editor’s purpose truly is changing templates on the go, I think it is doing a good enough job. You can modify the order of the featured image and page title, switch fonts and colors, or even change headers or footers.

So, when you are working on a page or post and notice that something about the template needs changing, you can do it quickly and easily. Alternatively, it’s also possible to create custom page templates right then and there. That way, you can apply changes only to that one page or assign them to other chosen content. Again, there is no code required for something that you definitely used to need a code editor before.
What I Couldn’t Get on Board With
On the other hand, here’s what I didn’t like that much.
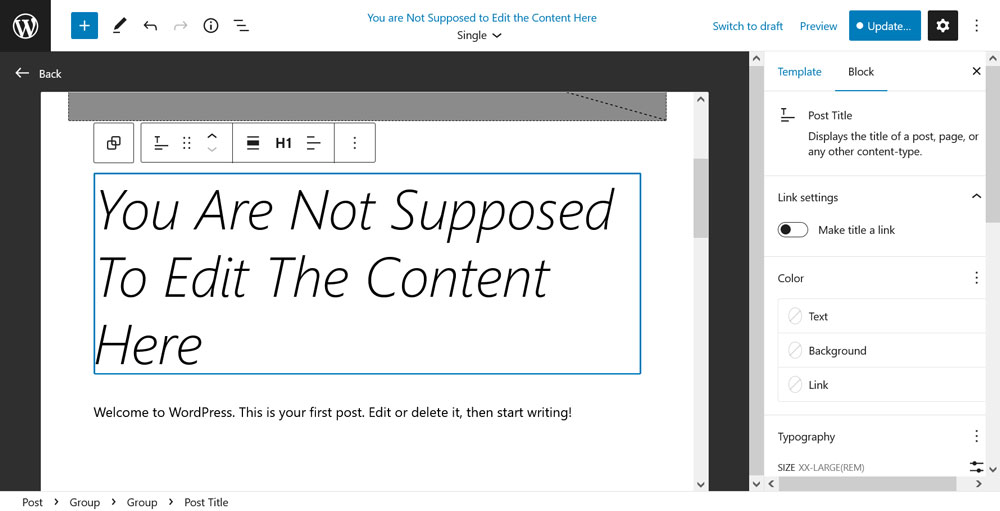
Possibly Confusing for Beginners
The main problem I can imagine for the Template Editor is that it’s difficult for beginners, who don’t know that much about website building, to understand where they are supposed to do what. For example, that you are not supposed to fill the page with content in the Template Editor but only make structural changes to the template itself and then add content in the Page/Post Editor.

Here, too, it’s a bit of a question of how to put this much power into users’ hands without properly teaching them how to apply it.
Final Thoughts: Gutenberg Review
So there you have it, a review of the WordPress block editor and implementations of the Gutenberg project from someone who works with the platform professionally on a daily basis.
Even if I had a bunch of criticism, I am generally a big fan of the new editing experience. Especially the block editor for posts and pages is not something I would want to miss. Sure, there is room for improvement, but it is definitely already on a good level.
In addition, the above list is in no way exhaustive. I focused on the most important points that occurred to me in my work. There is more I could talk about both positively and negatively. However, these are the broad strokes. What’s your opinion?
Do you agree with my Gutenberg review? What’s your opinion of the block editor and how it has been implemented? Please share in the comments below!



No Comments