Who hasn’t wanted to design their own beautiful website without having to do any coding at all? Thanks to platforms like WordPress, page builders, and website building services like Wix and Weebly, this has been possible for a while. In this webflow tutorial, you’ll get to know one more possibility.
The sites produced with the options above can be a bit repetitive. You can usually spot them from a mile away. Webflow is an online tool that promises to do away with that.
It promises to revolutionize website building, allowing you to design a fully-featured, gorgeous business website without needing to write a single line of code. In addition, from hosting to client billing, everything else you need is also right in the app.
If you’re ready to take full advantage of this incredibly powerful platform, in this tutorial we’ll go over everything to do with Webflow and take you on a tour of the back end.
What Exactly is Webflow?
Webflow is a web design tool as well as a hosting platform and CMS all in one. While you are probably familiar with all of these, they are usually entirely separate tools.
Webflow is similar to WordPress in that it offers content management and website building tools. However, it comes with a heavier focus on design, and hosting included in the package.

In short, it’s the best of all worlds. Everything you need is here in one platform. No need to try and cobble all the features you need together in the form of plugins By using Webflow, you can skip even having to deal with third-party hosting.
Webflow is made for small businesses, so it naturally comes with e-commerce support. Build an online store or any other kind of website with dynamic content thanks to the CMS and customizable database. Or, if you’re a freelancer or agency building sites for others, bill clients without having to deal with clunky outside apps.
Furthermore, as a web designer, Webflow isn’t just suitable for launching full websites. It’s also a great prototyping tool to deliver interactive mock-ups. Show off ideas, or export your code and use it anywhere.
As long as its starter plan fits your needs, Webflow is free to try. So along with all these great features, you could start using it without having to pay anything.
What’s the Catch?
There’s no “gotchas” here. The free plan is a bit limited to encourage you to upgrade, but you’re allowed to keep using it for as long as you’re enjoying Webflow’s features.
Without paying anything at all, here’s what you are able to do:
- Explore the fully-featured Designer and make use of all the website building tools.
- Create two unhosted projects with two pages. (If you purchase a site plan, you’ll be able to go live and add up to 100 pages.)
- Publish projects as prototypes to Webflow’s staging subdomain.
- Bill clients from within the Webflow app.
This is great if you want to just play around with the editor, make a prototype, and show it to your team on the staging website. But if you want to go live, or unlock features like team building or code export, you’ll need to upgrade your plan.
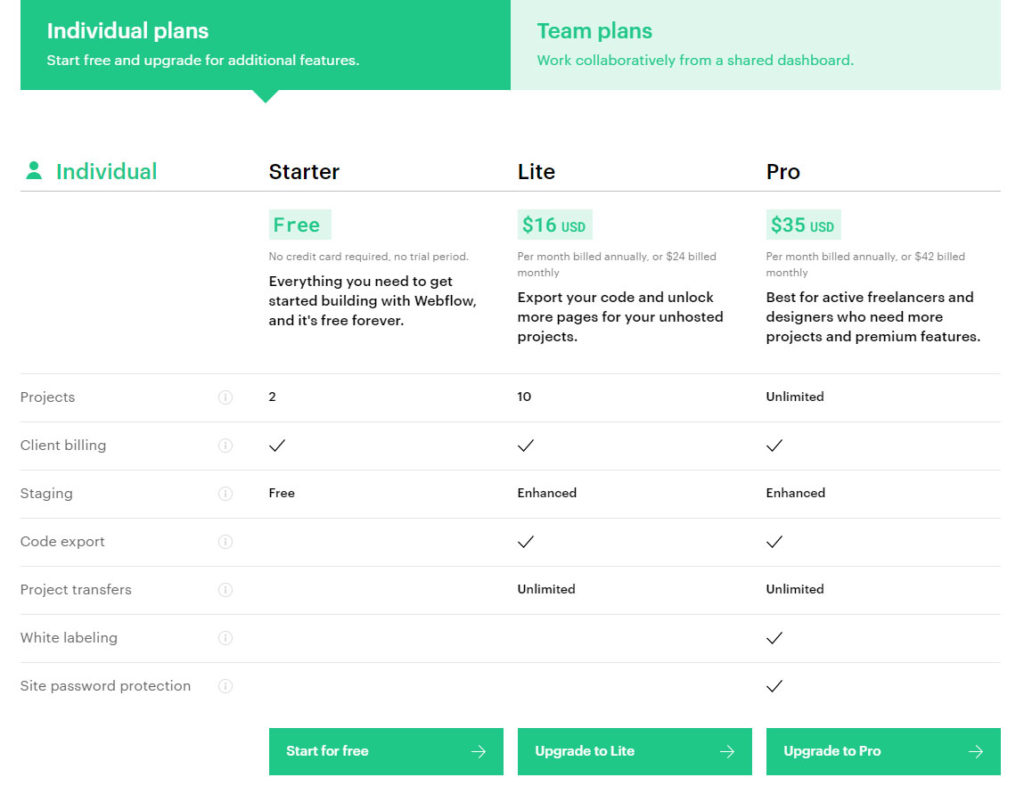
In that case, there are two types of Webflow plans: Site and Account plans.
Site plans are essentially for purchasing hosting. Every one includes backups, custom domain support, and of course super-fast web hosting. Higher tiers unlock more monthly visits, CMS database support, site search, and extra slots for content editors. There’s also a separate set of e-commerce plans that let you add more items to your store.
Account plans, on the other hand, enhance the back end design tools. You can just use the free plan and purchase hosting, but higher tiers get you more projects, more pages for your staging websites, white labeling, and project transfer.

There’s also a separate Team plan for those interested in Webflow’s collaborative tools. Work alongside your team in a shared dashboard with unlimited projects and all the features from the upgraded Account plans.
Exploring the Webflow Designer
When you first open up Webflow, you’ll go through a series of helpful tutorials and quick questions to help tailor the experience to you. Just pick a color and style and you’ll be dropped right in.

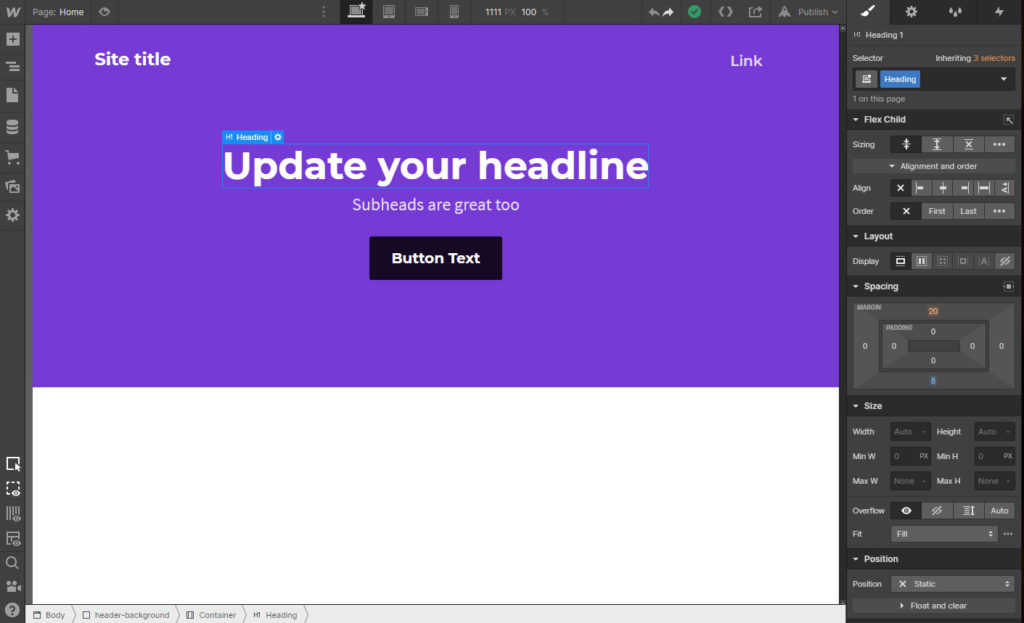
You can skip the tutorial if you’re used to this process, but if not, it’ll run you through the various available tools. The Designer is split into bite-sized pieces that control various elements of your site.
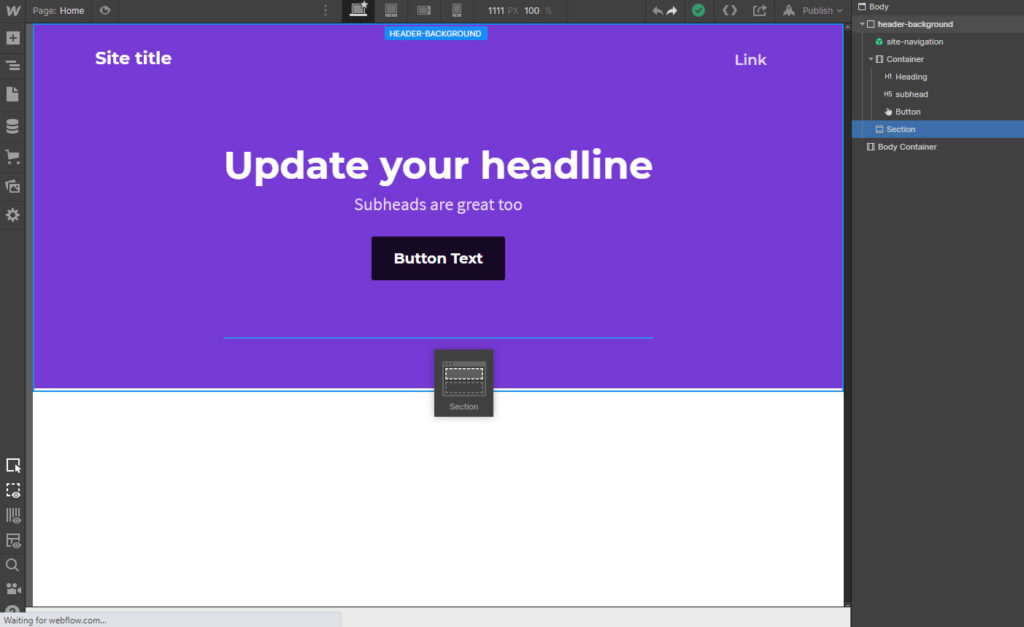
- The canvas is the live, WYSIWYG editor in the center. You can click or drag elements to interact with them.
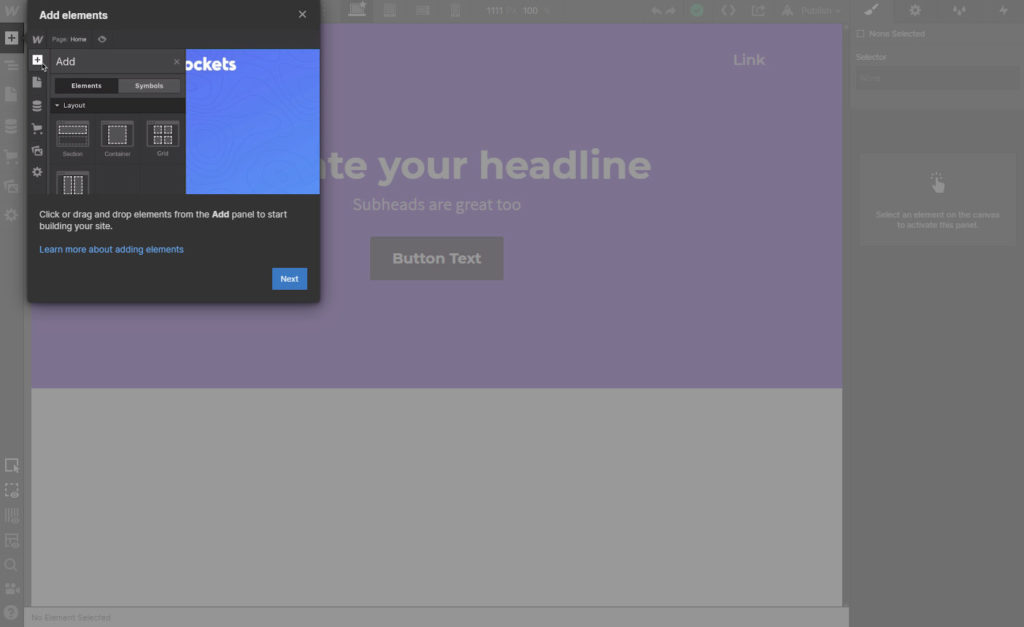
- The Add panel (in the top left corner) contains various elements you can drag and drop into the canvas. Change the layout, insert a media block, or add a form. These are literally the building blocks of the Designer.
- The Style panel (on the right) allows you to edit and style elements you drop in with the Add panel. For instance, you can change how a typography box looks, then save that styling class and reuse it again later.
- The Navigator (on the left beneath the Add panel button) is like a minified version of the live preview, which shows the structure of elements on the page. Much like on the canvas, you can drag and drop to reorder anything, or click to bring up settings in the Style panel.
Also take note of other icons in the top left. The Pages panel allows you to switch which page you’re on or change their SEO settings. In the E-commerce panel you can design a store. Use Assets to upload images and documents you can drop right into your project.
That’s all the basics you need to know to get started, but there’s plenty more to explore.
Diving Deeper
Webflow is incredibly complex, and there’s much more to it than the simple tutorial covers.
To start, take note of the templates — there’s over 100 of free and premium ones to choose from. Just remember that you can only select one when you start a project; you can’t swap them out like WordPress themes.
In the Designer, you’ll want to explore the top bar to find the device previews and learn how to add responsive breakpoints. You can also export, share, and publish your project.
Back to the Add panel, it allows you to drop in layout pieces, components, media elements, and text blocks. There are even prebuilt layouts. Hover over any piece and a question mark will appear that explains what it does.
This is the easiest panel to use; you can either drop an element exactly where you want it in the canvas, or drag it over to the Navigator icon on the left and put it in there. Or just click and it will automatically go to the bottom of the page.

Next is the Style panel. Click on anything in the canvas or Navigator to bring it up on the right. This is essentially CSS decodified; instead of having to write code to style individual elements, just point and click. There are four tabs in this panel.
- Style — Change the spacing, size, position, and other small styling features of any element.
- Settings — Unique properties for different block types; for instance, you can change what URL a button links to.
- Style Manager — A list of all the custom classes and tags from your project.
- Interactions — Design custom animations for any site element.

Initially this can all feel overwhelming, but it’s a breeze once you’ve got it down. Use your first empty project to experiment.
The CMS and the Editor
Another major part of Webflow is the CMS, which allows you to add dynamic content of any kind. Your first thought might be a blog, but it also supports portfolios and an infinite range of other custom content types.
If you’re a developer, you’ll love using the API to make even more powerful webhooks and functions. Or just use Zapier to connect your CMS to third-party services like Twitter or Google Sheets. Coding or not, there’s plenty of power here.
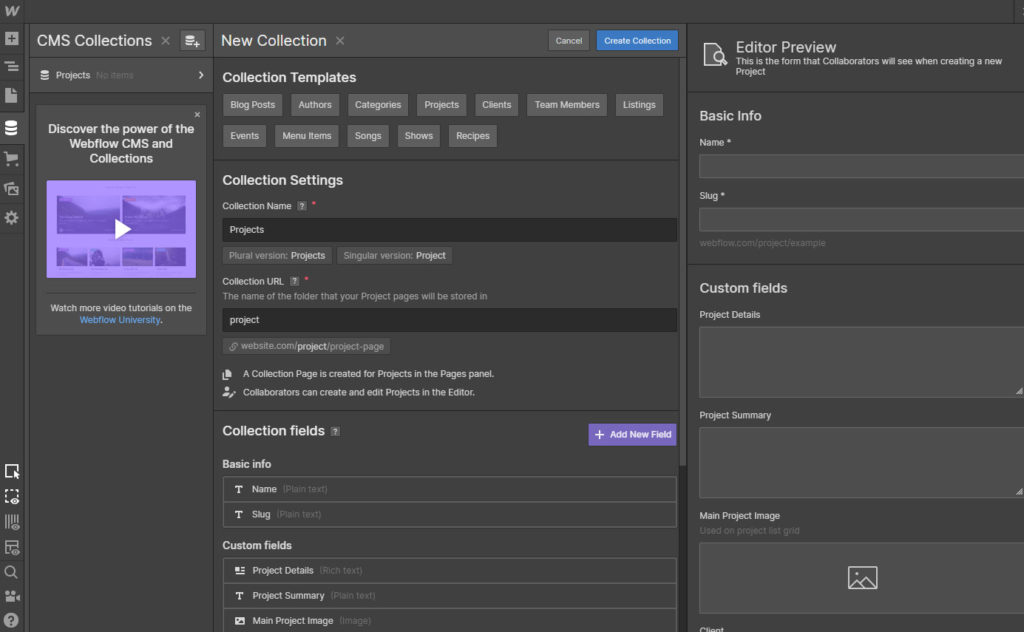
In the dashboard, activate the CMS by clicking the stack icon on the left. Create a collection — there are templates to get you started if you’re not sure where to begin — fill it with items, and pop it onto your website using the Collection List element in the Add panel.

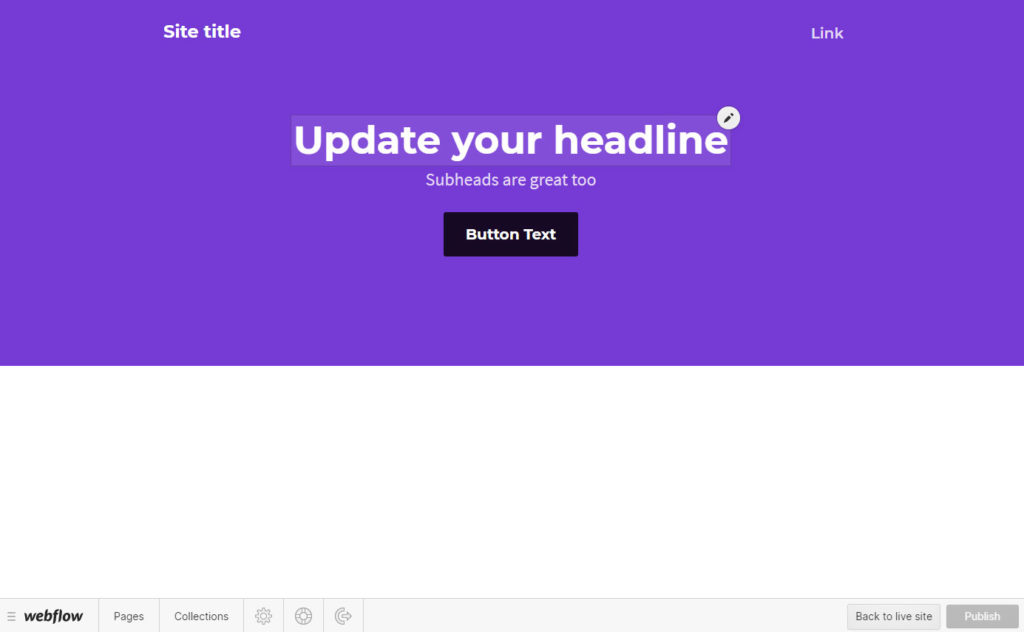
The Editor is yet another helpful feature that eliminates finicky back end editing entirely. When all you want to do is edit content on your site rather than mess with web design and styling, you don’t need to bother logging into the Designer. Just open up the Editor for a live preview of exactly what your content will look like.
You can access it by visiting your live site and clicking the Edit site button that appears in the lower right hand corner. Make sure you’re logged in and have third-party cookies enabled.

A mini toolbar will appear at the bottom, emulating the Designer’s settings. Hover anything you want to edit and click the icon that appears. Then you can change text, replace images, or edit button links, among many other functions.
The Hosting Network
Dealing with web hosting is notoriously a pain. Finding a host that’s both cheap and reliable seems pretty much impossible. But one of the best things about Webflow is that it comes with the hosting built in. You could export your code and try to find a hosting service that matches this one, or you could keep everything all in one place.
When you use a platform like WordPress, you’ll either need to set it up on the server yourself or find a web host that does that for you. If you want to access files on your site, you’d need to use FTP. All this can get really complicated.
With Webflow, everything’s taken care of. The only third-party service you need to deal with is domain registrars, and even that you can do from within the app.
Hosting is powered by Amazon Web Services and Fastly for maximum speed and reliability. You even get a free CDN, an SSL certificate, and backups built in. While there is a monthly visitor cap, the servers scale well under load and are able to handle a large influx of people.
With all these web design features included, you couldn’t ask for better managed hosting. Launch on Webflow’s network and you’re guaranteed stability and speed for your growing business.
Built-in Resources
Webflow has a ton of resources to offer. If you’re ever stuck and need help, or are just looking for a little extra inspiration, there’s so much content to explore.
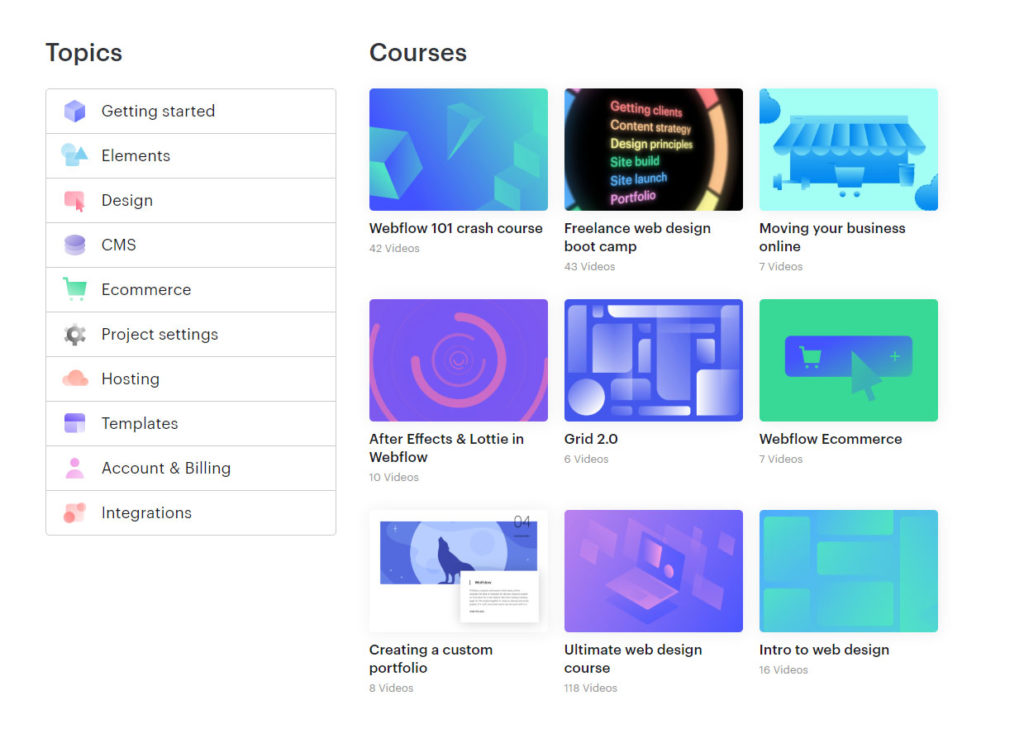
The best place to start is Webflow University, a series of both video and text tutorials that go over every aspect of the platform. From giving you a beginner’s crash course to detailing how to use a certain panel in the editor, it’s got everything you need to know.

Keep in mind that you can also access these videos from within the Designer, by finding the Video Tutorials in the bottom left corner.
There’s also the Showcase, a collection of websites built on Webflow and endorsed by others. Some of these projects are cloneable, so you can copy them and use them as templates, or borrow individual elements for your own projects!
Interested in joining the community? Subscribe to enter groups, attend online and offline events, or connect with others through social media. You can also participate on the Webflow forums to get help and assist others.
Lastly, glance through Webflow’s blog or check out some of their web design ebooks if you need some extra reading material.
A Tutorial How to Take Control of Your Web Design with Webflow
It’s never easy to find a platform that lets you make great custom websites without code. They’re either difficult to set up and have an insanely confusing UI, or easy to use but allow for barely any customization at all.
Hiring a web developer was all but necessary to get anywhere, at least if you wanted a website that didn’t look like a carbon copy of all the other small business startups.
Webflow is the solution to that long-running issue. Not only is it intuitive, powerful despite being easy to use, and handles the hosting part for you, it’s also extensively customizable. Once you have the hang of the editor, you’ll soon be designing business websites with pixel-perfect precision.
Weblfow is free to start, so spend some time exploring the Designer and see what it has to offer for you.
After trying Webflow out, what other features would you like to see in the platform? Let us know what you think in the comments!

7 Comments