What will be the web design trends 2020? We actually asked ourselves similar questions several times this decade:
- 14 WordPress Web Design Trends in 2015
- 17 WordPress Web Design Trends We Can Expect in 2017
- WordPress Web Design Trends 2018 – What to Expect in the New Year
- 5 WordPress Trends That Aren’t Going Away in 2019
However, there are constantly new developments on the web and everything continues moving forward. For that reason, we thought it would be time for another edition of this article.
In the following, we will try to make some predictions about the web design trends coming to WordPress and the Internet at large in 2020. Want to know what to get ready for? Then just keep reading.
Web Design Trends We Will See in WordPress and Beyond Next Year
While there are evidence-based web design tips that are tried and true, trends can be a bit hit and miss. Some become canon, others fade away again. What is the fate of the trends below! We will see in time.
1. Blocks, Blocks Everywhere!
In WordPress, many web design trends 2020 will be about blocks. The arrival of Gutenberg, the new block-based standard editor, has started this.
In the next few major releases, we will see the same principle applied to menus, widgets, and other parts of the WordPress interface.
In addition, Gutenberg receives constant improvements and development, adding new features and making it easier and more comfortable to use. This has spawned serious efforts by developers and we now have many plugins that enhance the editor.
All of the above will continue in 2020 and beyond. According to Matt Mullenweg at WordCamp Europe 2019, one of the main things to come is a block directory akin to the theme and plugin directories. You will even be able to install blocks on the fly from right inside the editor.
Matt showed off some of that in his keynote speech. You can find the important part at 3:51:48 but the entire section is worth watching.
So, if you want to get ready for WordPress web design trends 2020, don’t forget about the blocks.
2. Slimmer Themes
One side effect of the move towards blocks is that there might be less need for WordPress themes. The new architecture gives users more freedom to customize their website outside of what a theme provides, similar to page builders (see the next point).
Consequently, there might be less need for specialized themes. Instead, we might see multi-purpose themes that come with many kinds of blocks and allow building different websites. Alternatively, you could also have themes that focus more strongly on delivering the kind of blocks people really need for one specific purpose.
Both cases would lead to themes becoming a lot more minimal in terms of prefabricated designs. Instead, it’s thinkable that they will provide more of a framework in which you can do anything you want.
3. More Page Builders
Gutenberg is often seen as the first step toward a WordPress-native page builder. However, currently, it really isn’t one. It’s more of a layout tool. Yet, there are a number of real page builders out there, which are growing in popularity.
Elementor alone hit two milestones this year. First, they reached two million active installs in February 2019, a mere seven months after cracking the first million. Then, they added another million users to their roster almost exactly six months later.
And that’s just one page builder. Yet, it shows that there is a real market for them out there. While they are mainly aimed at people who don’t have the technical chops to design a site to their needs, page builders are also now a staple of many developers for quicker deployment.
With more and more people needing a website, this trend is likely not going to stop. As part of the WordPress web design trends 2020 we will see more page builders, more features, and more people using them. You can stand on this issue where you will, there’s no stopping it.
4. Stronger User Focus
A stronger focus on user needs is especially visible in the realm of SEO. Google’s emphasis on search intent, tracking user interaction via RankBrain, and writing for humans are just a few signs of that.

It’s clear that Google cares about delivering websites that provide the best experience to visitors and so do others. The Firefox browser recently moved to block all third-party cookies by default in order to increase user privacy.
Overall, users’ standards are increasing when it comes to websites and what they provide. Instead of simply ticking boxes, webmasters will have to ask themselves more frequently how they can make pages more useful to their audience. How can you solve the user’s problems instead of pushing your own agenda?
Hopefully, this will do away with some awful trends like popup and ad overload and other things that are really distracting. Yet, it will probably also mean collecting more data on users in order to get to know them better. At the same time, you will have to balance that with privacy concerns such as GDPR, since that, by now, is also part of user focus.
5. Emphasis on Accessibility
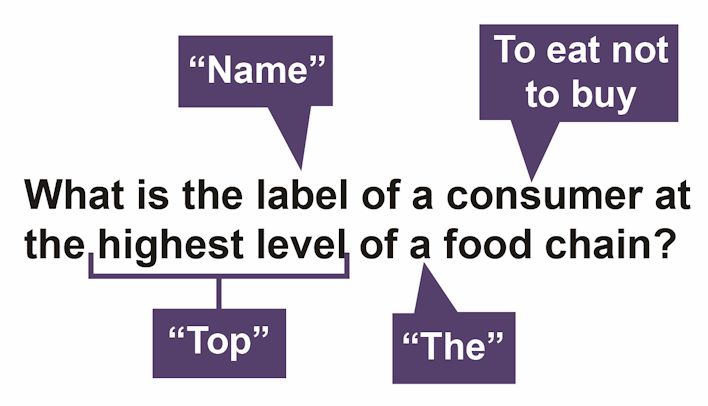
As a website owner, it’s more important than ever to know how to make your website accessible to users of different abilities.
Accessibility is a huge topic on the web in general. The pizza chain Domino’s lost a lawsuit this year brought by a blind man who found himself unable to order food from them despite using a screen reader. Plus, there is growing social responsibility and awareness on the importance of integrating everyone and anyone.
Consequently, this is something that should definitely be part of the web design trends in 2020 and something web designers and developers will put more of a premium on.
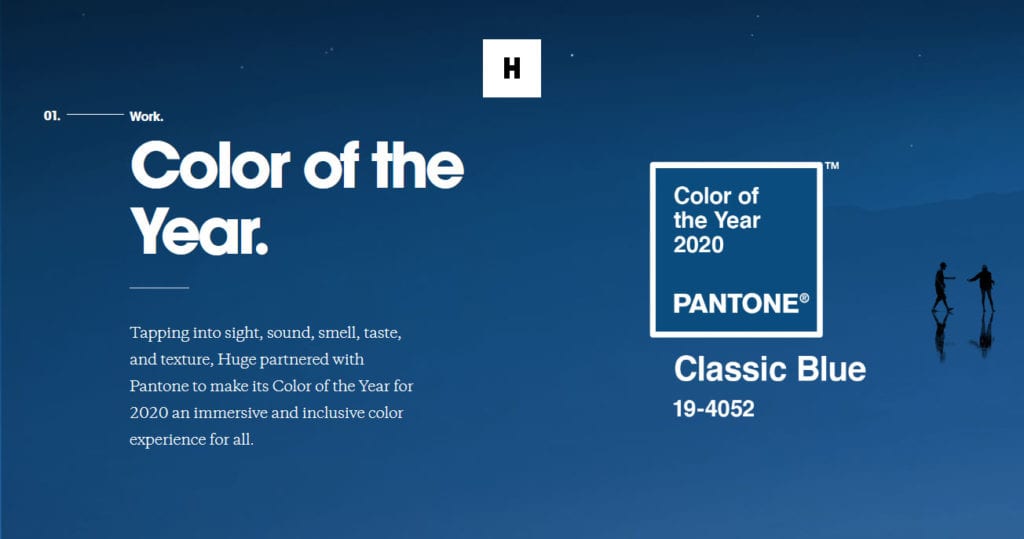
6. The Return of Minimalism
Next on the list of web design trends 2020 are minimalistic designs.

This trend is in part due to the increase in wearable technology that comes with smaller screens (think Apple Watch). These can display fewer elements so designers need to break them down to the bare minimum.
One of the prime examples of this new minimalism is navigation. It leads people around the site, so it needs to be accessible. At the same time, it often takes up a lot of space. Consequently, you can already find many examples of websites where navigation is hidden by default.

In addition to that, minimal web design means less text and more video, brighter colors, large images and photos instead with plenty of breathing room. Minimalism as a WordPress web design trend 2020 also brings benefits for site speed and performance, which also helps with mobile optimization.
If you go for this kind of approach, be sure that what you do include in your design is worthy of the attention it is getting.
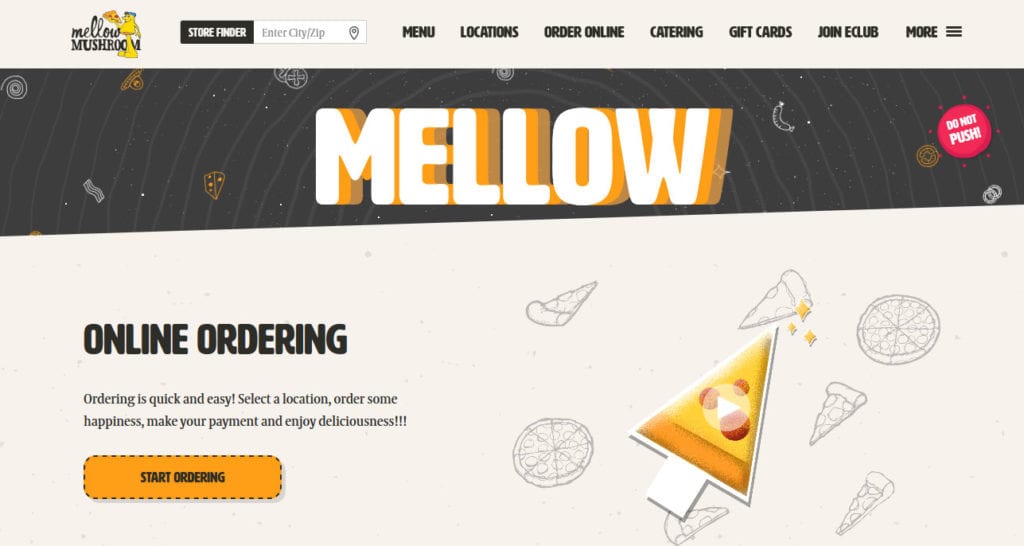
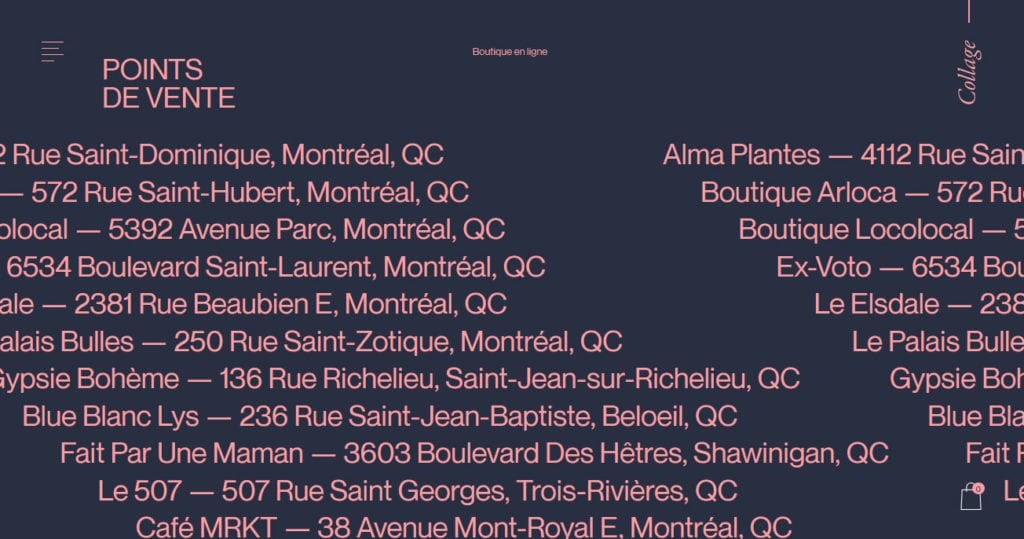
7. More Handmade Stuff
By now, it is harder to stand out on the web. Many people are using the same themes, stock photos, and general design that it all sort of blurs together.
Therefore, a trend goes toward infusing websites with more personality, uniqueness, and charm. What better way to do that than with handmade/hand-drawn design elements?

Expect to see quirkier icons, fonts, illustrations, and other elements. This is a great way to show off your branding, be more memorable, and stand out from the crowd.
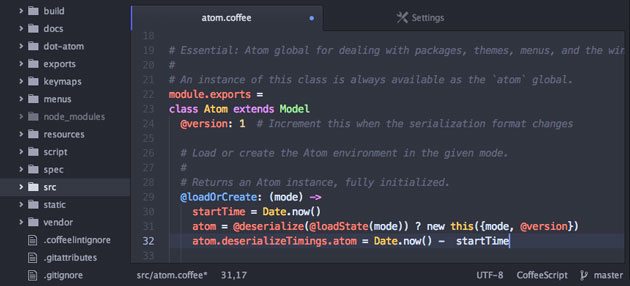
8. Dark Mode Engaged
Dark mode describes a web design trend that focuses on using near-black backgrounds with lighter elements on top. It started in code editors as a way to reduce eye strain and is becoming a trend on the web overall.

This is visible in different ways. For one, you have a bunch of websites that embrace dark as their main theme.

However, you also have websites like Reddit that specifically allow their users to switch between light and dark design.

As mentioned, this is less harsh on the eyes than looking at white screens all day. At the same time, it helps colors and other elements stand out. Finally, using dark mode reduces the energy consumption of screens, which is another way to make web design greener. The latter is a web design trend we could all get on board with.
9. Usage of 3D in Web Design
By now, technology allows users to do more elaborate things on the web. Processing power and Internet speed have steadily advanced, allowing for bigger websites with heavier features. Prices for features that are more “out there” are also falling.
As a consequence, it is by now a lot easier to include 3D animations and other plastic design elements on websites.

This is the first step towards using virtual reality (more on that below) as it a less complicated way of giving websites additional dimensions. Expect to see more of this popping out of screens in 2020.
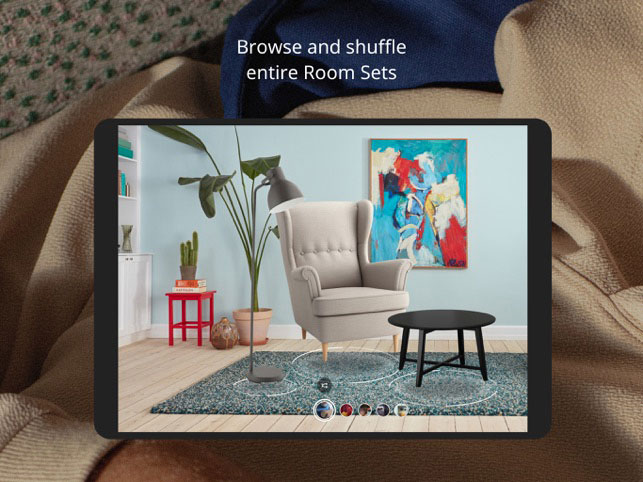
10. Augmented Reality in Websites
We have been talking about augmented reality for several years but, so far, it hasn’t broken out fully. Yet, that might be about to change.
When it comes to AR in a website, the focus is especially on ecommerce. A great area of application is allowing users to virtually try out products. IKEA, for example, already has this in the form of an app that allows you to place furniture around your house to see what it would look like and if everything fits.

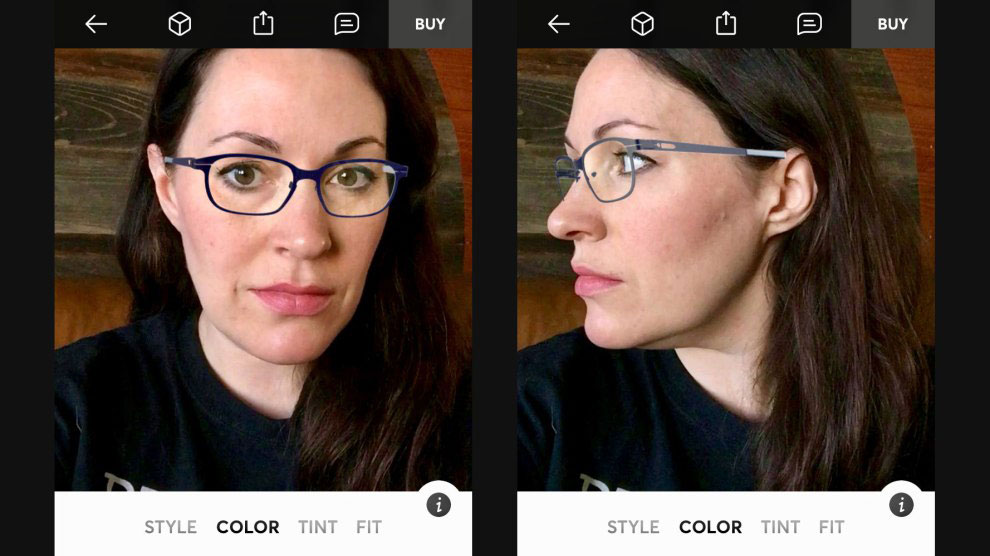
In addition, there are several companies selling glasses that allow you to try them on virtually before ordering.

While we are maybe not at the point where this will be a mainstream application, we certainly will see more of it in 2020.
11. Voice and Chatbots
An increasing number of users employ voice commands to find their way around the Internet – thanks to smartphones and smart speakers. Websites need to get ready for that as we have talked about in our article about voice search.
Another aspect of that is implementing voice-user interfaces (VUI) on websites, which is not very common so far. However, since sales of voice-controlled devices continue to grow (there were probably a few Echos and Google Assistants under Christmas trees this year), this will change in the near future.
Consequently, one of the web design trends 2020 will be that more companies and developers integrate voice commands into their sites and apps. If have a WordPress site, you can use a plugin like Voice Assistant Dialog Navigation to do so. In addition, WP Fastest Site Search gives your site voice search capabilities. It also comes with other enhancements
Not only do visitors use voice commands to get to your site, they increasingly expect websites to talk back to them and to interact with them in real-time. The result of that has been the proliferation of chatbots and live chat functionality which will continue in 2020.
If you want to get into that, here’s a plugin for that. You might also want to look into text-to-speech programs like Amazon Polly.
12. Artificial Intelligence
AI is one of the technologies set to change our lives the most. Besides, AI marketing, machine learning, and other AI technologies are also slowly creeping into websites, web development, and design. By now, we even have WordPress plugins that use artificial intelligence.

In the background, this technology will help automate tasks, such as via the aforementioned chatbots. In the foreground, you can likely see its applications in as contextual technology.
What that means is that website experiences will become more tailored towards individual users as artificial intelligence starts to understand human context. Websites may differ depending on time, location, language environment, operating system, and other factors.
For example, both Amazon and Netflix use artificial intelligence to recommend products and content. They do so based on internal and external user data to change content based on what they think a user will most likely respond to.
As this technology becomes more available (because everyone and your grandma are working on an AI at the moment), we will see more of that on other websites as well.
What Are Your WordPress Web Design Trends for 2020?
In an environment as ever-changing as the Internet, trends come and go. Some, like mobile-first design, stick around because of fundamental changes of how we use the web, others are short-lived fads that we forget about quickly.
Above, we have tried to predict a number of web design trends we will see at the beginning of the new decade. A few of them are probably here to stay, others might be obsolete sooner rather than later. Let’s summarize them one more time for prosperity:
- More applications for blocks
- Reduced need for themes
- More usage of visual page builders
- Stronger focus on users
- More efforts towards accessibility
- Minimalistic web design
- Hand-made design elements
- Dark mode and darker designs
- 3D animations and plasticity
- AR-enhanced websites
- Speaking to sites via voice and chatbots
- AI-supported content changes
Of course, this isn’t a complete list. There are more developments going on in web design than we can cover here. Therefore, we would like to ask you to contribute to the list below.
What are web design trends for 2020 you are looking forward to? What do you dread? Let us know in the comments section below.

6 Comments