With over half of website traffic originating from organic search, you’ll naturally want to improve your search engine rankings. However, there are many ranking factors to consider, and popular platforms such as Google regularly change their criteria.
Now, Google has announced that Core Web Vitals will become a ranking factor in May 2020. Google is by far the world’s most popular search engine, accounting for more than 88 percent of total desktop search traffic. If you want to attract more visitors to your site, it’s crucial you start optimizing your site accordingly.
In this article, we’ll look at what Core Web Vitals are and where they fit with Google’s other ranking factors, particularly page experience signals. We’ll then share a three-part plan for optimizing your website for these upcoming changes. Let’s get started!
Understanding Google’s Page Experience Signals
Core Web Vitals form part of Google’s page experience signals. These factors are Google’s attempt to determine how users perceive the experience of interacting with a particular web page.
Although Google has confirmed that content is still king, it also plans to take visitor experience into consideration. If your site meets all the page experience guidelines, it should have a positive impact on your rankings.
In particular, User Experience (UX) can become a crucial deciding factor when two pages have similar content. By optimizing for Google’s page experience signals, you may wind up ranking significantly higher than your competitors, even if you’re producing very similar blog posts or products and services.
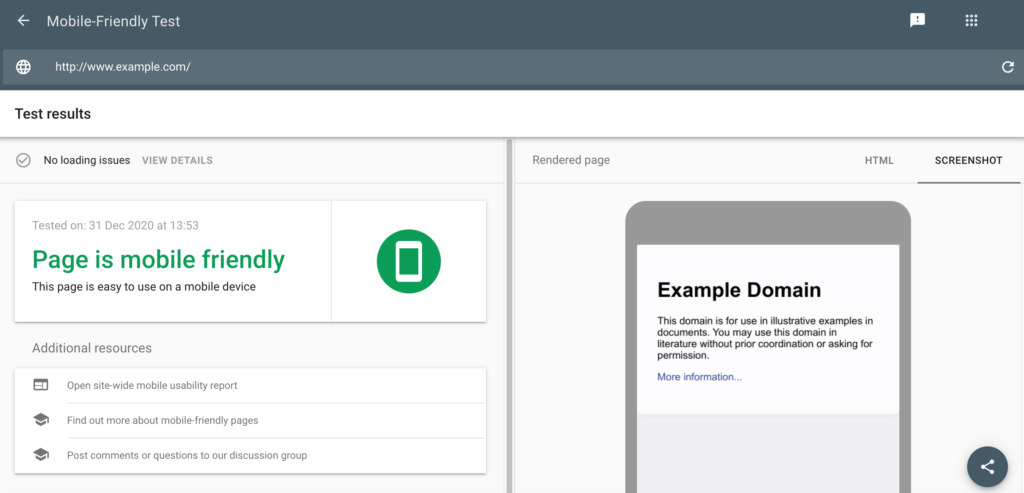
Google’s page experience signals include mobile-friendliness. To ensure your site is optimized for mobile devices, Google recommends using its Mobile Usability Report and Mobile-Friendly Test. You can then resolve any issues discovered by these tools.
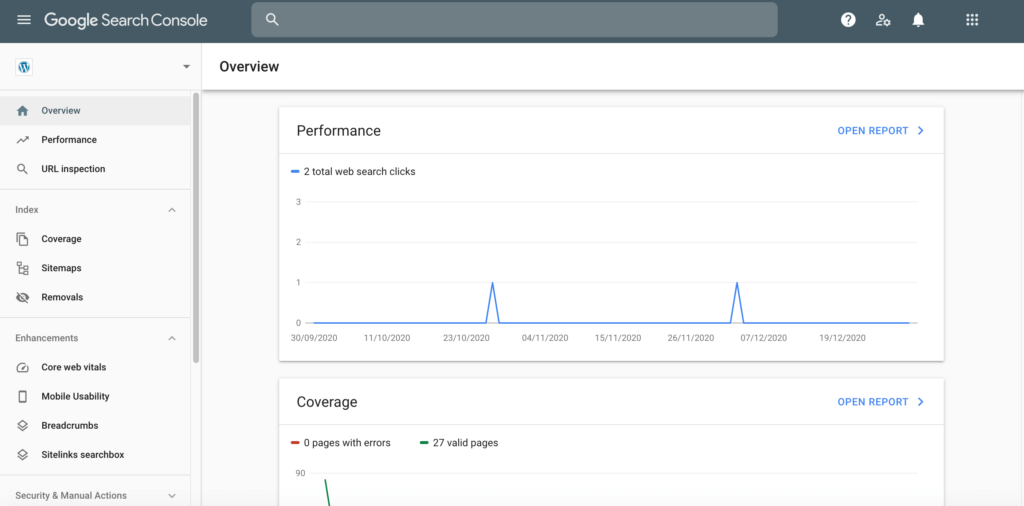
Safe-browsing is another important page experience signal. If Google discovers a security issue with your site, it will notify you via Search Console:
To ensure you receive these security alerts, it’s important to register your site in Search Console, even if you’re not currently experiencing any security or indexing issues.
Google has used Hypertext Transfer Protocol Secure (HTTPS) as a ranking signal since 2014. If you haven’t already migrated to HTTPS, we strongly recommend making the jump now.
Google will also penalize websites that use intrusive interstitials. These are popup ads that cover most or all of the page. This makes it difficult for users to interact with your website’s content and leads to bad UX.
An Introduction to Google’s Core Web Vitals
Core Web Vitals measure how users perceive the speed, responsiveness, and visual stability of a web page. At the time of this writing, the Core Web Vitals are:
- Largest Contentful Paint (LCP). The time it takes to render the largest content element on the page. Google identifies an ideal LCP as 2.5 seconds or less.
- First Input Delay (FID). The time from when a user first interacts with your page, to the time when their browser responds to that interaction. Ideally, your FID should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS). The number of unexpected layout shifts during the page loading phase. CLS is rated from 0-1, and an ideal measurement is less than 0.1.
If your website meets the Core Web Vitals criteria, Google should prioritize your content in relevant search results. This is an advantage well worth pursuing.
In fact, a study published by ScreamingFrog suggests that less than 15 percent of websites would pass a Core Web Vitals assessment. By optimizing your site, you could gain a significant advantage over your competitors.
HubSpot’s research shows that 75 percent of users never scroll past the first page of Google’s search results. By optimizing your site for Core Web Vitals, you can improve your chances of scoring a spot on Google’s front page.
Presently, Google is debating whether to use visual indicators to highlight content that delivers quality UX. Anything that helps your content stand out in search results is a big win. However, these labels could be particularly valuable, as visitors may perceive them as Google endorsing your content.
It’s worth noting that Google’s ranking criteria are always subject to change. There’s a chance that Core Web Vitals may evolve beyond LCP, FID, and CLS.
However, decreasing these values will always result in a better visitor experience. This will help drive traffic and conversions, even if LCP, FID, and CLS are no longer directly impacting your search engine rankings.
How to Improve Your Website’s Core Web Vitals (3 Key Tips)
By optimizing for Core Web Vitals, you can maximize your chances of climbing Google’s search engine rankings and attracting more traffic. With that in mind, here’s a three-part plan for improving your site’s Core Web Vitals.
1. Perform a Site-Wide UX and Performance Audit
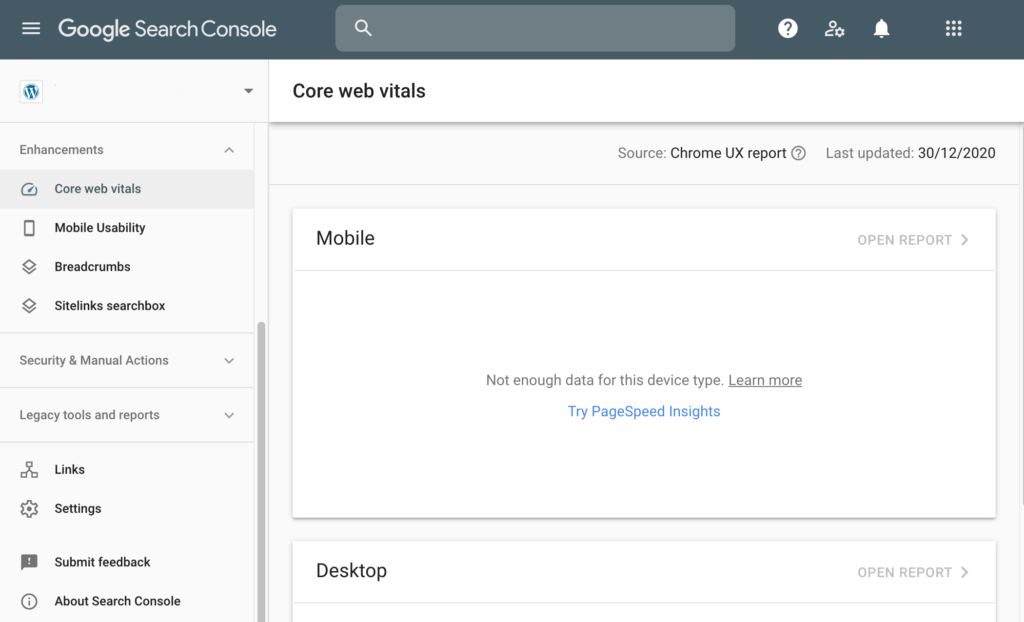
To help prepare your site for Core Web Vitals, Google has created a dedicated reporting tool. It uses historical, real-world data to evaluate your site’s performance for all the key Web Vital metrics, including LCP, FID, and CLS:
The tool applies a Poor, Needs improvement, or Good label to specific URLs. This enables you to pinpoint the exact pages that require optimization. Wherever possible, it’s best to address all issues flagged as Poor or Needs Improvement.
It’s also important to note that the Core Web Vitals report breaks down its data by the device used to view each URL. Since mobile optimization is a key factor in Google’s broader page experience signals project, it’s smart to resolve all issues, even if they’re mobile-specific.
When resolving these problems, it may help to use additional performance monitoring tools. PageSpeed Insights and Lighthouse are popular choices and also powered by Google.
2. Analyze Your Site With Chrome UX Report (CrUX)
Chrome User Experience Report (CrUX) is a dataset of Chrome users’ experiences, released as a Google BigQuery public project. You can use CrUX to measure your site’s performance across Core Web Vital metrics such as FID and LCP.
Theoretical and lab data can be useful for projecting your site’s performance across multiple platforms, and in hundreds of different situations. However, it’s often more effective to analyze the experiences of real-world users.
Unlike some other tools, CrUX focuses on real-world data. When used alongside lab data such as that provided by PageSpeed Insights, CrUX can maximize your chances of identifying and resolving any performance problems that may be impacting your website.
3. Consider Using Accelerated Mobile Pages (AMP)
When optimizing your site for Core Web Vitals, Google recommends using Accelerated Mobile Pages (AMP). The AMP framework uses stripped-down HTML files to create a fast, mobile-friendly version of your website.
If you publish an AMP version of your website, Google will evaluate your mobile content based on its performance. 60 percent of AMP domains pass the Core Web Vitals metrics, compared to 12 percent of non-AMP domains.
The AMP project site has detailed instructions on how to create an AMP version of your content. Alternatively, the AMP for WP plugin generates AMP-valid markup based on your existing WordPress content:
If you do create an AMP version of your website, you can put it to the test using the AMP Page Experience Guide. This diagnostic tool evaluates your content using tools such as PageSpeed Insights, Safe Browsing, and the Mobile-Friendliness Test.
The AMP Page Experience will also provide actionable feedback and recommendations on how to further optimize your website. By following this advice, you may be able to further boost your website’s performance and better fulfill all of Google’s criteria.
Conclusion
Popular search engines such as Google are well-known for changing their ranking criteria. For a website owner or developer, this can mean more work, but the rewards are well worth pursuing. By climbing Google’s search results, you can boost your traffic, drive conversions, and increase your revenue.
To optimize your site for the upcoming Core Web Vitals ranking factor, we recommend the following:
- Perform a site-wide audit using a tool such as the Core Web Vitals report.
- Analyze your site using Chrome UX Report (CrUX).
- Consider creating an AMP version of your content.
Do you have any questions about how to optimize your site for Google Core Web Vitals? Let’s talk about them in the comments section below!





3 Comments