As an online store owner, there are many different ways to drive sales. However, when it comes to page loading times, even a few seconds delay is enough to undermine all your hard work.
Thankfully, there are ways to improve the technical performance of your eCommerce store. With access to the right tools and techniques, you can slash your store’s page loading times and drive conversions.
In this article, we’ll help you achieve eCommerce success by optimizing your website. We’ll discuss why page speed is critical for any online store owner, and then share four easy ways to supercharge your WooCommerce site. Let’s get started!
An Introduction to Performance Optimization (And Why It’s Important for Your WooCommerce Store)
Today’s online shoppers have little patience for slow-loading websites. Even big-name brands can suffer if they don’t meet customer expectations. This includes Walmart, which experienced a sharp drop in conversion rates when its page loading times ballooned from one to four seconds.
As an online store owner, poor conversion rates will inevitably take a toll on your bottom line. Research indicates that if your eCommerce store is making $100,000 per day, a one-second page delay could cost you $2.5 million in lost annual revenue.
We see this pattern repeating across all devices. Google found that more than half of mobile users will abandon a website if it takes over three seconds to load. In 2019, mobile devices accounted for 65 percent of all eCommerce traffic and 53 percent of online sales. If your site is slow to load, you could be missing out on all that lucrative mobile traffic!
Your store’s performance also impacts its position in search results. Back in 2010 Google confirmed that page speed is a ranking factor, and now Core Web Vitals is poised to become another performance-focused consideration for Search Engine Optimization (SEO).
If you don’t prioritize your store’s performance, your search engine rankings could suffer. This can have disastrous consequences for your conversion rates and earnings.
In fact, studies indicate that over 40 percent of revenue for most stores can be attributed to organic traffic. If you’re going to drive conversions, it’s vital that your store’s performance is helping your SEO, rather than working against it.
How to Optimize Your WooCommerce Store’s Performance for Higher Conversions (4 Key Ways)
WordPress and WooCommerce already provide decent performance on their own. However, there’s no such thing as a store that loads too quickly. With that in mind, here are four ways to optimize your WooCommerce store and encourage your customers to make more purchases.
1. Use a Content Delivery Network (CDN)
The geographical location of your store’s data center will impact your page loading times. When data has to travel longer distances, it causes latency.
As a general rule, the greater the distance, the greater the latency. If your host server is located in Boston, then a European shopper will usually experience slower loading times than a shopper located in New York.
You can reduce this latency by using a Content Delivery Network (CDN). This is a network of servers located around the world. When someone visits your site, the CDN will use powerful geolocation routing to detect the shopper’s location.
It will then deliver your online store’s content from the server that’s physically closest to that visitor. This can help reduce your page loading times, particularly when you’re selling to an international audience.
There are plenty of CDN providers to choose from, including Sucuri, KeyCDN, and Cloudflare. It’s also worth checking with your hosting provider, as some companies offer CDNs as part of their packages:
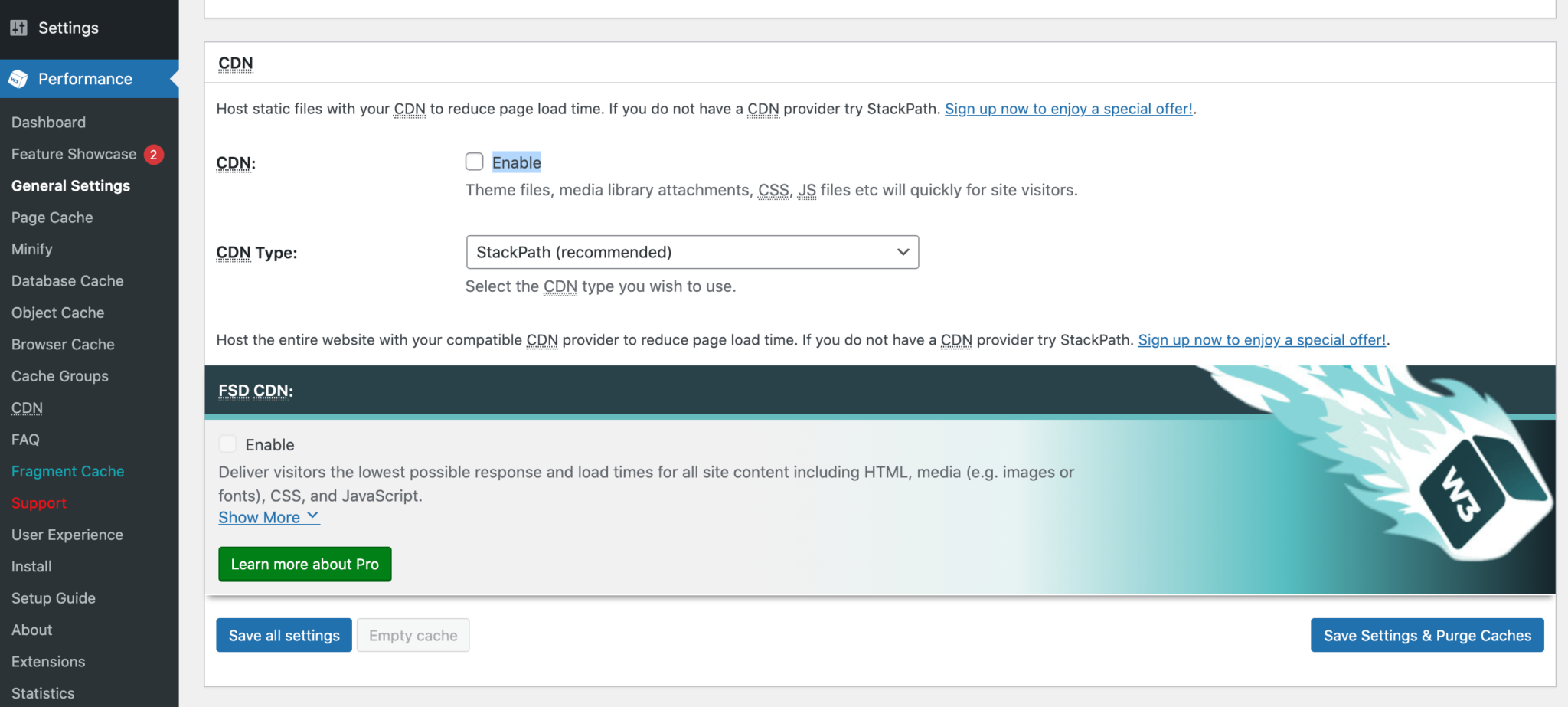
After subscribing to a CDN, you can integrate it with your online store using a WordPress plugin such as W3 Total Cache. After installing and activating it, navigate to Performance > General Settings:
You can then select CDN Enable. Next, open the CDN Type dropdown and choose the one you want to use, such as StackPath or MaxCDN. Then, just click on Save All Settings.
2. Optimize Your WooCommerce Product Images
Most eCommerce stores contain a large number of images. Beautiful, high-resolution product photos are essential for driving conversions, as they help give shoppers a sense of what they’re purchasing. However, all of these product images can add a significant amount of weight to your website, and contribute to sluggish page loading times.
To lessen this burden, it’s best to compress all the images on your WooCommerce site. When doing so, aim to strike a balance between reducing the file size and maintaining the photo’s quality. This can help boost your store’s performance without negatively impacting the shopping experience with pixelated or blurry product images.
When it comes to image optimization, one popular technique is to use a compression tool such as TinyPNG. This free service can selectively decrease the number of pixels in your product photos, which can reduce their size without impacting their quality:
If your site already contains lots of images, you may benefit from installing a dedicated image compression plugin, such as the TinyPNG WordPress plugin. You can then optimize all your product images in bulk.
3. Set Up a Caching Solution
Your typical online store contains lots of dynamic content. For example, your checkout and cart pages will vary depending on the customer who’s viewing them. You might also regularly add new products to your catalog, or change your prices to try to drive more conversions.
Despite all of this dynamic content, your eCommerce store can still benefit from a caching solution. This technique involves storing a copy of your content on shoppers’ local computers on their first visit to your site.
When a customer pays your website another visit, this content can be loaded locally, rather than being downloaded from your server. This can significantly reduce page loading times for repeat customers.
You can enable caching using a plugin such as W3 Total Cache. However, as an online store owner, it’s vital that you exclude all pages that feature dynamic content. This typically includes your cart and checkout pages.
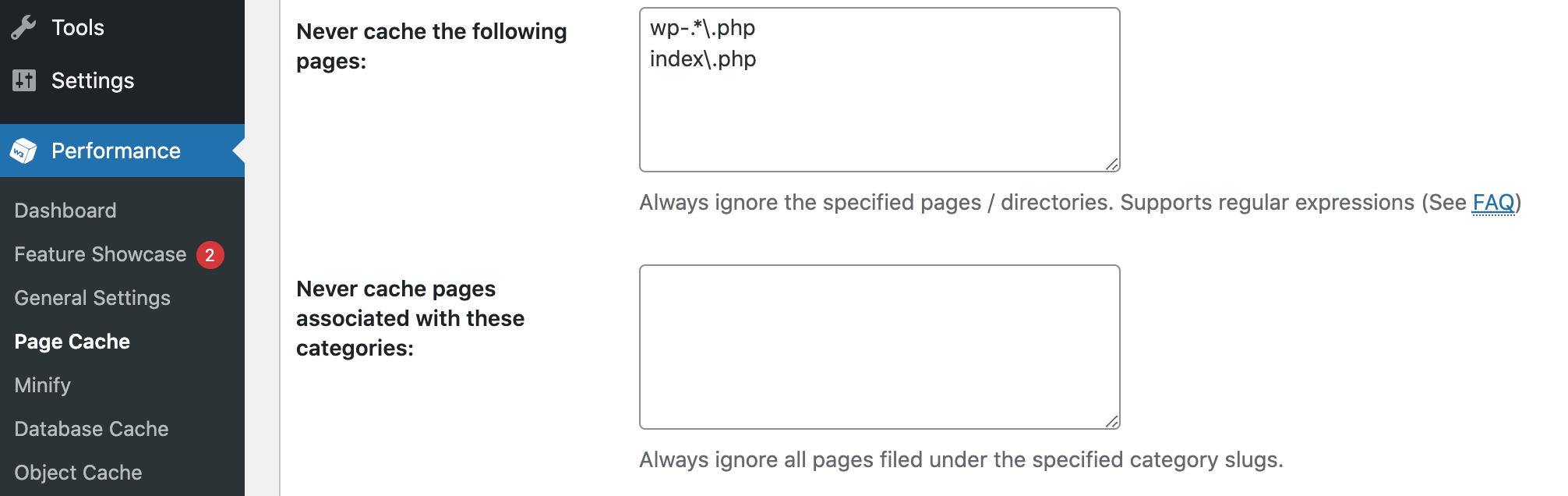
Most caching plugins give you the option to exclude specific pages. If you’re using W3 Total Cache, you’ll find these settings in Performance > Page Cache. You can then scroll to Never cache the following pages:
In this box, enter all the pages that W3 Total Cache should ignore. You can then reap the benefits of a caching solution while continuing to display dynamic content where required.
4. Choose the Right Hosting Provider
There are many ways to improve your WooCommerce store’s performance. However, you’re ultimately constrained by your hosting provider. If you’re going to impress your customers and drive conversions, it’s essential that you choose the right WooCommerce hosting solution.
When evaluating a potential provider, its website is a great place to start. We recommend carefully reviewing all the hosting plans, and checking whether they include any performance boosting tools.
For example, WP Engine’s hosting plans feature the company’s Evercache proprietary caching technology. They also offer a free CDN and global data centers, which is ideal for delivering a high level of performance to international shoppers:
However, a provider’s website is always going to be biased. For that reason, it’s also wise to check out third-party consumer review sites. These often provide an unfiltered view into the experiences of the company’s real-world customers.
You may also want to enter your potential hosting provider’s name into your favorite search engine. This can sometimes uncover blogs and forums discussing the company and its services. You may even be able to find independent review and hosting provider comparison articles published by industry experts.
Conclusion
If your WooCommerce store is slow to load, very few customers are going to stick around long enough to make a purchase. By optimizing your store’s performance, you can ensure that your page loading times are helping your conversion rates, rather than hurting them.
Let’s recap the four major ways that you can optimize your WooCommerce store:
- Use a Content Delivery Network (CDN).
- Optimize your WooCommerce product images.
- Set up a caching solution such as W3 Total Cache.
- Choose the right hosting provider.
Do you have questions about any of the techniques we’ve mentioned? Let’s talk about them in the comments section below!






No Comments