Are you looking to simplify your WordPress website? Perhaps you’re finding your dynamic website too slow, or maybe you’ve realized there’s a lot of the back end you don’t need.
To resolve those issues, you can generate a static version of your website. This can help boost its performance and security. Although we wouldn’t recommend static sites for every use case, they can be a great option for small websites that don’t need updating often.
In this post, we’ll start by discussing the differences between static and dynamic websites. Then we’ll show you three ways to build a static WordPress website. Let’s get to it!
An Introduction to Dynamic vs Static Websites
First, we’ll take a look at the key differences between dynamic and static websites.
Dynamic Websites
Dynamic websites present different content to different visitors, making them more customized to users’ real time needs. What’s displayed can be dependent on a user’s location, their settings and preferences, or actions they’ve taken on your site.
Either way, it results in a more tailored, personalized User Experience (UX). For example, an eCommerce store can suggest products to customers, based on previous purchases:
Rather than simply storing and displaying HTML files (the way static websites do), dynamic sites build the pages there and then, using HTML, CSS, JavaScript, and server-side scripting languages. When the page is requested by users, the server pulls information from databases to construct the HTML file for each visitor.
These requests take longer to process, because the HTML file isn’t ready and waiting like it is on a static website. This can result in performance issues, and slow loading times for dynamic websites. At the same time, the many benefits involved mean that the vast majority of the websites you visit will be dynamic.
Static Websites
When users arrive on a static website, they receive a single HTML file, accompanied by some style sheets and scripts. These are stored and delivered to users when the information is requested. This means that the page looks exactly same for every user who visits the site, and it can only be changed by a programmer modifying the HTML file.
However, static websites can still provide interactive and engaging experiences for users via many of the same elements that dynamic websites use. For example, static sites can still include links, buttons, media, digital downloads, and JavaScript.
A static design is particularly suited to sites that don’t require personalized content and don’t need updating frequently, such as informational sites, or sites consisting of less than four pages. This makes them an excellent choice for resume websites, brochure websites, and read-only landing pages (such as “Coming Soon” pages).
Deciding What Type of Website Is Right For Your Needs
Now that we’ve covered the basics, let’s take a look at some of the benefits and drawbacks of using static and dynamic websites.
The Pros and Cons of Dynamic Websites
Dynamic websites offer full personalization, allowing you to tailor content towards each user. Dynamic code is also much more powerful, and allows for greater functionality. For example, you can use dynamic code to build web applications and software, which wouldn’t be possible with a static website.
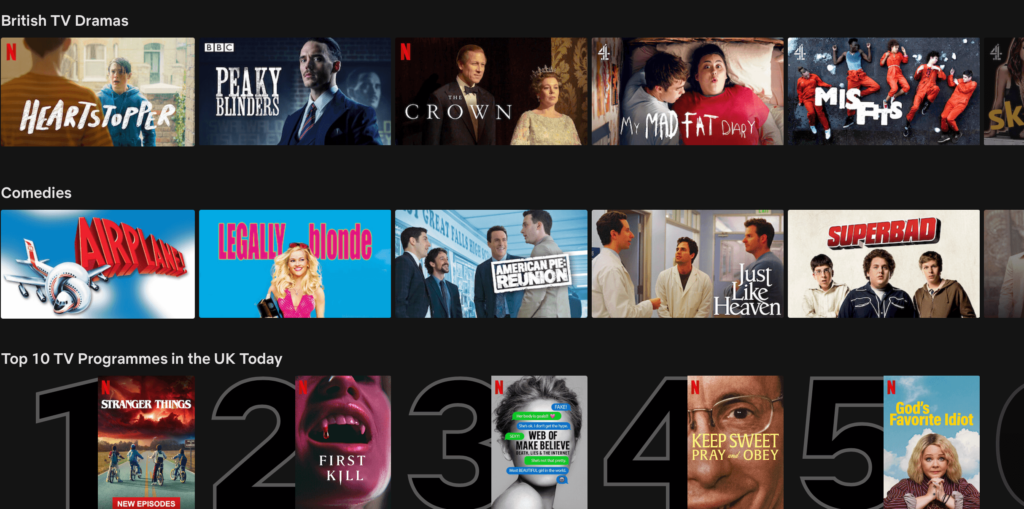
Furthermore, you can easily make sweeping changes to your website, which is why we’d recommend a dynamic design for sites that update regularly, such as blogs. It’s also a good fit for websites that require lots of user interaction, like eCommerce stores and streaming services:
On the other hand, dynamic websites are more complex than static sites. Therefore, setting one up from scratch may require more time and effort, and some technical skills. However, you can hire developers to set your site up for you, or use a Content Management System (CMS) such as WordPress.
The biggest drawback of dynamic sites is that there’s a lot more processing required in the back end, which can result in slower loading times. Not only can this damage your UX, it can reduce Time On Site (TOS) and increase bounce rate, which are both factors for search rankings. Fortunately, there are plenty of easy ways to keep your site running quickly.
The Pros and Cons of Static Websites
Static websites provide very fast loading times because the page is already built and stored away, just waiting for users to access it. Fast loading times are good news for UX, and can help boost your search engine position.
Typically, static websites are easy to build and maintain, and require little coding knowledge. Some familiarity of HTML and CSS can be useful if you’re building the site from scratch. However, you can also use website builders and CMSs to set up a static site without much technical know-how required.
This makes static websites an excellent choice for businesses looking to launch a basic website as quickly and easily as possible. Security can be tighter on static websites too, as there are no plugins to hack, no PHP, and no database connectrions.
For example, the software company Rookout uses a static site in order to improve security and reduce server load:
The main limitations of creating a static website involve scalability. It can be difficult and time-consuming to carry out site-wide changes. For example, if you decide to modify a header, or add a new page to your site, it would require changing each individual HTML file or creating a new one.
This is often not practical for growing websites with more than a handful of pages. There are also certain types of websites that aren’t suited to a static design, such as eCommerce stores. This is because some functions (such as checking out) would require lots of third-party tools to facilitate. These could weigh down your website, resulting in performance and speed issues.
How to Create a Static WordPress Website (3 Ways)
If you decide that a static site is right for your needs, you’ll need to know how to create one. There are a few methods for doing this. So before we wrap up, let’s explore three ways to build a static WordPress website.
1. Create a Static Home Page
The easiest way to build something that functions like a static website is to set a single static page as your WordPress home page. This is ideal if you want to create a quick and simple one-page site.
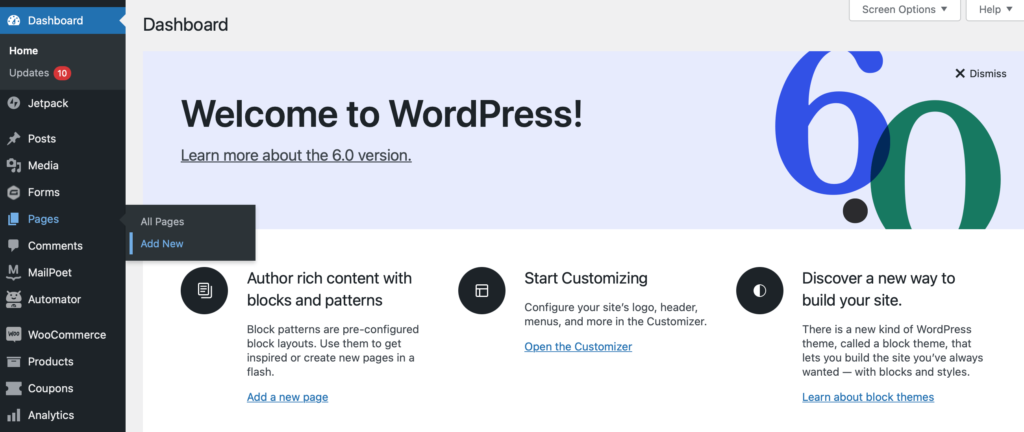
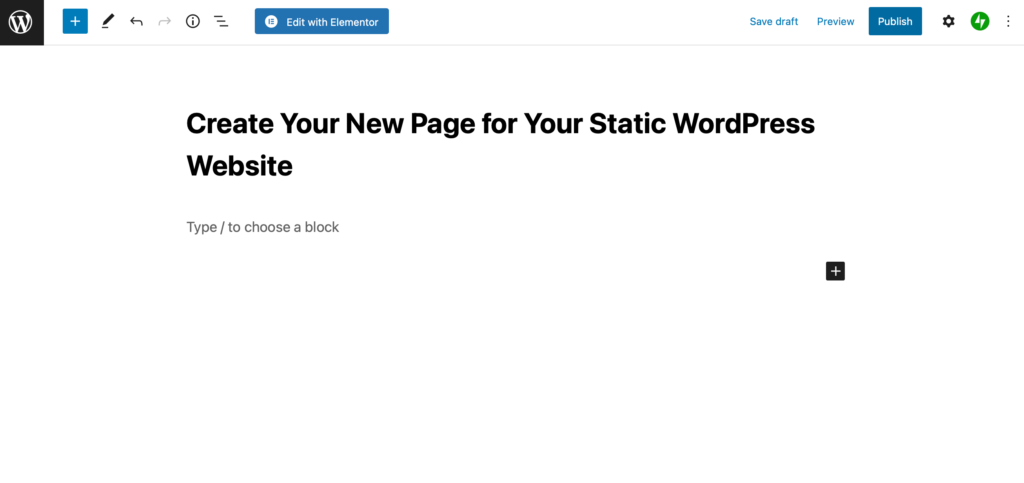
In your WordPress dashboard, go to Pages > Add New:
Create your page as normal, adding a title and any content you like (just avoid including any dynamic elements). Then, click on Publish:
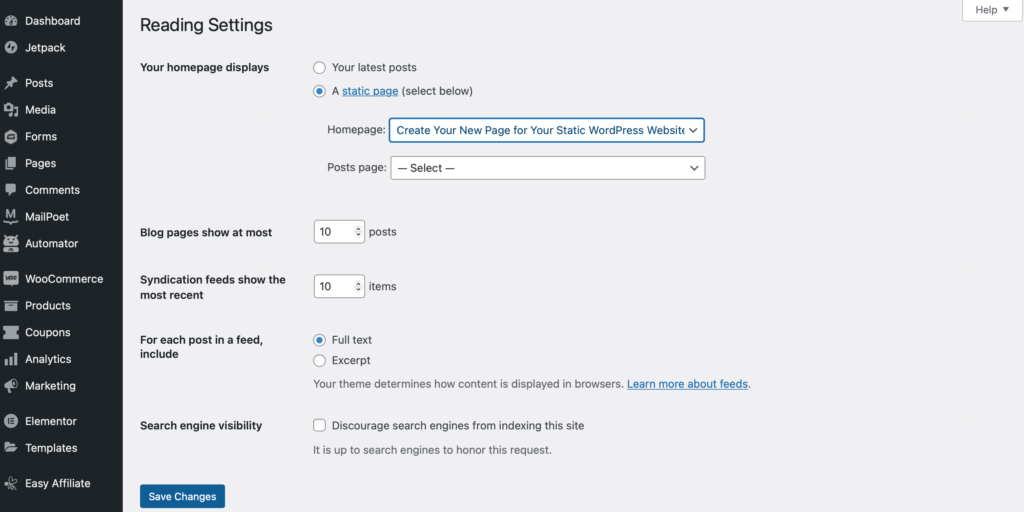
Navigate to Settings > Reading. Then, under Your homepage displays, check the box for A static page. Beside Homepage, use the drop-down box to select the new page you created, and save your changes:
You’ve now created a static page, and set it as your home page. While this isn’t a ‘true’ static site, it can work well if you want to create a read-only landing page.
2. Generate a Static Version of Your WordPress Website
If you already have a website that you’d like to make static, you can use a plugin like Simply Static. This is a great option if you want to keep your dynamic site up and running, and generate a static version of it. Depending on the delivery method you choose, you’ll either receive a file containing your static website, or you’ll have the static version of your site sent to a specified server path.
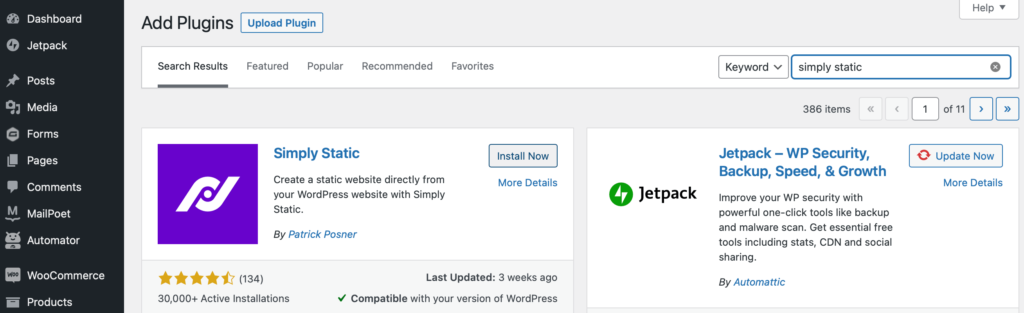
In your WordPress dashboard, head to Plugins > Add New. Search for “Simply Static”, then click on Install Now and Activate:
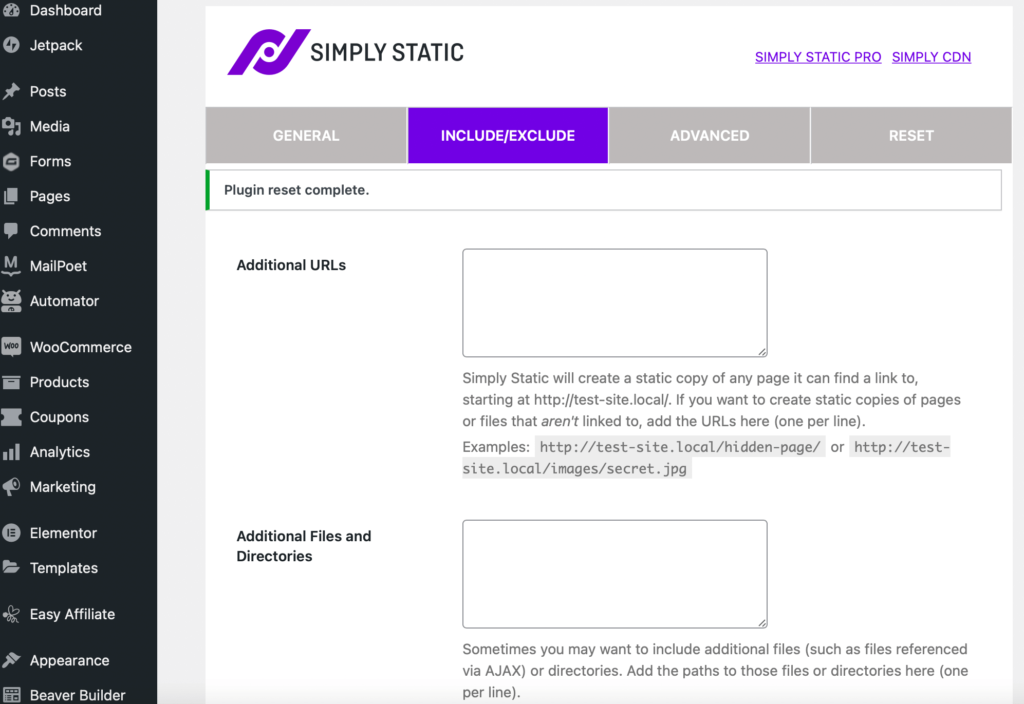
In the sidebar, go to Simply Static > Settings. In most cases, you can leave all of the settings at the default level. However, you can also include/exclude any URLs manually here (for example, if you want to keep certain pages out of the static version of your site):
Next, go to Simply Static > Generate, and click on Generate Static Files:
Download your .zip files with the link provided. If your site occupies the domain where you’d like to have your static version located, you’ll need to migrate your regular WordPress website to a different subdomain. If you plan to take your site to another server, you can do this using the .zip files.
3. Use Headless WordPress Hosting
Headless development detaches the back end of your website from the front end, allowing you to use a CMS to build your content while using an Application Programming Interface (API) for the front end. We recommend this option if you want users to view a static version of your website online, but you’d still like to make changes to your content by accessing your WordPress admin area.
This is the most complex method, and will require some technical expertise. However, it allows you to manage your site with greater flexibility and control. For example, it can be a good option for developers who want to deliver content to Android and iOS platforms from the same back end. It’s also a good choice for sites/apps using JavaScript frameworks.
To get started, you’ll want to find a provider that offers headless WordPress hosting, such as WP Engine:
You may need two separate hosts: one for the headless back end (which will need to support WordPress and PHP), and one for the front end of your site. With WordPress and WP Engine together, you can build and manage headless websites, both static and dynamic.
Conclusion
If you’re finding your dynamic website too slow, or you’re not fully utilizing its back end, you might consider switching to a static WordPress website. This can help streamline your site, improving performance and security.
To recap, here are three ways to create a static WordPress website:
- Create a static home page in your WordPress dashboard.
- Generate a static version of your site, using a plugin such as Simply Static.
- Use a headless WordPress hosting provider, such as WP Engine.
Do you have any questions about building a static WordPress website? Let us know in the comments section below!











No Comments
Start the conversation