It’s 2020 and you know you need a high-quality website to make a positive impact on your potential customers. But it’s sometimes unclear what that even means.
What constitutes a top-notch web presence changes quickly in this industry. “High quality” means something different in 2020 than it did in 2010, or even 2015 for that matter. For instance, responsive design is a must now, but that wasn’t always the case.
Keeping up with the times is a challenge. But it’s well worth the effort if you want to start seeing results.
If this is something you struggle with, that’s precisely what we’re going to cover here today. This article offers a detailed rundown of what high-quality website means these days, with pointers on how to create one yourself. Each section will discuss a particular aspect of good websites, why it’s important, and what you can do to achieve similar results.
Let’s get to it.
1. Easy to Use
First up, any high-quality website in 2020 needs to be easy to use. Full stop. No convoluted navigation. No obtuse menus. What your site is about and how visitors can interact with it needs to be clear up front. Here’s what that means.
Clear Navigation and Menus

Navigation and menus typically appear in a few common areas, namely in the header area and/or in a sidebar. When tucked away, they are usually indicated by a pop-open hamburger-style menu that’s compatible with mobile devices.

This is another key for any website intended to function in 2020. If your navigation isn’t mobile-optimized, your bounce rate will be off the charts.
At-A-Glance Familiarity
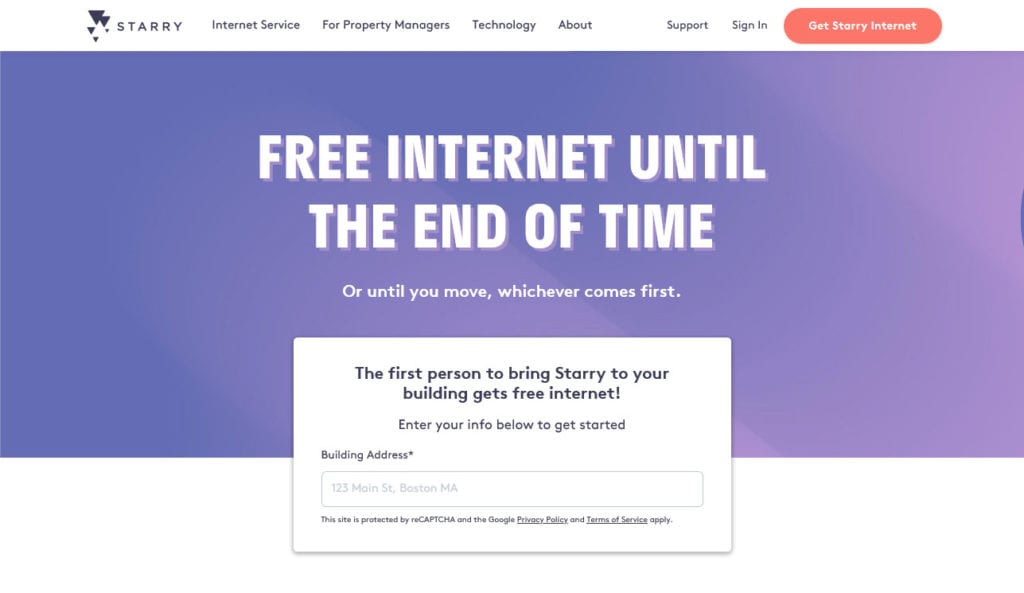
Anyone who happens upon your site should be able to discern its topic at a glance. Don’t make visitors struggle to decipher what you’ll be discussing, what services you offer, or what products you sell. Make it plain, front and center, what your website is about. The less work a visitor has to do, the more likely it is they’ll convert.

Intuitive Content Flow
One thing begets the next. If your content structure is unusual, this can be off putting to prospects.
Instead, give your content, including pages and blog posts, a logical flow so visitors can seamlessly move from one section to the next. Jumping around all over the place within a topic or tucking information in unfamiliar places will do you no favors.
2. Fast Loading
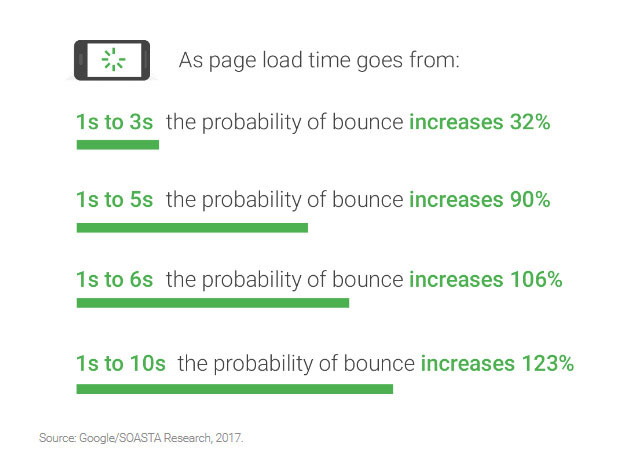
High-quality sites must be speed optimized, period. Why? Well, if your site loads too slowly, visitors won’t stick around to watch it finish appearing in their browser.

This affects your search rankings as well. According to Google, the slower your site’s speed the lower your ranking will be. And this has been their position since 2010!

Basically, you want to create a pleasant experience for visitors, not a frustrating one. So if your site is loading slowly, visitors are much more likely to just give up and seek out information elsewhere.
To increase your site’s speed, you can do a number of things including:
- Use an optimized framework or theme — A speed-oriented solution will prime your site for performance. One option you can check out is the Genesis framework.
- Compress images — Smaller images load more quickly, There are plugins that do this like Smush but you can also manually upload your images to something like TinyPNG. Plus, there are other ways to optimize your images.
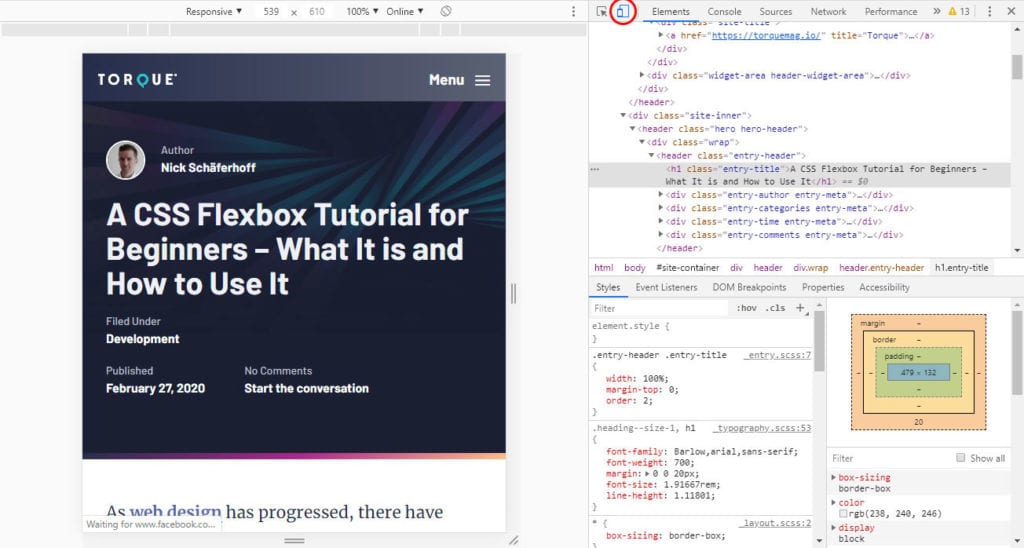
- Use lazy loading — This means the “above-the-fold” portion of your website loads first (and fast) and the rest as the visitor scrolls. Some themes have this built in. If yours doesn’t, we have ab entire post on this topic.
3. Delivers on Visitor Expectations
Your site should deliver on its claims quickly. Veering from the promised subject matter too much causes confusion and frustration. And you likely know what happens to frustrated website visitors by now: they bounce.
To prevent this, make sure you fulfill visitor expectations. Get to the point. That’s not to say that you can’t stray from your primary topic on occasion but making it a regular thing will lose you visitors (and customers) fast.
For instance, if you have a website all about online marketing, you may be able to get away with a personal blog post on occasion related to major life events. Alternatively, you may be able to comment on major news of the world when you deem it necessary.
However, regular deviation from the subject of “online marketing” can spell a dwindling of your regular visitors, who come to you for information on this niche, not anything and everything else you’re interested in.
4. Responsive and Mobile Friendly
We touched on this already but it should sort of go without saying that your website should be responsive in 2020. It must look good on all devices and the importance of this is tripled if you have an e-commerce site.

In addition, it must be compatible for a variety of user experiences including data speed, browsers, devices, and more. Read our post on what it takes to make a website mobile friendly for more information.
5. SEO Optimized
Ensuring your site works well for search engines means that the right people find your site at the right time. Their search queries land them on the right parts of your site and relevant content is there to greet them.
That being said, meeting the needs of visitors and potential customers often hinges on optimizing correctly for search initially. On the most basic level that means using a WordPress theme that gets the technical SEO part right. This way, you make sure Google and other search engines can correctly identify what’s what on your pages and understand their topics.

However, there are a number of additional things you can do to increase the likelihood of prospects finding your site via search. These include targeting specific keywords, creating in-depth content, learning about on-page SEO, and using appropriate schema markup.
In addition, there are many SEO tools and plugins you can familiarize with, such as All-in-One SEO and Yoast. We also have an in-depth tutorial for the latter.
6. Accessible
Web accessibility is an item that is often left off of “must-have” lists for website features but it’s vital. If your website is not accessible, it’s a) discriminatory and b) you’re losing out on a huge potential market share.
Many people use assistive devices to access the Internet. Whether they are visually or hearing impaired, color blind, or otherwise differently abled, they greatly depend on these tools to navigate the world wide web.
However, screen readers and other tools only work if the website owner has put in the effort to optimize their site and content for these devices. We have a whole article on how you can do that, but here are some quick notes:
- Use alternative text for images.
- Ensure all links are navigable through the keyboard.
- Avoid using color to indicate navigation.
- Include transcripts for all audio and video content.
- Optimize content to work with voice control systems.
7. Consistent
Another essential element of a high-quality website is consistency. Now this applies to two distinct aspects of your website:
- Customer service — Have clearly posted hours/days of availability and meet this schedule. If you offer live chat, ensure it’s staffed properly and offers reliable coverage. Furthermore, if you provide email customer service, see that you have enough people to answer those messages within the time you state. Consistency in customer service means you show up when you say you will and provide access to information when needed. If you run an e-commerce site, this also means processing returns, refunds, and the like as quickly as possible as well.
- Make and keep a consistent posting schedule on your site — If your site is content-focused, rather than an online shop, regular visitors will come to expect content on certain days. Fail to meet that expectation will spell a loss of regular traffic over time. On the flip side, to increase traffic, clearly indicate when you will be posting new content. Something like, “New posts Mon, Wed, and Fri,” should do the trick and create anticipation from your audience.
8. Using the Right Hosting
Can your site handle a surge in traffic, such as during a sale or when a piece of content goes viral? If you’re not sure, now is the time to look into it.
This mostly means purchasing the appropriate hosting plan for your site type and expected traffic levels.

Upgrade when necessary. Also, keep tabs on how your site performs over time. Does your current server offer reliable uptime? If not, it’s time to switch plans or service providers. Excessive downtime is a missed opportunity. A tool like Pingdom can help you with that.
9. Looking the Part
Appearances can be everything and you really only have one shot to make a good first impression. So, ensure your website’s design is modern and interesting.
What does that mean?
For one, outdated designs that rely on obsolete technology (Flash, anyone?) are a bad idea. At the very least they show you don’t keep up with current design aesthetics and trends. And at worst, it could mean your site doesn’t function properly on all devices.
A few things you might want to consider for your website’s design in 2020 include:
- Minimalist design — In 2020, we’re seeing a lots of white space, simple logos, and wide open spaces between images. Minimalism is back and looking good as ever.
- Dark mode — Though it’s been around for a while, offering a dark mode option of your site has really taken off this year. It used to be exclusively an in-app sort of feature but now web designers are using it too. Letting visitors pick between a light mode or dark mode on your website can make reading your content a more pleasant experience for them. It also adds an element of interactivity, which can increase site engagement overall.
- 3D design elements — This is especially applicable to interactive parts of your site like buttons but it applies to general design as well. 3D logos, isometric graphics, and interactive buttons can all add interest to your content and increase the length of time spent on your site.
- Minimalist navigation, too — We talked about it already, but keeping navigation minimal is a definite indicator of a high-quality website in 2020. Instead of showcasing a full row of navigation links at the top of your site, for instance, you can have a single arrow that expands the full slate of navigation options. Hamburger menus work, too.
Ready to Build a High-Quality Website?
If you’re not knee-deep in the web design and development world, it’s normal to have some uncertainty about what it takes to create a high-quality website. But with the right guidance, you can readily make make the right decisions.
Ensuring your site is easy to use, pleasant to navigate, and provides relevant content consistently will go a long way toward building confidence in your audience. Investing in SEO and accessibility makes a difference, too. Add in a modern design and intuitive interface and you have the building blocks for a high-quality website befitting the current era.
What is your personal must-have feature for websites in 2020? Tell us in the comments section below!

3 Comments
Join the conversation